Biểu Thức
Tính năng này cho phép bạn đặt giá trị động cho node dựa trên dữ liệu từ:
| Tên | Miêu tả | Truy cập đối tượng con |
|---|---|---|
table | Lấy dữ liệu từ Bảng | table.columnName |
variables | Lấy dữ liệu từ Biến | variables.variableName |
loopData | Lấy dữ liệu trong vòng lặp của node Lặp Dữ Liệu | loopData.loopId |
globalData | Lấy dữ liệu chung của kịch bản | globalData |
prevBlockData | Lấy giá trị của khối trước đó | prevBlockData |
googleSheets | Lấy dữ liệu từ Google Sheets | googleSheets.referenceKey |
spreadSheets | Lấy dữ liệu từ Bảng tính | spreadSheets.referenceKey |
Automation sử dụng dấu {{}} và mở rộng nó bằng dữ liệu tương ứng với mỗi loại dữ liệu ở phía trên
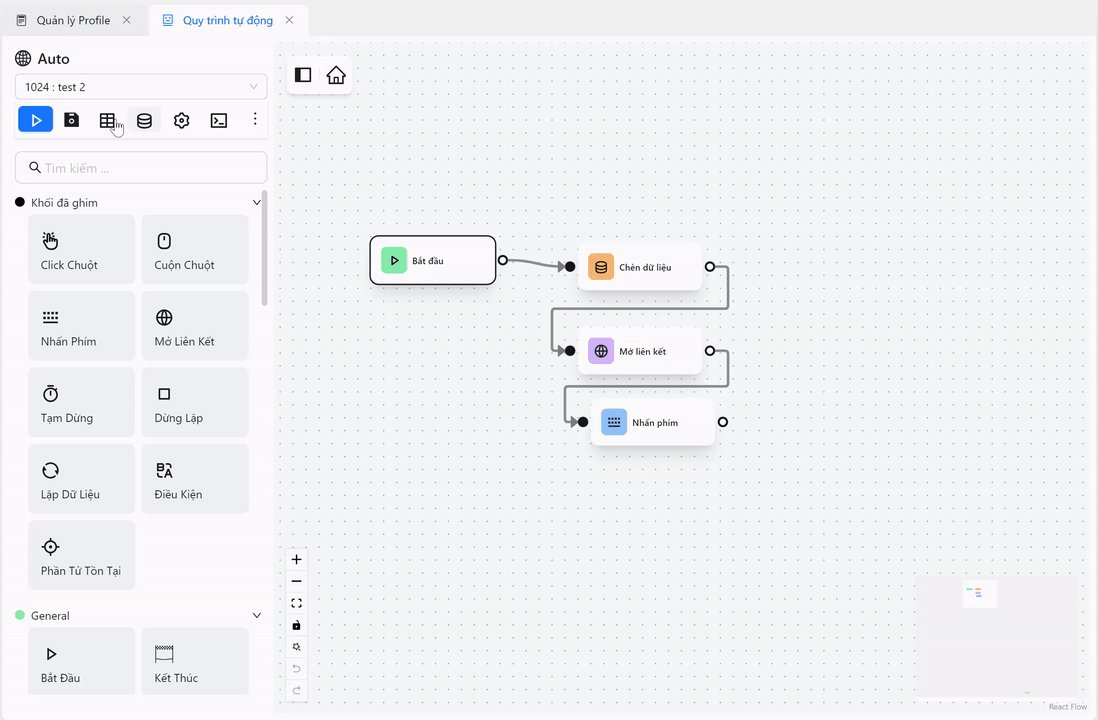
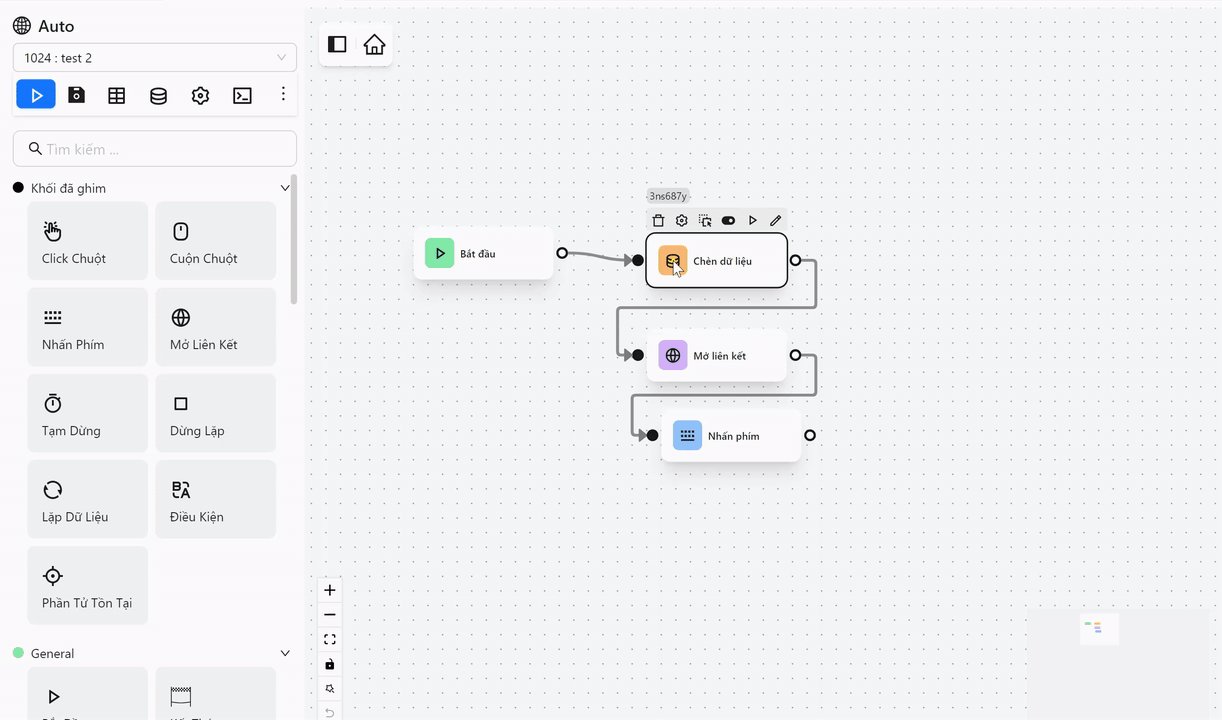
Ví dụ khi lấy giá trị đầu tiên của cột trong bảng
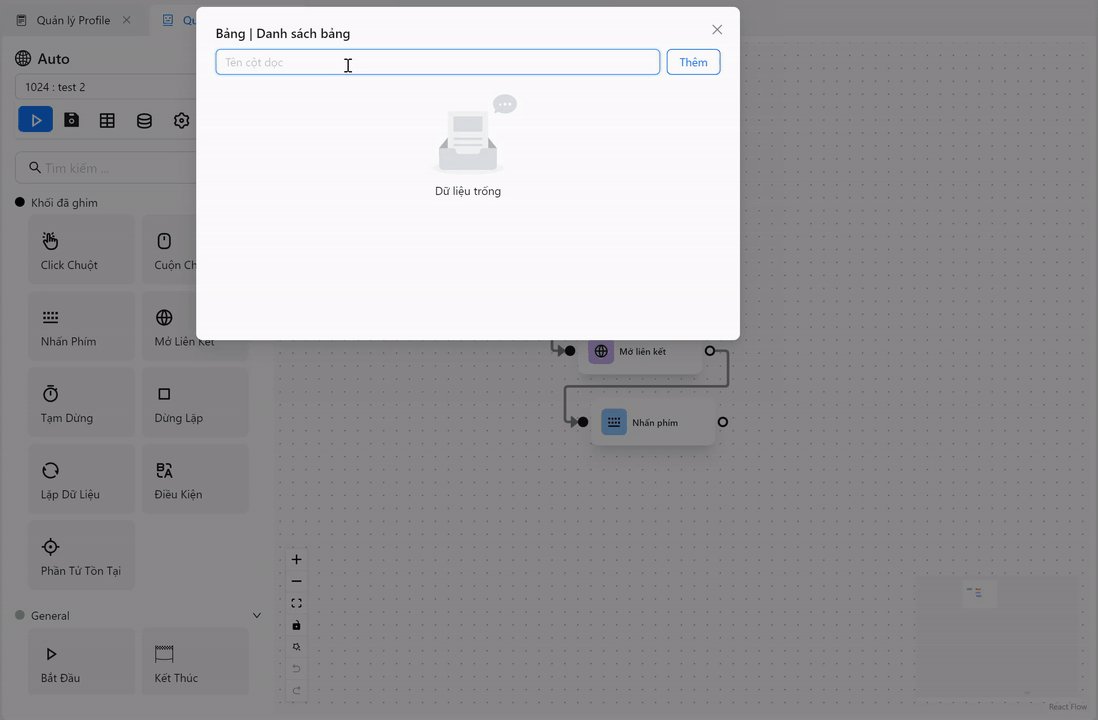
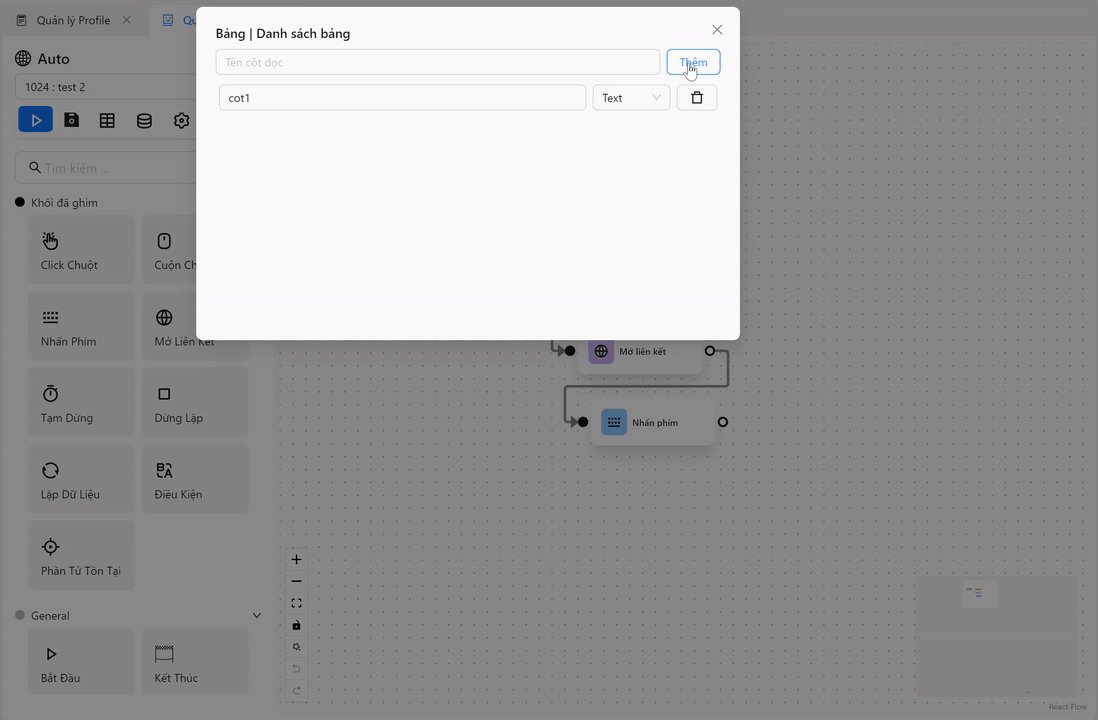
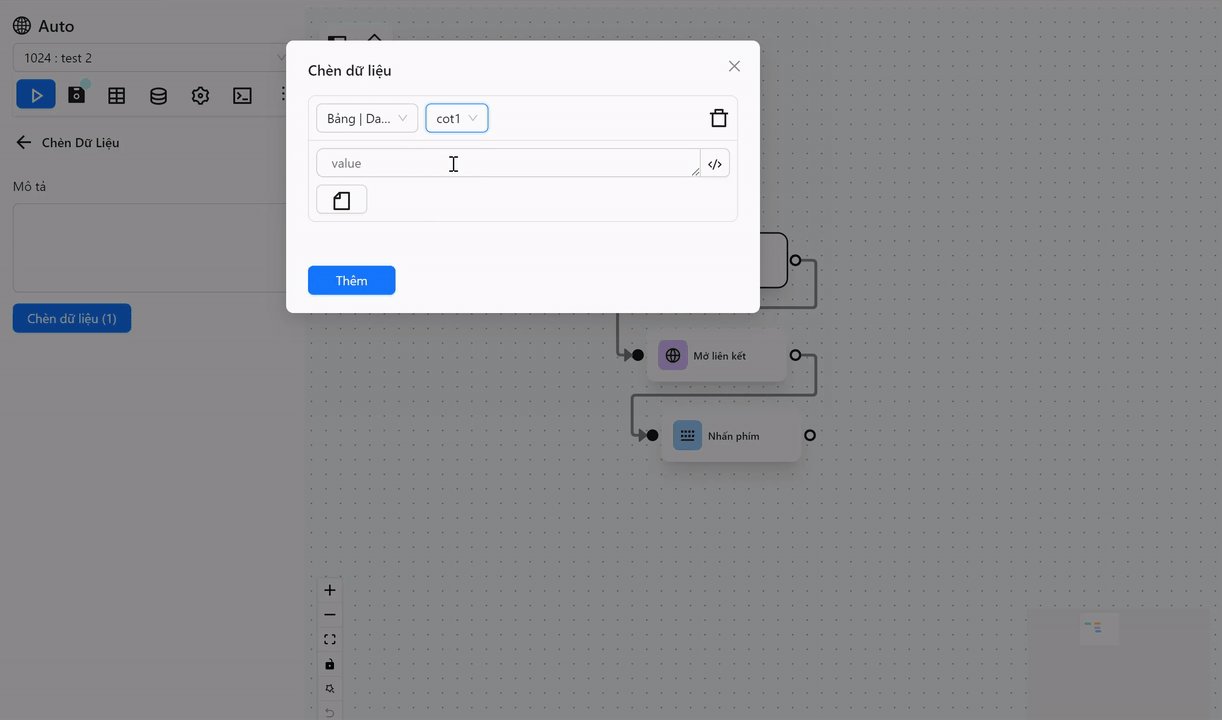
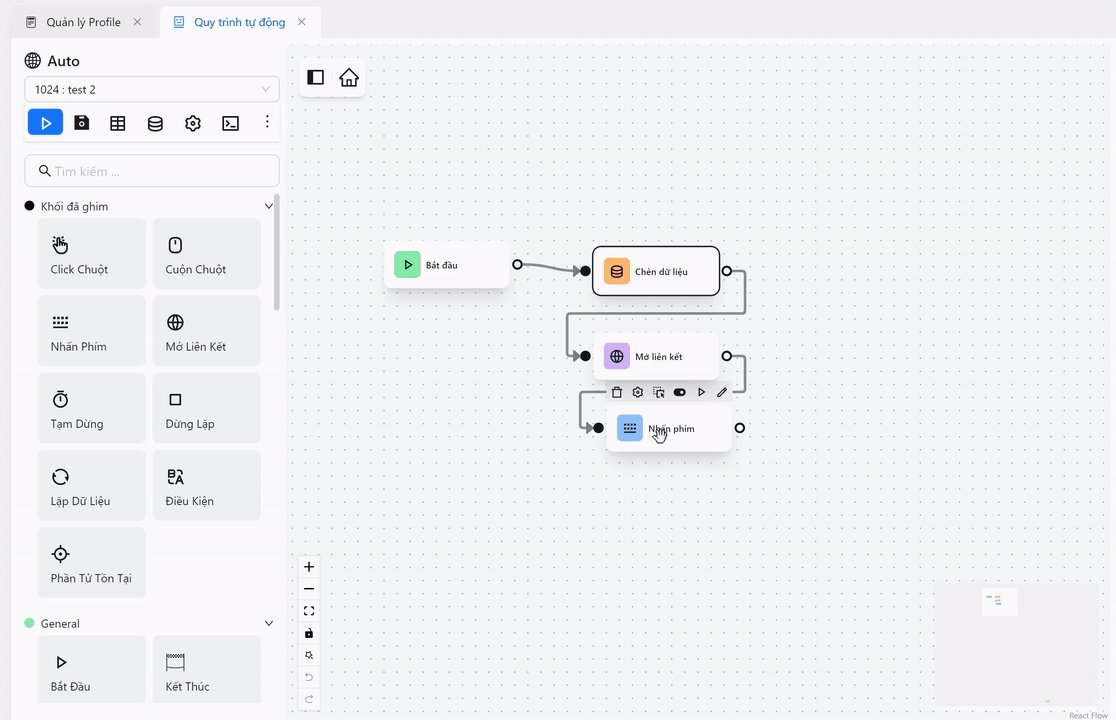
Đầu tiên bạn cần tạo một cột trong bảng, trong ví dụ này mình tạo ra một cột có tên cot1
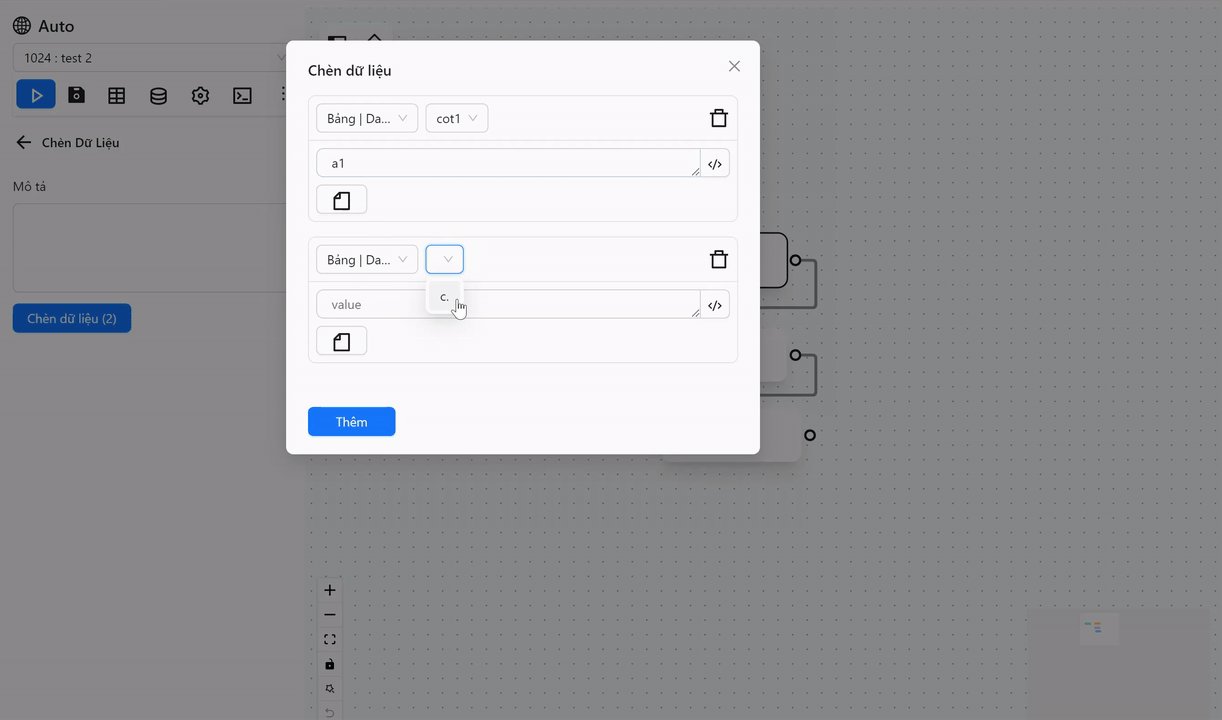
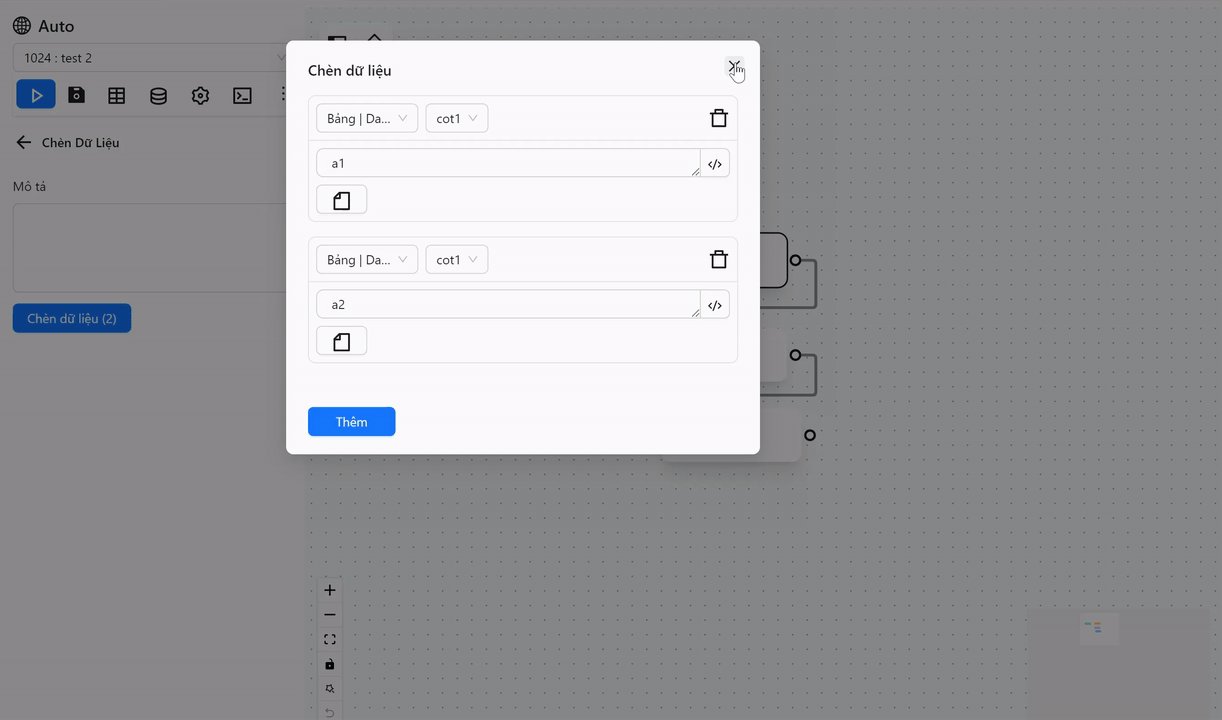
Tiếp đó bạn cần chèn dữ liệu vào cột đã tạo bằng node Chèn dữ liệu, ở đây mình đã chèn 2 giá trị a1 và a2 vào cột 
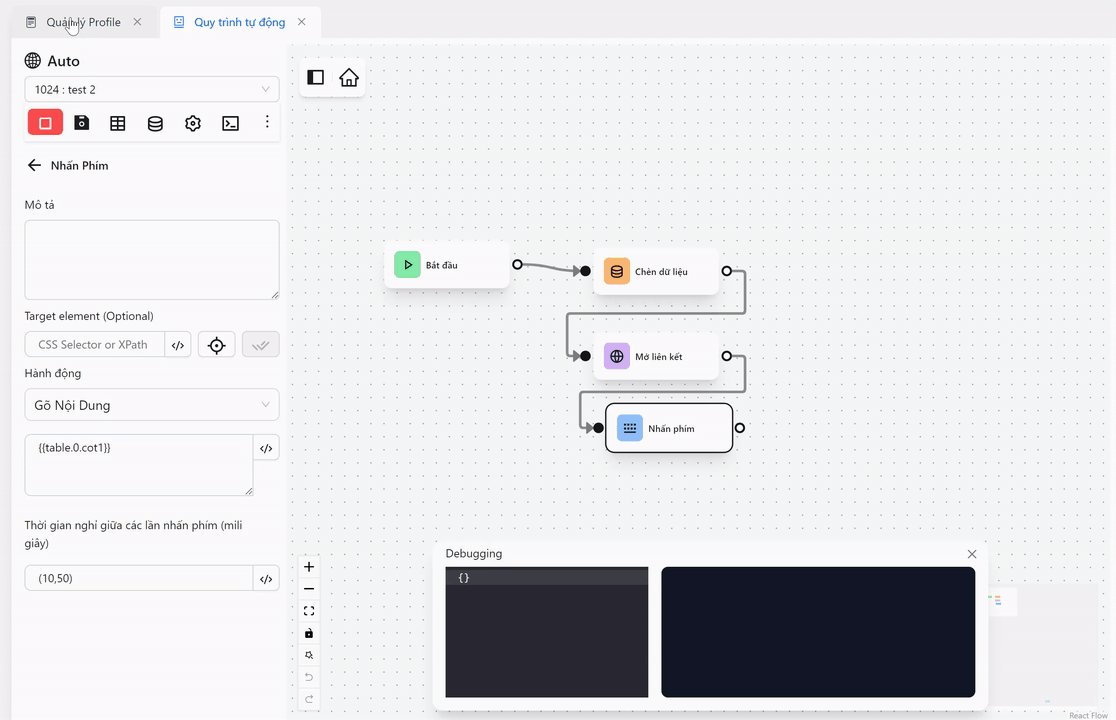
Cuối cùng lấy giá trị đầu tiên của cột cot1 bằng biểu thức {{table.0.cot1}} ở node Nhấn phím
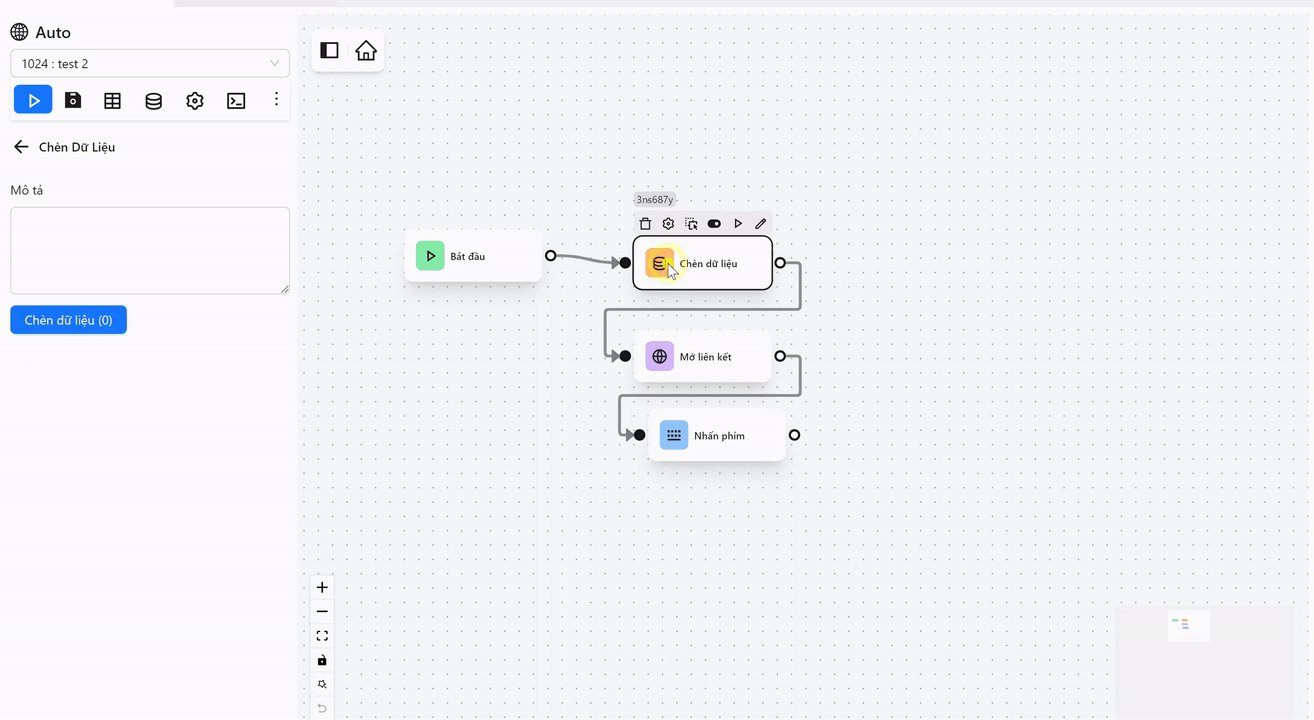
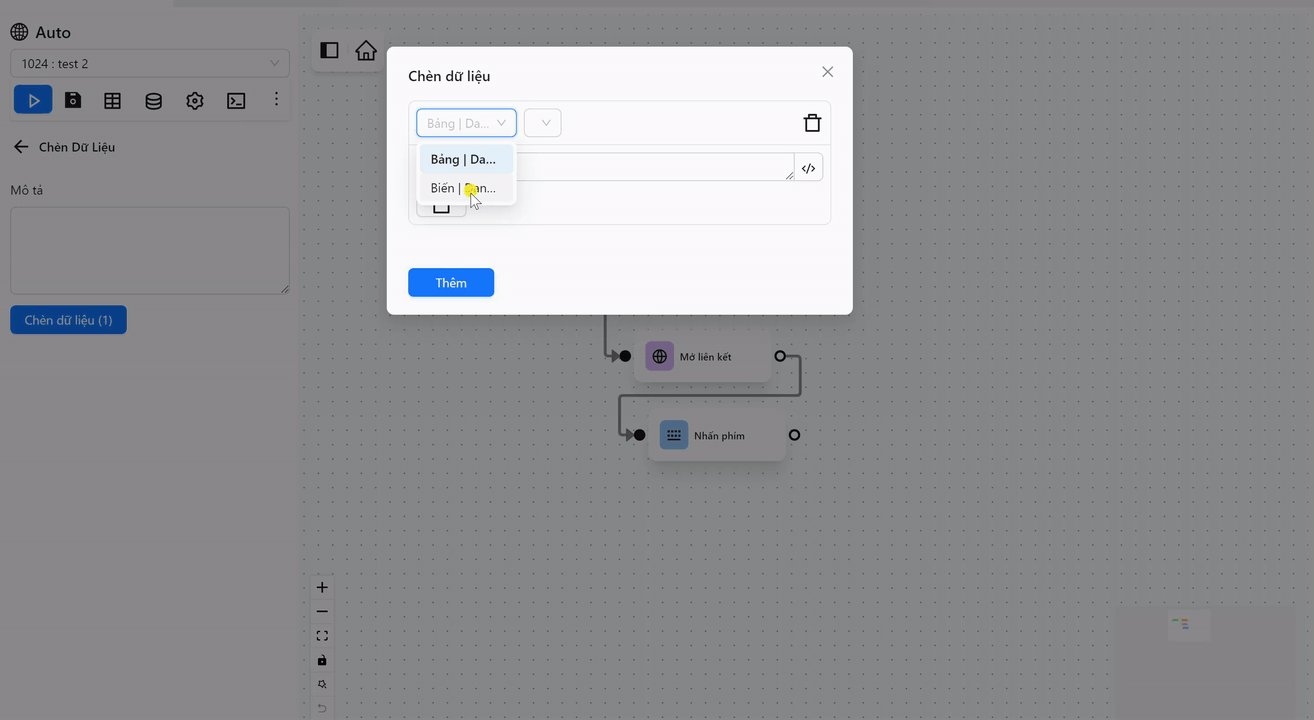
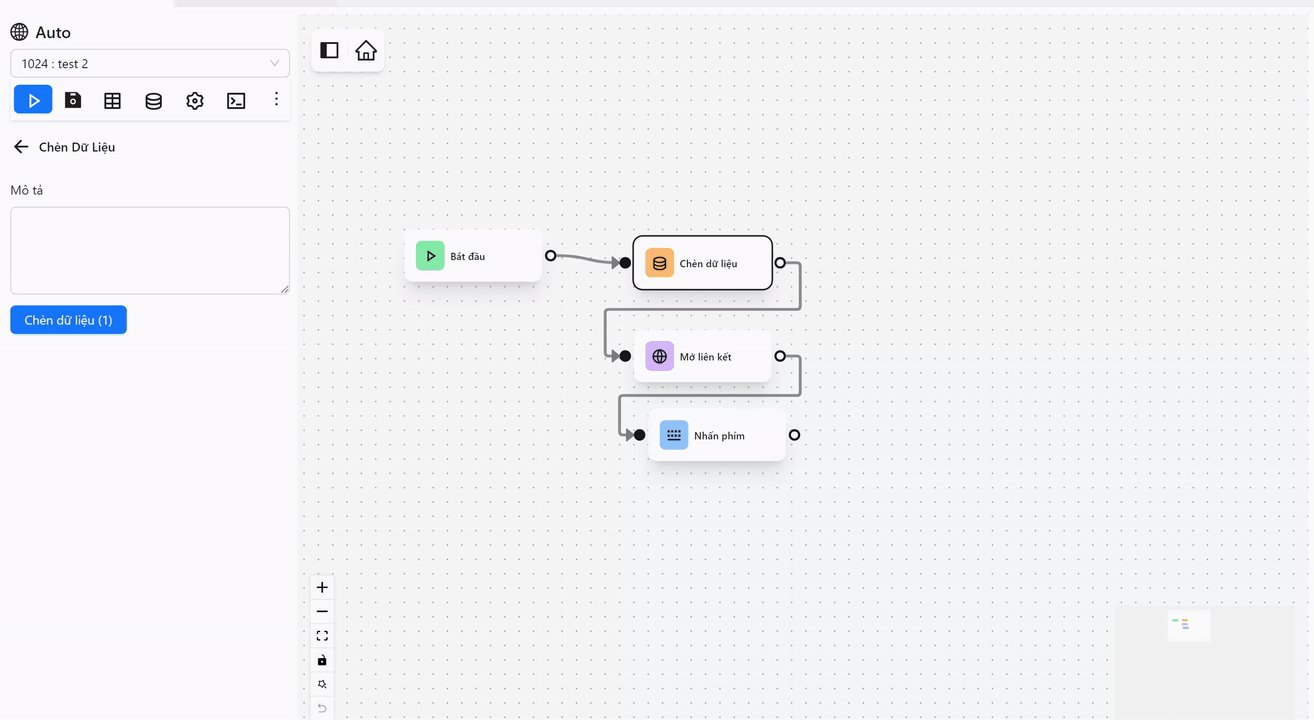
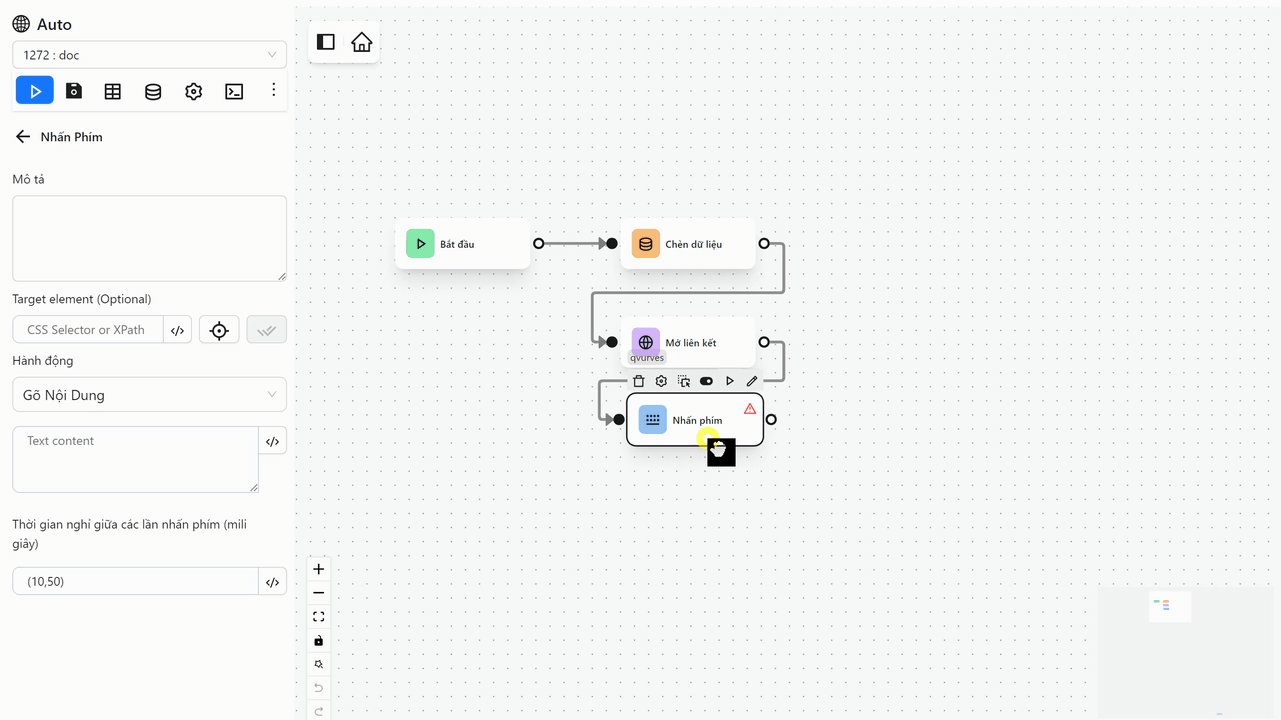
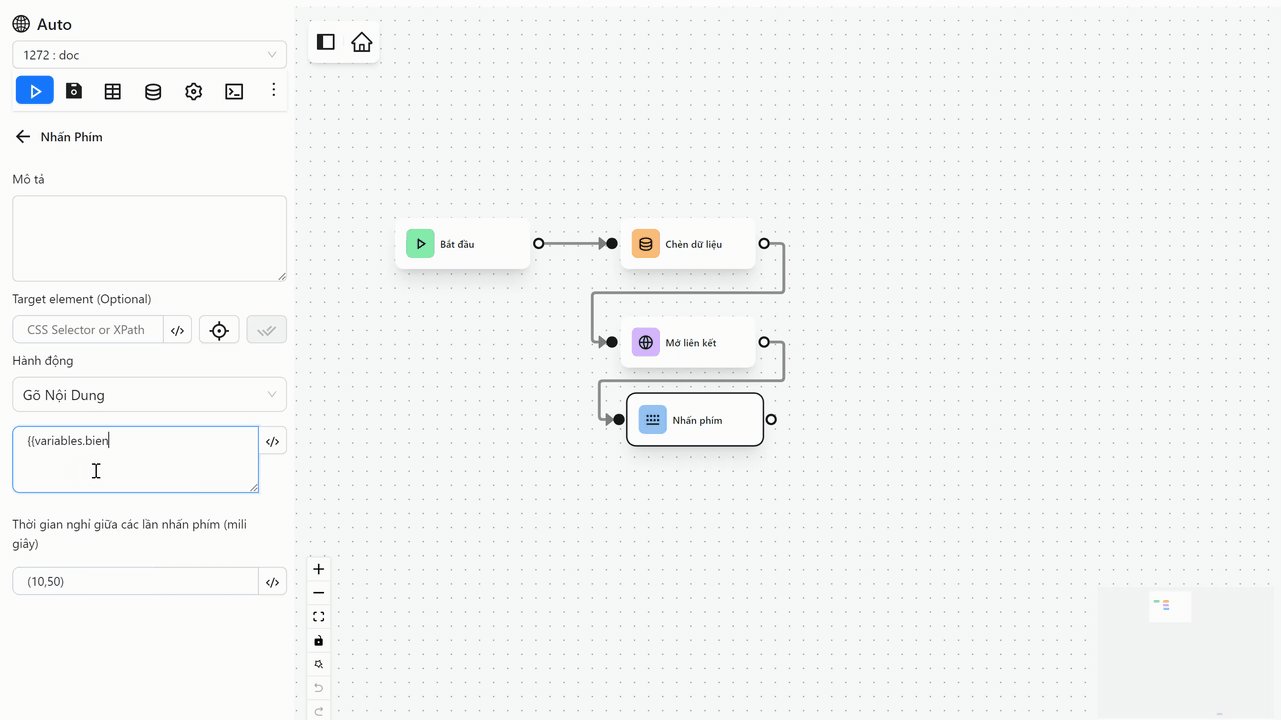
Ví dụ khi lấy giá trị của một biến
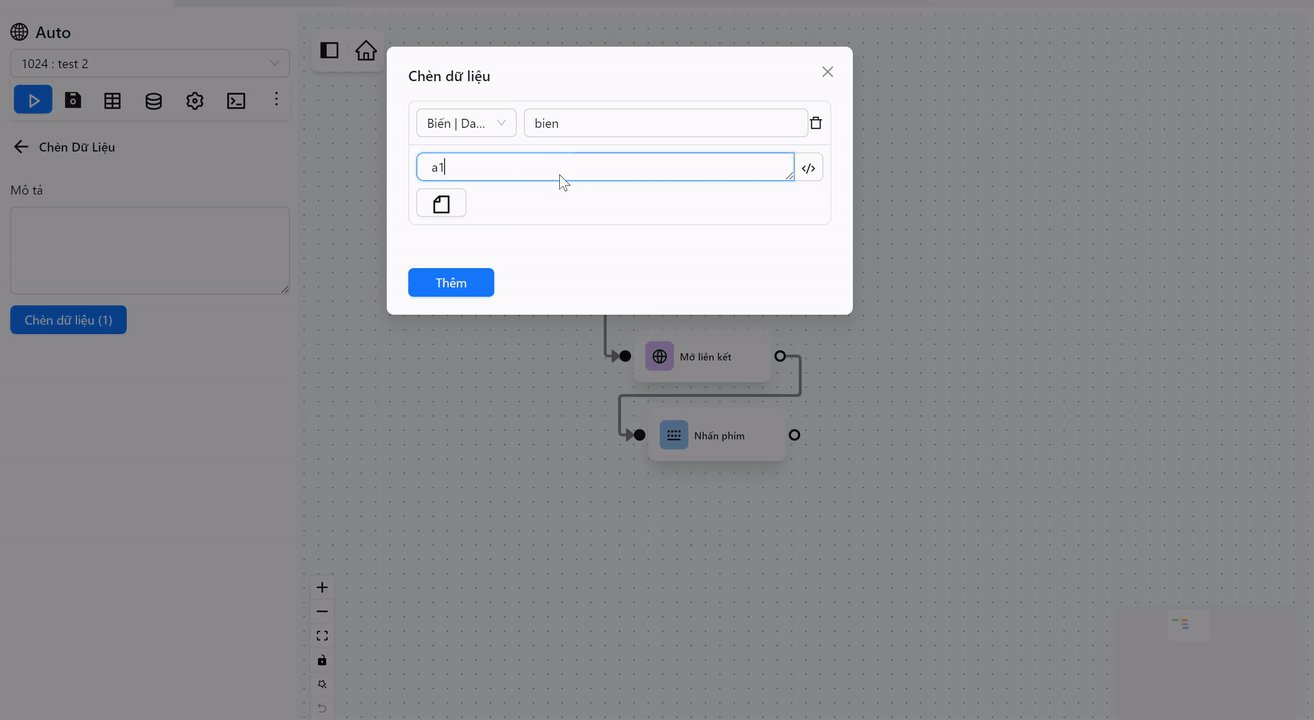
Đầu tiên mình sẽ chèn giá trị a1 vào biến bien bằng node Chèn dữ liệu
Tiếp đó mình sẽ ghi ra giá trị của biến bien bằng biểu thức {{variables.bien}}
Ví dụ khi lặp dữ liệu bằng node Lặp dữ liệu
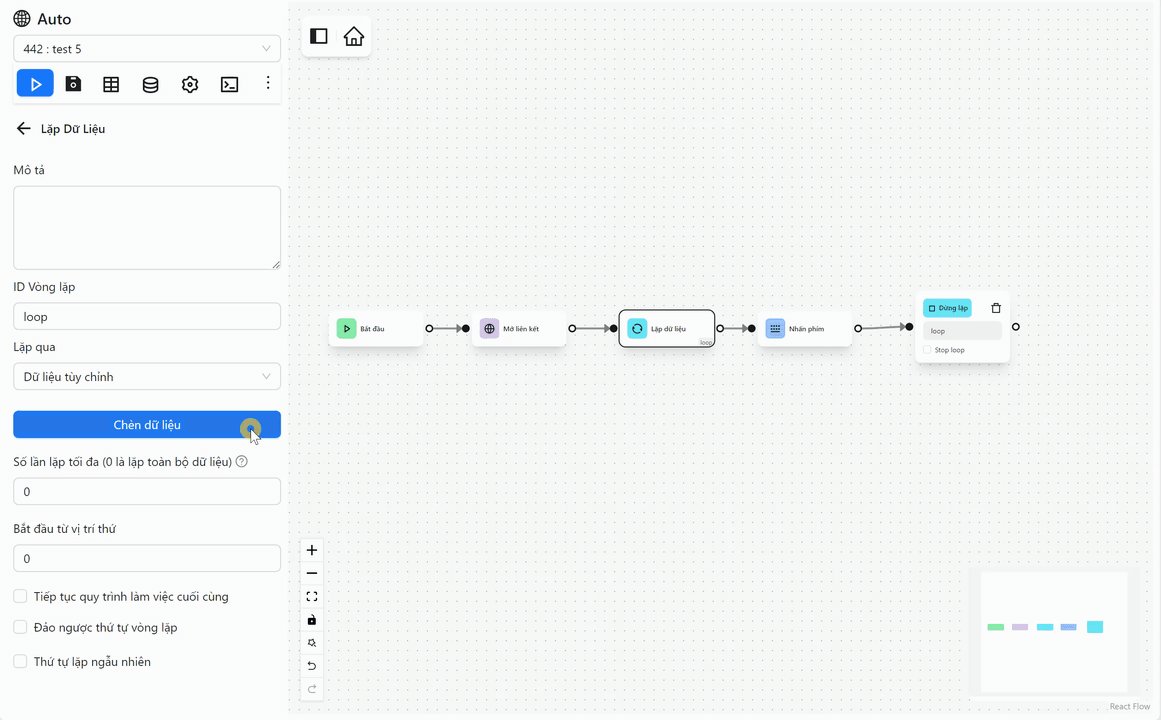
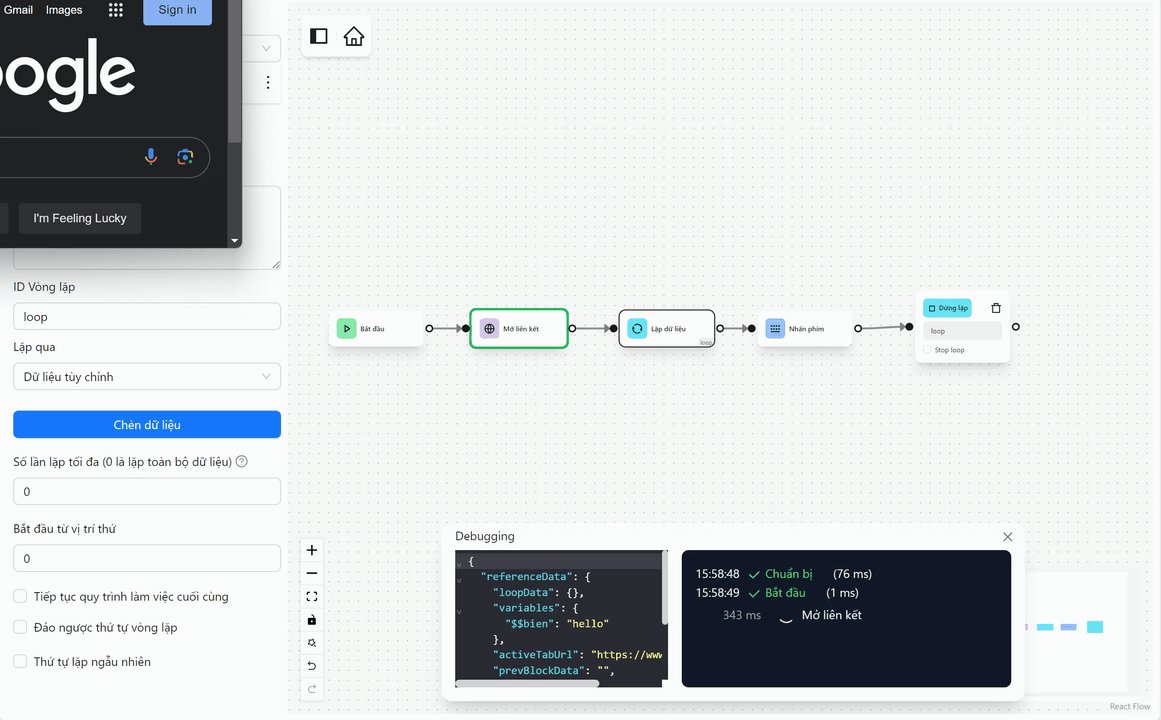
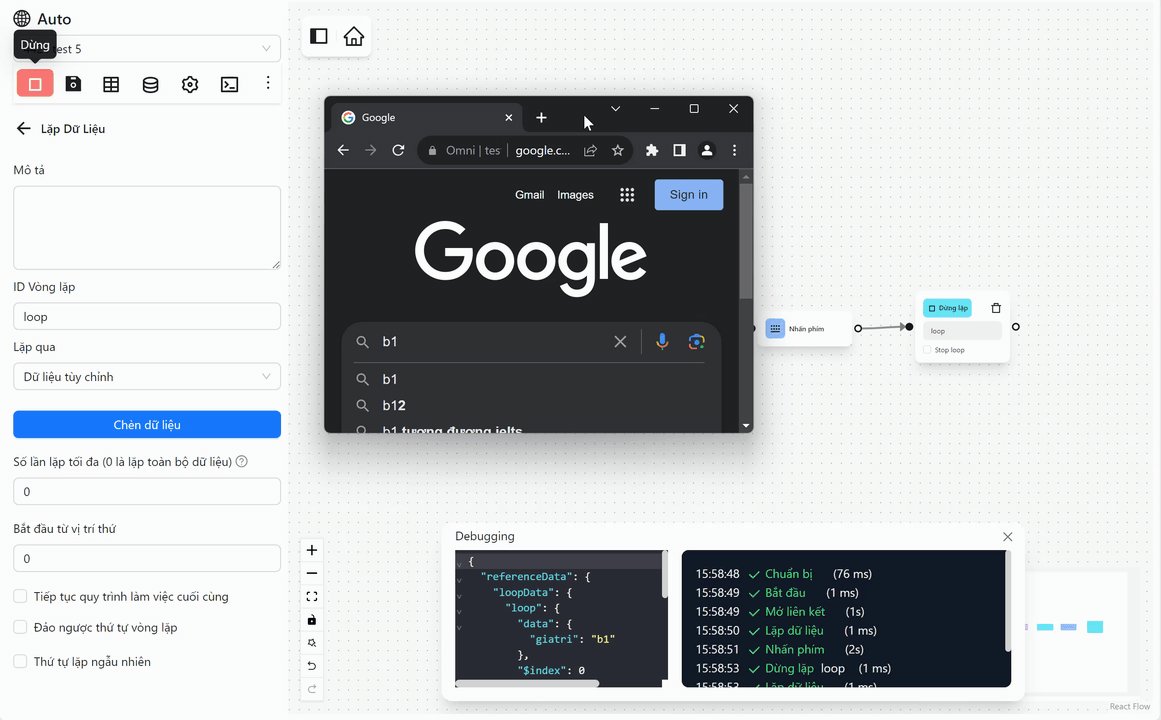
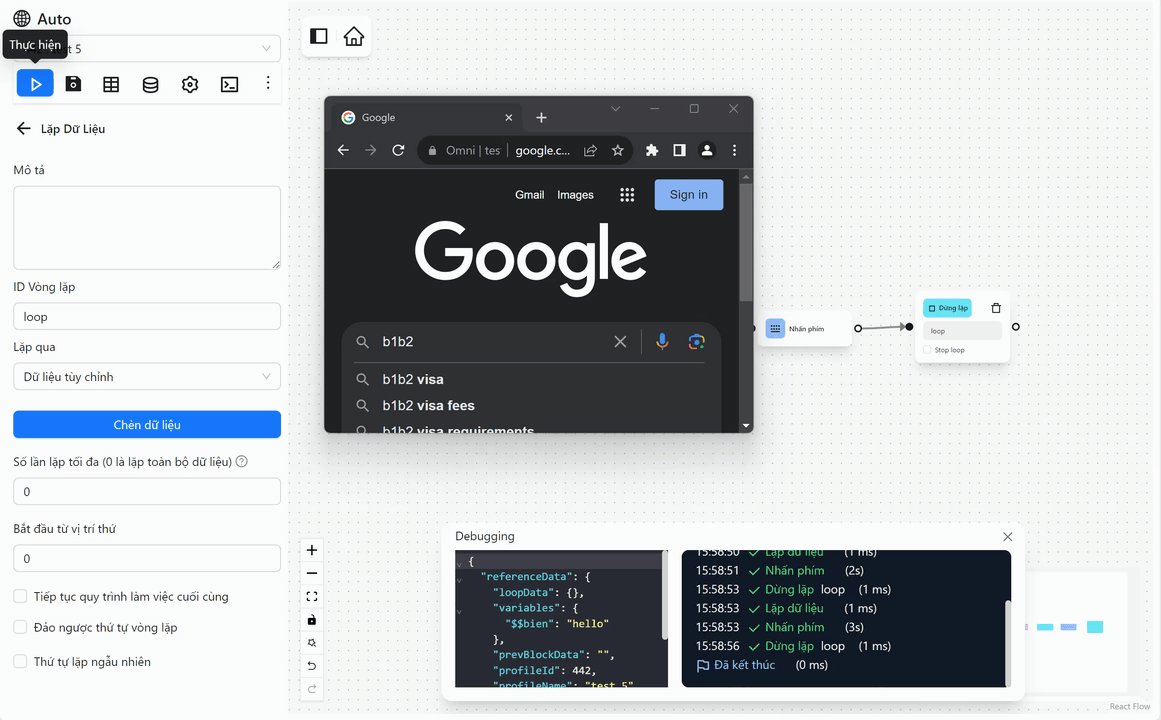
Đầu tiên mình sẽ nhập giá trị vào node Lặp dữ liệu, sau đó lặp dữ liệu với biểu thức {{loopData.loop}} để dùng với node Nhấn phím trong đó loopData là biểu thức cố định dùng cho node Lặp dữ liệu, loop là biểu thức địa diện cho loopId của node Lặp dữ liệu
Ví dụ lấy giá trị trong Dữ liệu chung
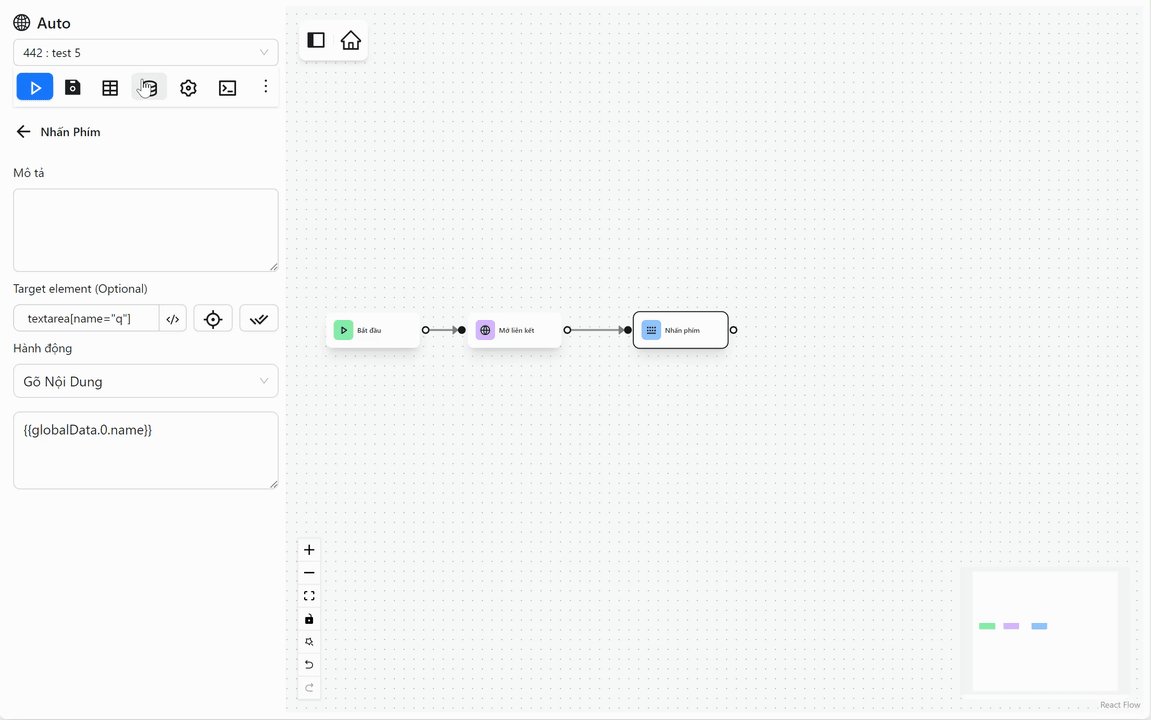
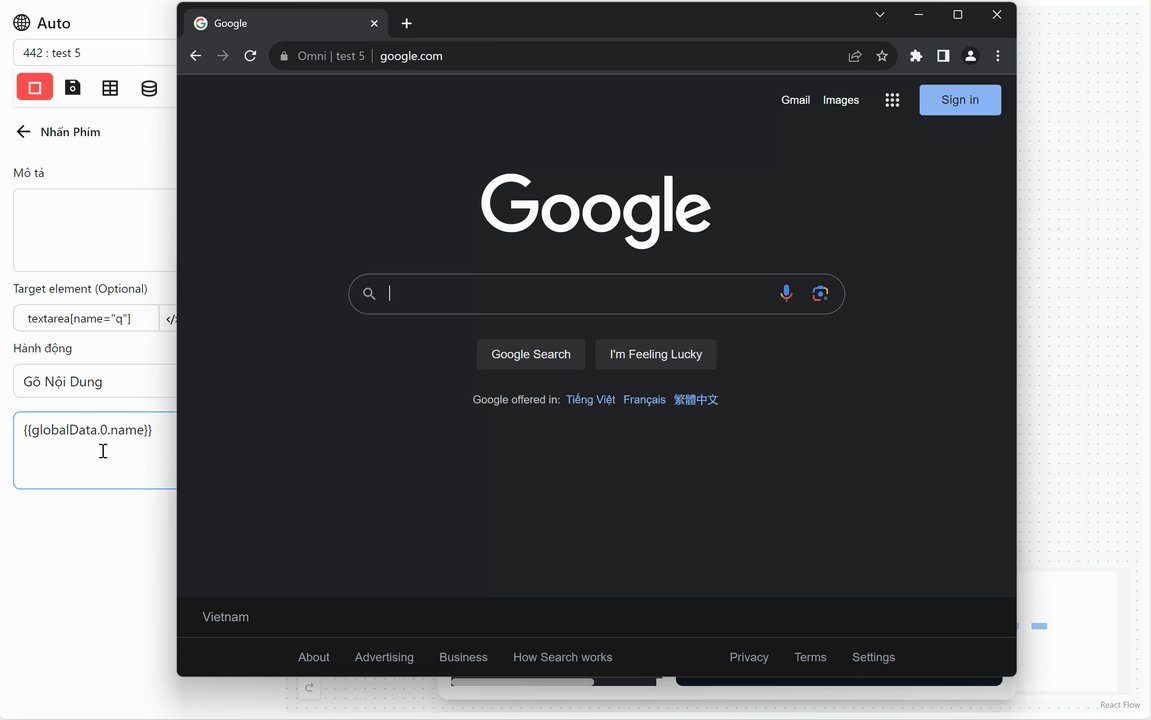
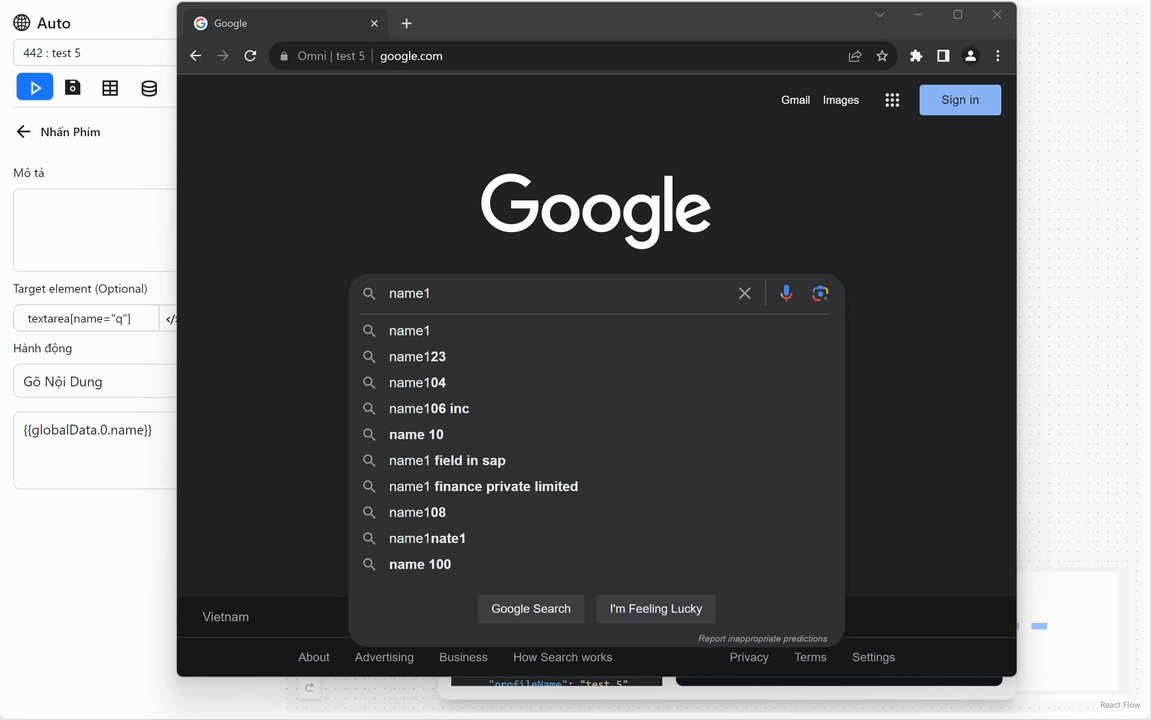
Đầu tiên mình sẽ nhập giá trị vào Dữ liệu chung, sau đó sử dụng biểu thức {{globalData.0.name}} để lấy ra giá trị đầu tiên của key name và sử dụng trong node Nhấn phím
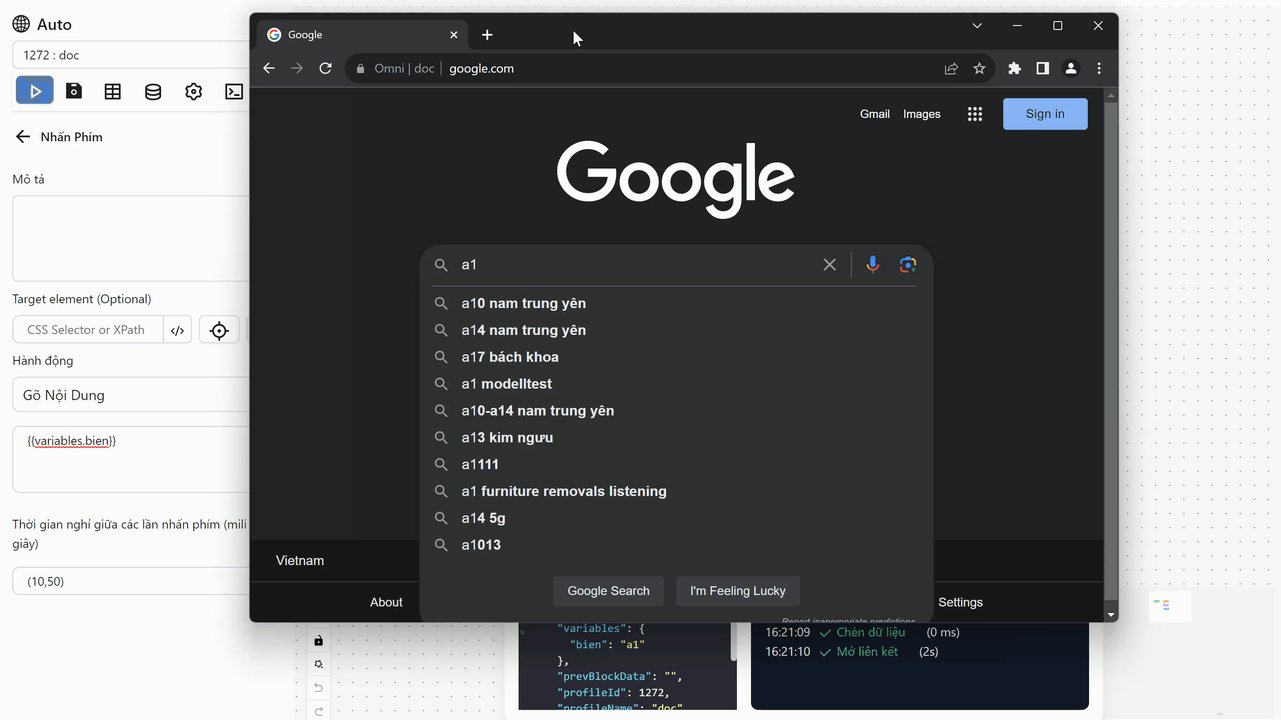
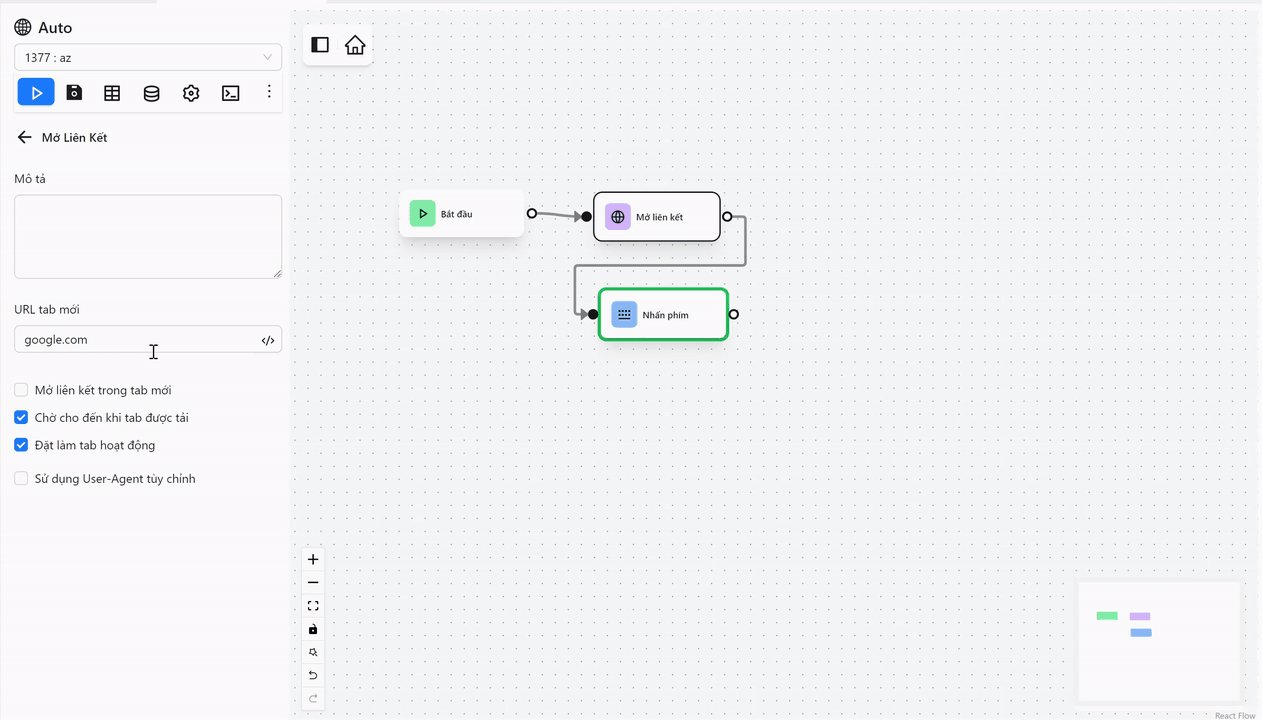
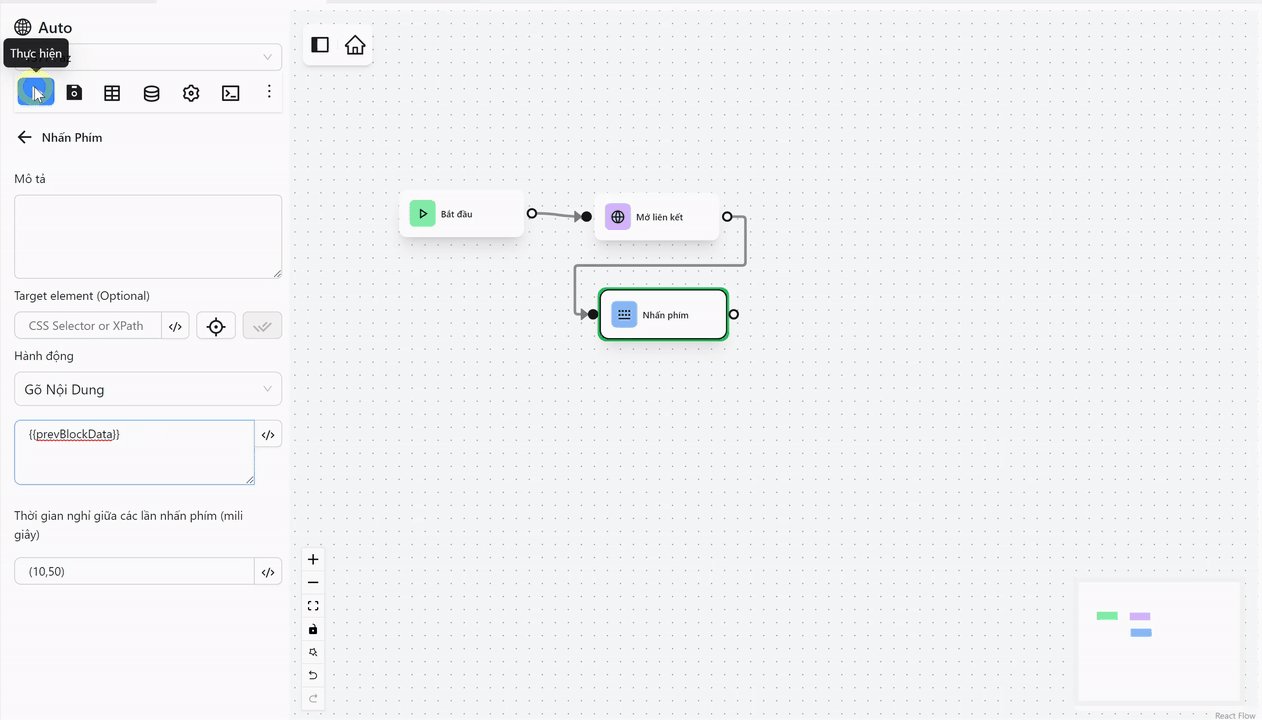
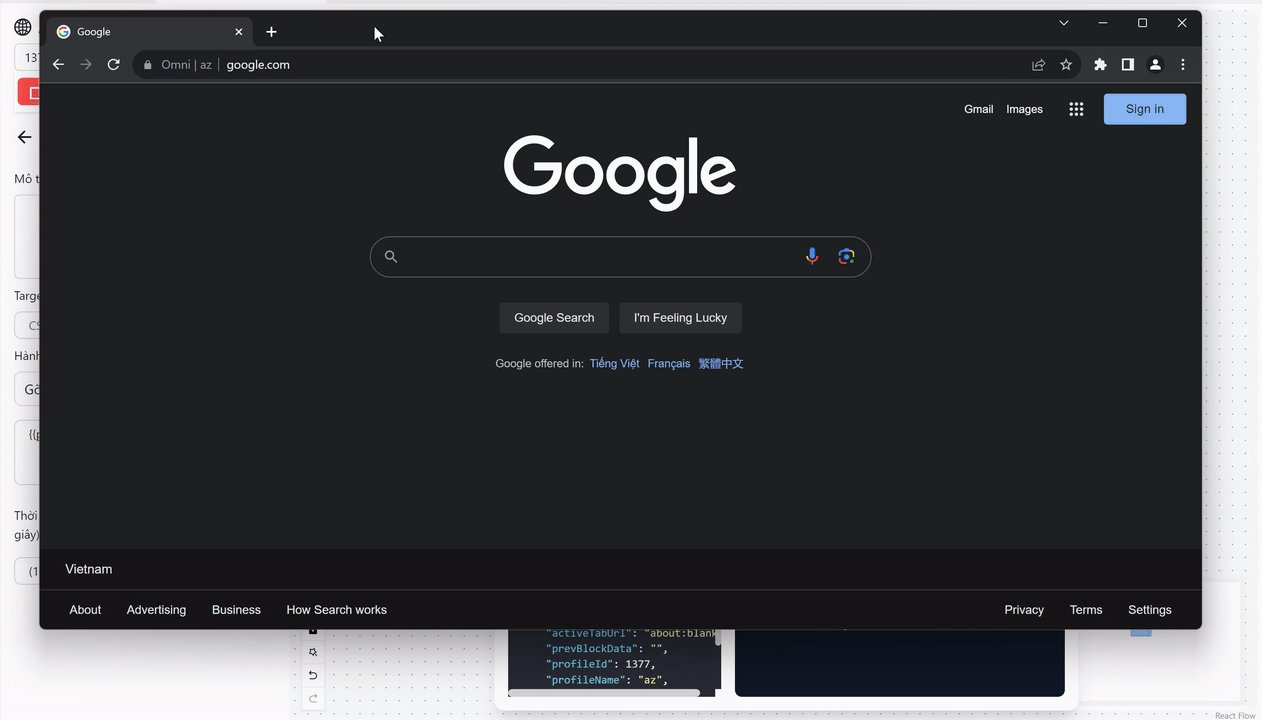
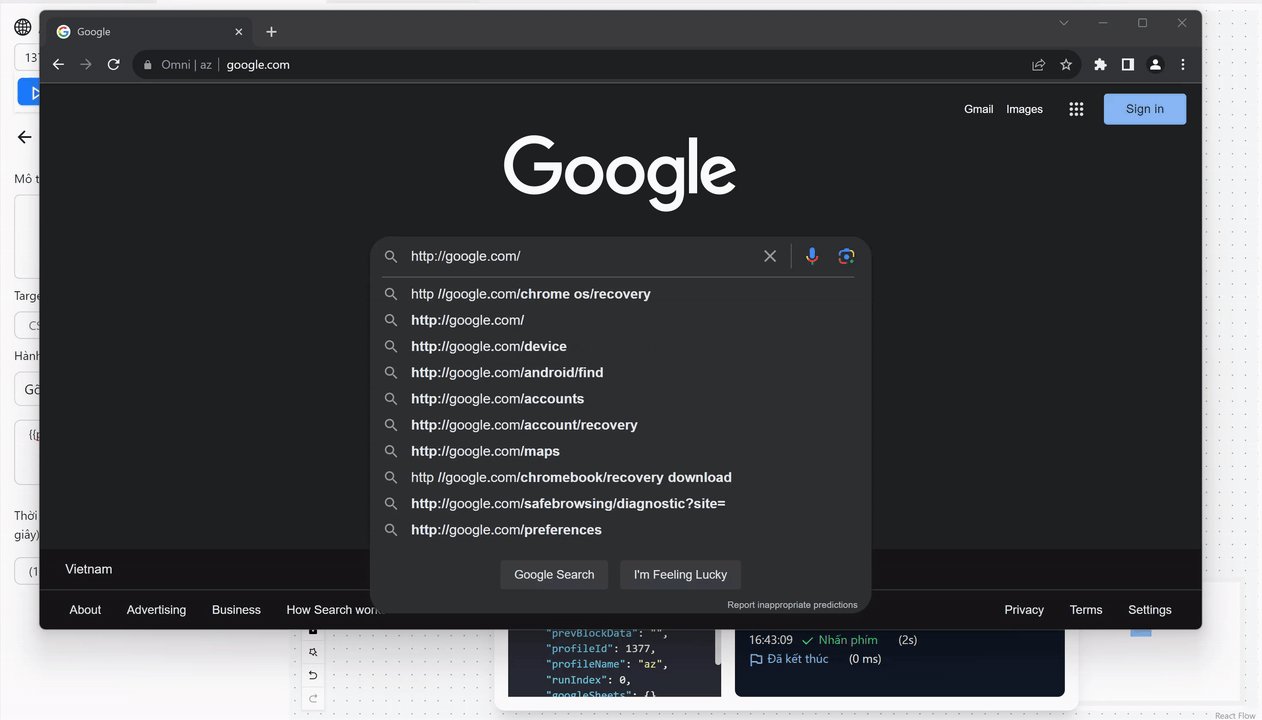
Ví dụ khi viết giá trị của node trước đó bằng node Nhấn phím
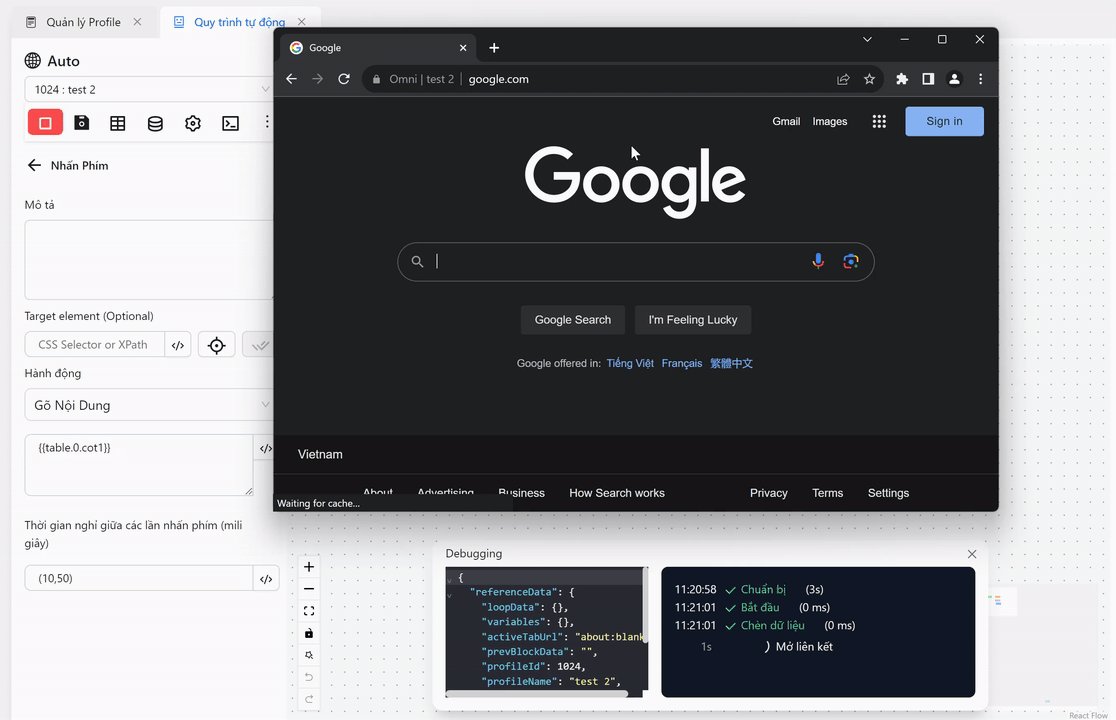
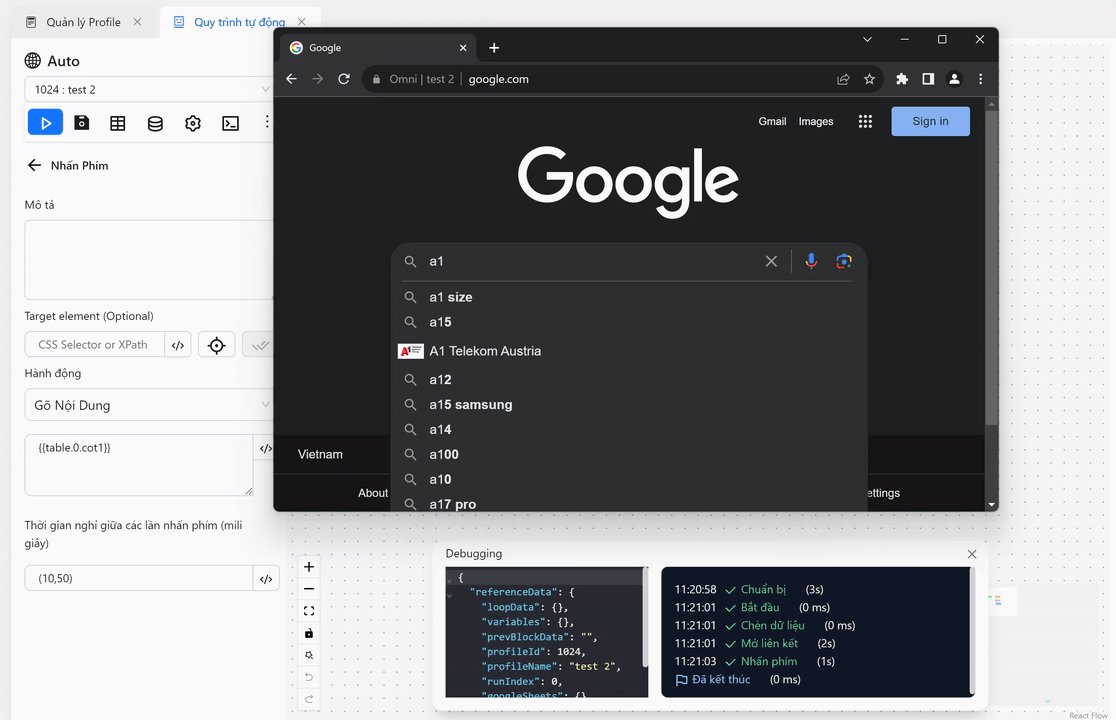
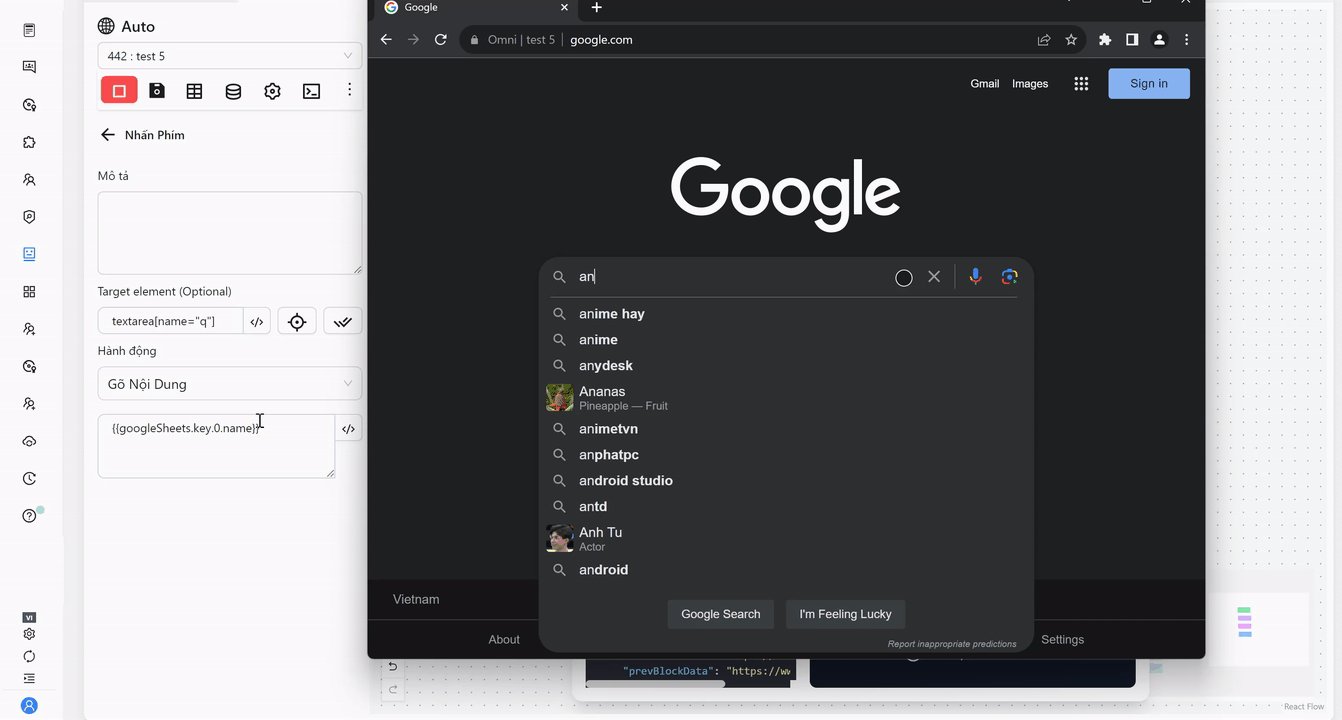
Đầu tiên mình sẽ mở trang google.com bằng node Mở liên kết,tiếp đó mình sẽ lấy ra giá trị của node trước và ghi ra phần tìm kiếm của trang bằng biểu thức {{prevBlockData}} bằng node Nhấn phím ngay sau 
Ví dụ khi lấy giá trị từ Google Sheet bằng node Google Sheet
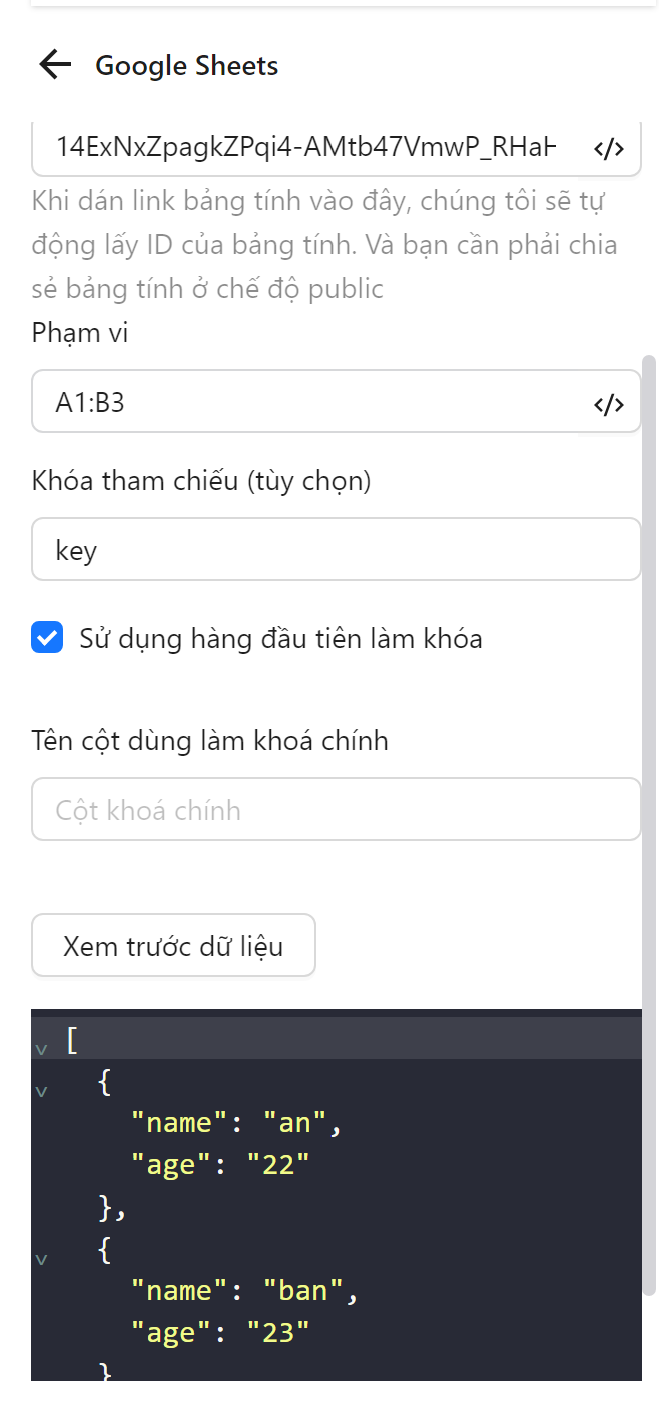
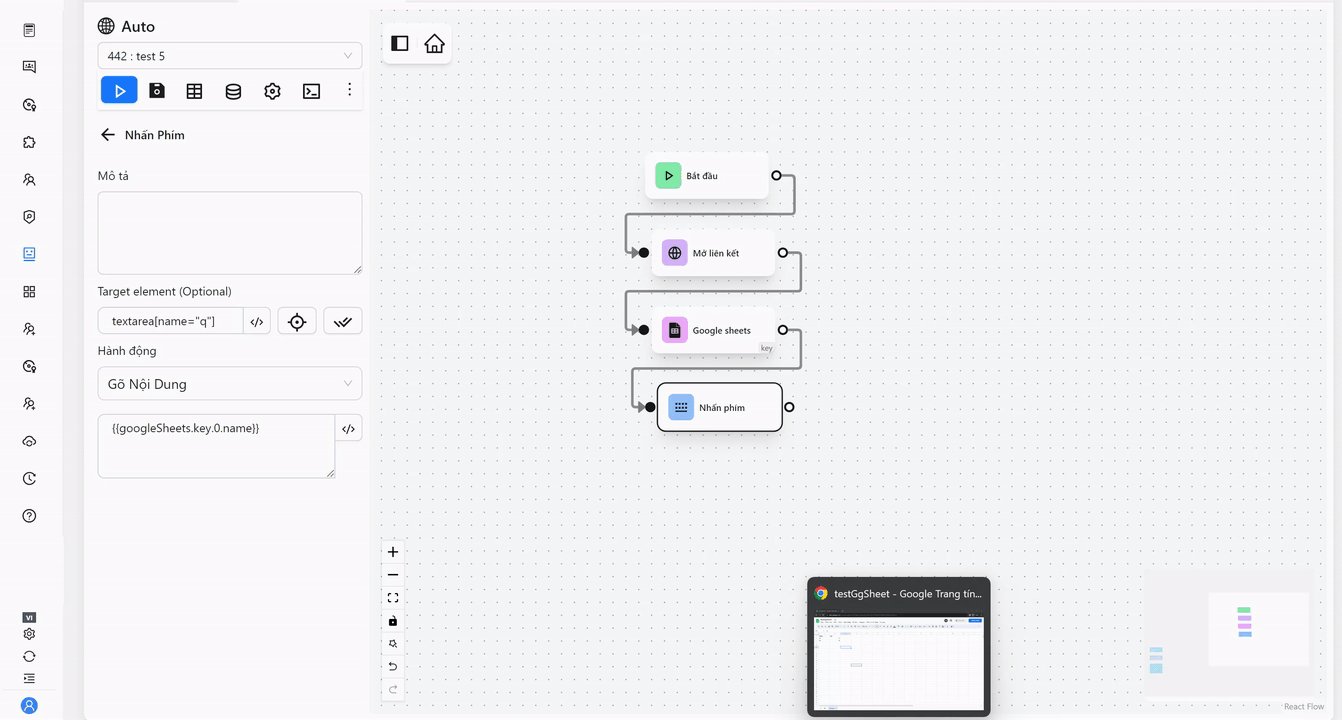
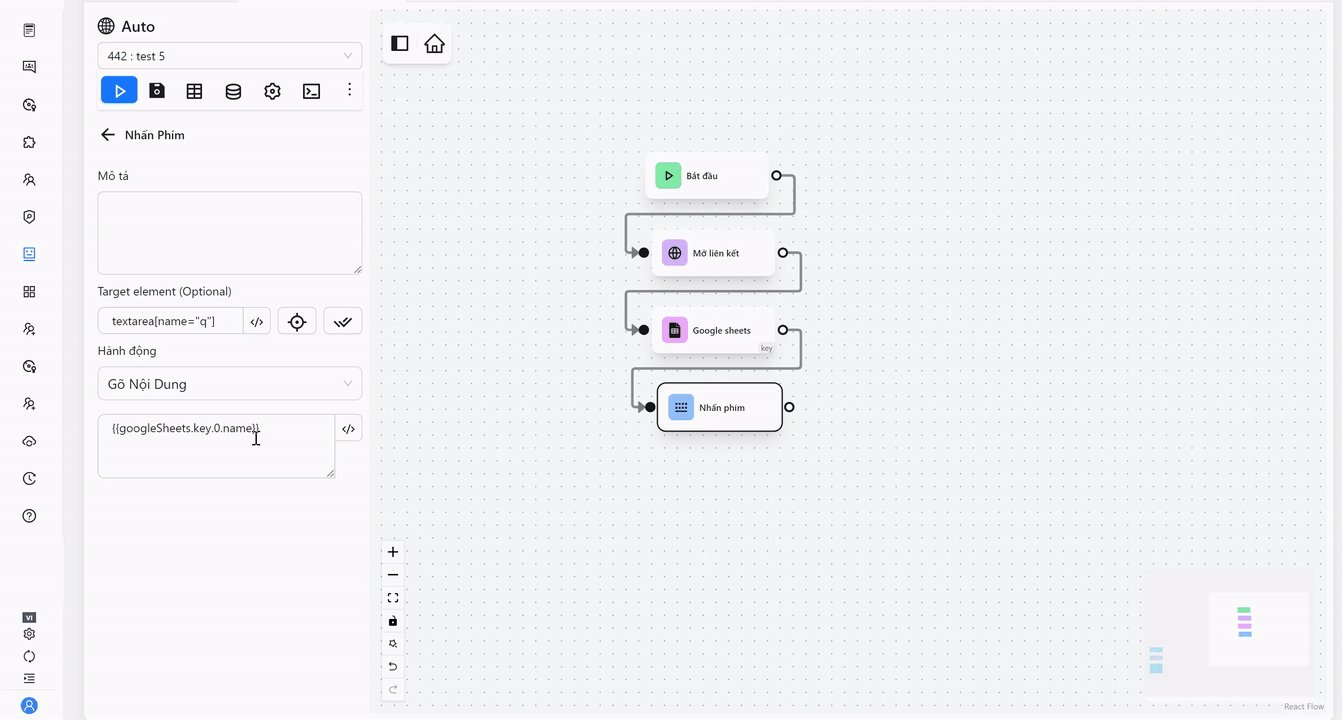
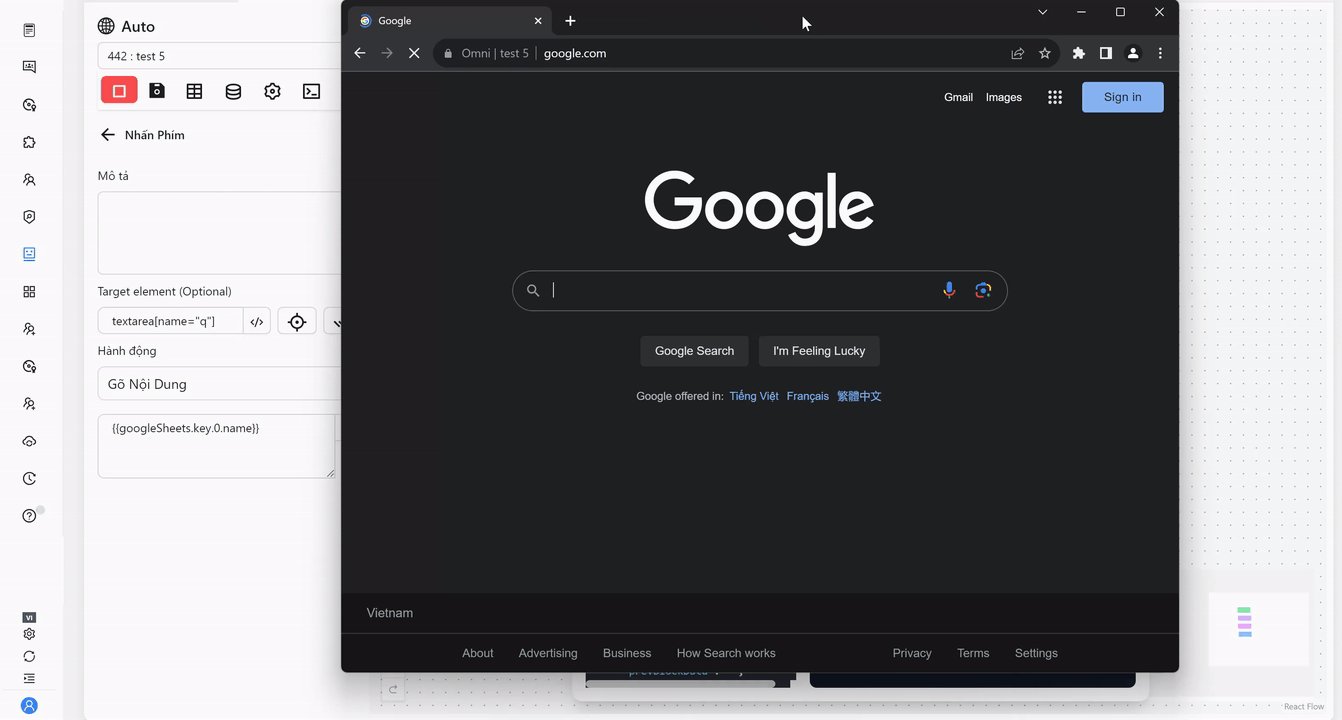
Mình sẽ cấu hình node Google Sheet với khoá tham chiếu là key. 
Sau đó dùng biểu thức googleSheet.key.0.name ở trong node Nhấn phím để lấy ra dữ liệu đầu tiên của cột name. Tương tự, các bạn cũng có thể lấy các giá trị ở hàng dữ liệu trong cột name bằng các số khác nhau như . 
Viết Biểu Thức
Để viết một biểu thức, bạn phải tuân theo định dạng {{keyword}} và thay thế keyword bằng một trong các nguồn dữ liệu ở trên. Nó cho phép Automation phân biệt giữa dữ liệu tĩnh và dữ liệu động.
Giả sử bạn có một biến listname trong quy trình và giá trị của nó là một mảng đối tượng. Bạn muốn gửi biến này tới API bằng cách sử dụng HTTP Request.
[
{ "name": "Telegram", "url": "https://telegram.org/" },
{ "name": "X", "url": "https://twitter.com/" },
{ "name": "Etsy", "url": "https://www.etsy.com/" }
][
{ "name": "Telegram", "url": "https://telegram.org/" },
{ "name": "X", "url": "https://twitter.com/" },
{ "name": "Etsy", "url": "https://www.etsy.com/" }
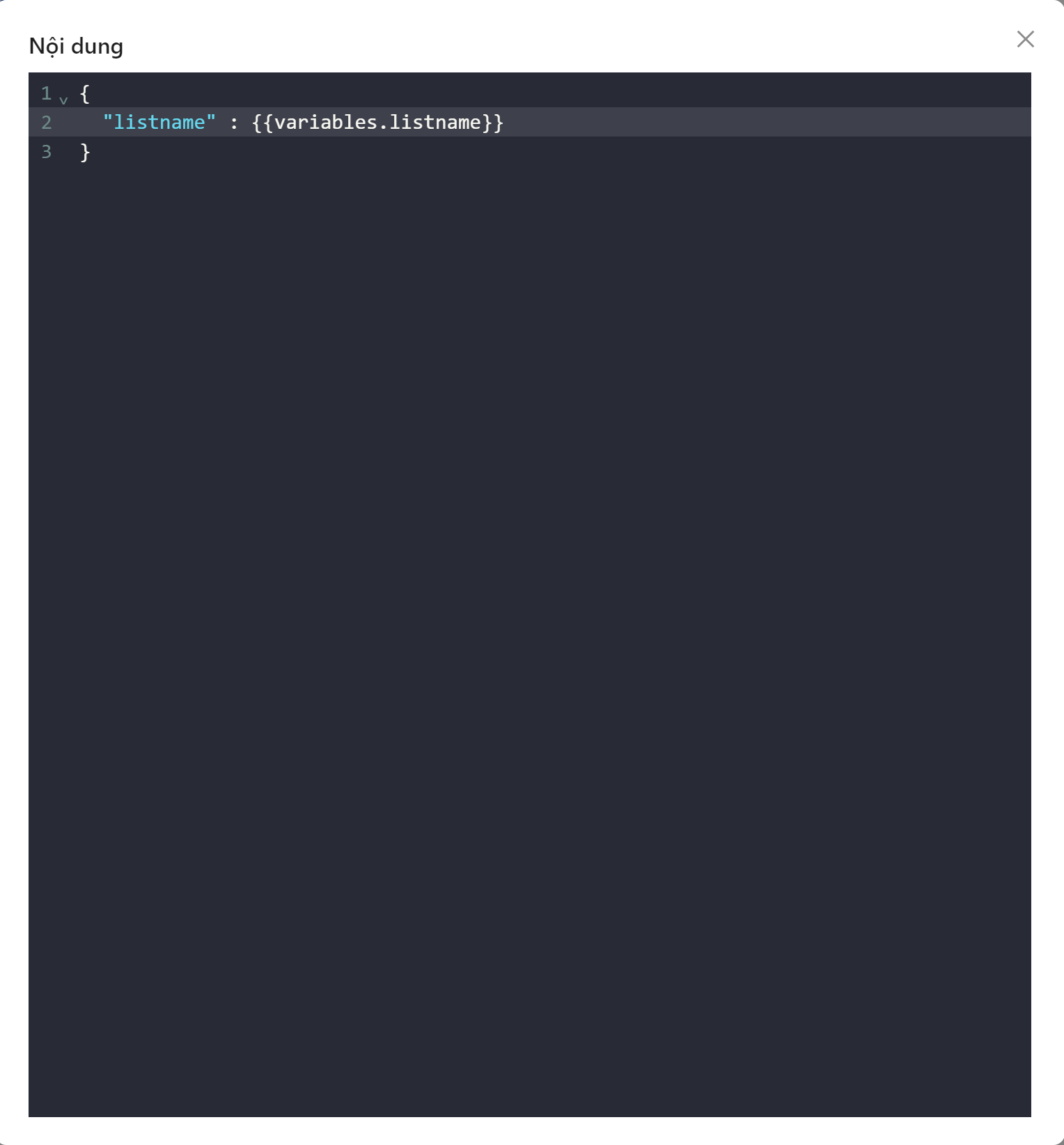
]Bạn có thể sử dụng biểu thức sau bên trong phần Nội dung của node HTTP Request:
{{variables.listname}}{{variables.listname}}
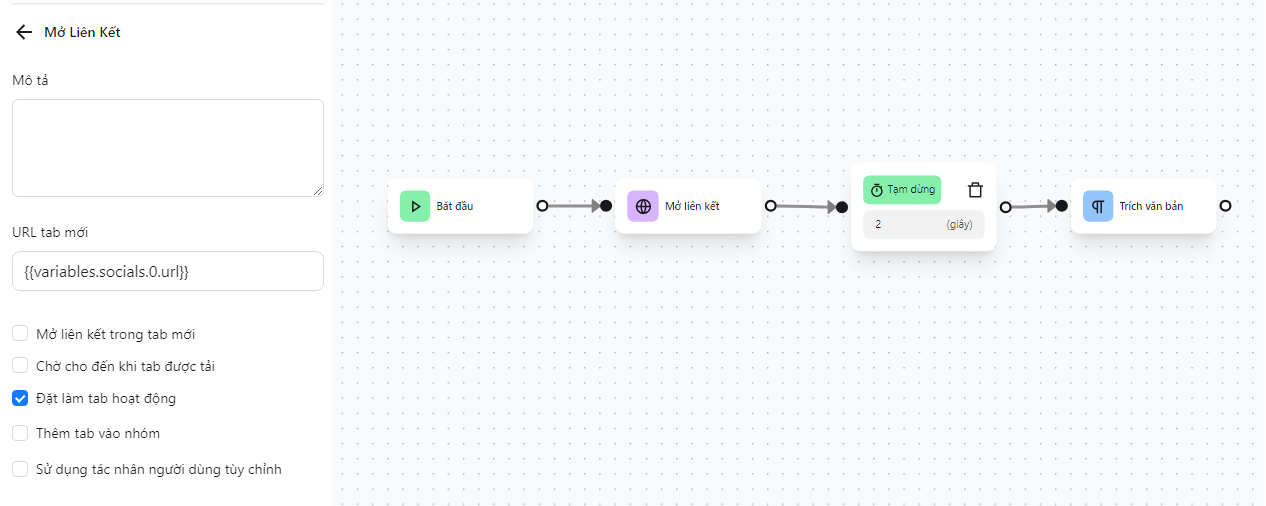
Nhưng điều gì sẽ xảy ra nếu bạn muốn sử dụng thuộc tính url trên phần tử đầu tiên của mảng làm giá trị bên trong node Mở Liên Kết. Để làm được điều đó, hãy sử dụng biểu thức sau:
{{variables.listname.0.url}}{{variables.listname.0.url}}
0 trên biểu thức đó có nghĩa là phần tử đầu tiên của mảng. Và nếu bạn muốn lấy phần tử thứ hai của mảng thì hãy thay thế bằng 1, là 2 khi muốn lấy phần tử thứ ba, 3 cho phần tử thứ tư, v.v.
Truy Cập Dữ Liệu Khác Bên Trong Biểu Thức
Để truy cập dữ liệu khác bên trong biểu thức, bạn phải gói biểu thức để truy cập dữ liệu bằng dấu ngoặc ([]).
Ví dụ: khi bạn muốn nhân giá trị biến salary với số 12 bằng hàm $multiply
{{$multiply([variables.salary],12)}}{{$multiply([variables.salary],12)}}hoặc khi bạn muốn biết độ dài của bảng bang1 bằng hàm $getLength
{{$getLength[bang1]}}{{$getLength[bang1]}}Hàm
Tất cả các hàm dựng sẵn luôn bắt đầu bằng tiền tố $; ví dụ: $funcName(param). Và đây là danh sách tham khảo các hàm có sẵn trong Automation.
$date(date, dateFormat?)
Nhận hoặc định dạng một ngày. Hàm này có hai tham số, tham số thứ hai là tùy chọn.
Nếu muốn định dạng ngày hiện tại, bạn có thể trực tiếp chuyển dateFormat làm tham số đầu tiên, chẳng hạn như {{ $date('dd-MMMM-yyyy') }}, và kết quả sẽ là 14-September-2023. Xem tất cả các định dạng ngày có sẵn trên trang này.
Và đối với tham số ngày, hãy xem định dạng ngày hợp lệ trên MDN page.
Ví dụ
{{$date("dd/MM/yyyy-hh:mm aaaa") }} // 01/10/2023-05:00 p.m
{{$date("dd/MM/yyyy-hh:mm aaaa") }} // 01/10/2023-11:00 a.m
{{$date("dd/MM/yyyy-hh:mm aaaa OOOO") }} // 01/10/2023-11:00 a.m
{{$date("timestamp")}} // 132424534{{$date("dd/MM/yyyy-hh:mm aaaa") }} // 01/10/2023-05:00 p.m
{{$date("dd/MM/yyyy-hh:mm aaaa") }} // 01/10/2023-11:00 a.m
{{$date("dd/MM/yyyy-hh:mm aaaa OOOO") }} // 01/10/2023-11:00 a.m
{{$date("timestamp")}} // 132424534$rand(min?, max?)
Hàm sẽ tạo một số(cả số nguyên hoặc số thập phân) ngẫu nhiên hoặc 1 số trong phạm vi của 2 tham số min và max.
Ví dụ
{{$rand()}} // 23
{{$rand()}} // 13.333333
{{$rand(0, 10)}} // 6
{{$rand(0, 10.4)}} // 2.24234234{{$rand()}} // 23
{{$rand()}} // 13.333333
{{$rand(0, 10)}} // 6
{{$rand(0, 10.4)}} // 2.24234234$randint(min?, max?)
Tạo một số nguyên ngẫu nhiên hoặc số trong phạm vi của hai tham số min và max.
Ví dụ
{{$randint()}} // 23
{{$randint()}} // 13
{{$randint(0, 10)}} // 6
{{$randint(0, 10)}} // 2{{$randint()}} // 23
{{$randint()}} // 13
{{$randint(0, 10)}} // 6
{{$randint(0, 10)}} // 2$getLength(str)
Lấy độ dài của một chuỗi hoặc mảng.
Ví dụ
// Lấy độ dài của một chuỗi
{{$getLength("testing")}} // 12
// Lấy độ dài của một bảng
{{$getLength([table]) }}// 4
// Lấy độ dài của cột "văn bản" ở hàng thứ hai
{{$getLength([table.1.text])}} // 99// Lấy độ dài của một chuỗi
{{$getLength("testing")}} // 12
// Lấy độ dài của một bảng
{{$getLength([table]) }}// 4
// Lấy độ dài của cột "văn bản" ở hàng thứ hai
{{$getLength([table.1.text])}} // 99$getOTP(secret)
Hàm này sẽ nhận một tham số dưới dạng chuỗi và sau đó tạo ra một mã OTP dựa trên chuỗi đó. Thông thường hàm này sẽ dùng khi các bạn muốn lấy ra đoạn mã theo 2fa nhập vào
Ví dụ
{{$getOTP("qwjke234ewrh3249wei")}} // 123456
//Lấy mã otp từ một biến chứa 2fa
//a=qwjke234ewrh3249wei
{{$getOTP([variables.a])}} //123456{{$getOTP("qwjke234ewrh3249wei")}} // 123456
//Lấy mã otp từ một biến chứa 2fa
//a=qwjke234ewrh3249wei
{{$getOTP([variables.a])}} //123456$randData(text)
Là hàm tạo dữ liệu ngẫu nhiên, bạn chỉ cần truyền một biểu thức cho tham số của nó, ví dụ $randData("?l") sẽ tạo ra một chữ cái viết thường ngẫu nhiên như a. Biểu thức được hỗ trợ:
?l: chữ thường?u: chữ hoa?d: chữ số?f: chữ thường + chữ hoa?s: biểu tượng?m: chữ hoa + chữ số?n: chữ thường + chữ số?a: bất kì
Bạn cũng có thể kết hợp các biểu thức này như $randData("?u?l?l?l?l?d?d@gmail.com") sẽ tạo ra mail kiểu abc@gmail.com.
Ví dụ
{{$randData("?d?d")}} // 11
{{$randData("?l?l?l?d?d@gmail.com")}} // abc@gmail.com
{{$randData("?d?u?s?l?l?s?a?m") }}// qe7Q@do*?sds{{$randData("?d?d")}} // 11
{{$randData("?l?l?l?d?d@gmail.com")}} // abc@gmail.com
{{$randData("?d?u?s?l?l?s?a?m") }}// qe7Q@do*?sds$randDate(minDate?, maxDate?, dateFormat?)
Hàm sẽ tạo một thông số thời gian ngẫu nhiên trong phạm vi của 2 tham số minDate và maxDate dưới dạng 1 dạng hiển thị bất kỳ của dateFormat
Ví dụ
{{$date("2023-10-01", "2023-10-05", "DD MMMM YYYY")}} // 3 October 2023
{{$date("2022-10-01", "2023-10-01", "DD MMMM YYYY")}} // 13 December 2022{{$date("2023-10-01", "2023-10-05", "DD MMMM YYYY")}} // 3 October 2023
{{$date("2022-10-01", "2023-10-01", "DD MMMM YYYY")}} // 13 December 2022$randPick(data)
Hàm sẽ lấy ngẫu nhiên 1 phần tử trong mảng dữ liệu của biến data. Hàm này thường được sử dụng khi bạn nhập một mảng vào trong hàm.
Ví dụ
data =["a","b", "c"]
{{$randPick([variables.data])}} // bdata =["a","b", "c"]
{{$randPick([variables.data])}} // b$randChoice(...data)
Hàm này khá giống với hàm randPick, khi đều chọn ra một phần tử ngẫu nhiên trong mảng, như hàm này lại có thể nhận nhiều phần tử để sử dụng. Thường bạn sẽ dùng hàm này khi muốn chọn ngẫu nhiên 1 giá trị trong 1 list có trong hàm
Ví dụ
{{$randChoice(a,b,c)}} // c{{$randChoice(a,b,c)}} // c$multiply(value, multiplyBy)
Được sử dụng để nhân một giá trị.
Ví dụ
{{$multiply(10, 12)}} // 120
// Nhân với một biến
//a=8
{{$multiply([variables.variableName], 4)}} //32{{$multiply(10, 12)}} // 120
// Nhân với một biến
//a=8
{{$multiply([variables.variableName], 4)}} //32$split(value, param)
Chuyển một chuỗi giá trị thành mảng theo ký tự param mong muốn
Ví dụ
{{$split("chao cac ban"," ")}} // ["chao","cac","ban"]
{{$split("chao|moi|nguoi","|" )}} // ["chao","moi","nguoi"]
//Cắt với biến
// a= "Chao cac ban"
{{$split([variables.a]," ")}} // ["chao","cac","ban"]{{$split("chao cac ban"," ")}} // ["chao","cac","ban"]
{{$split("chao|moi|nguoi","|" )}} // ["chao","moi","nguoi"]
//Cắt với biến
// a= "Chao cac ban"
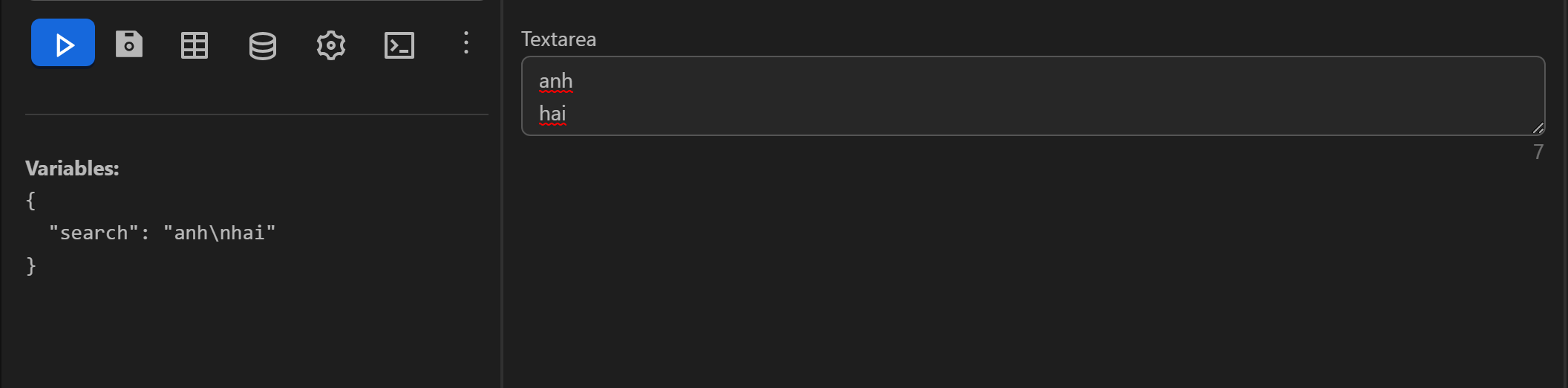
{{$split([variables.a]," ")}} // ["chao","cac","ban"]Trong trường hợp giá trị nhập vào của bạn là các giá trị cách nhau bởi dấu xuống dòng 
Khi đó chúng ta cần không thể sử dụng biểu thức như các ví dụ trên. Chúng ta cần tạo một biến và chèn giá trị xuống dòng bằng cách click enter bên trong ô điền giá trị của biến. Sau đó dùng biểu thức split với giá trị param là biểu thức lấy giá trị biến phantach là variables.phantach. Khi đó biểu thức để tách chuỗi thành mảng như sau

Khi đó giá trị trả về sẽ là một mảng chứa các giá trị được nhập vào

$increment(value, incrementBy)
Dùng để cộng giá trị
Ví dụ
{{$increment(22, 6)}} // 28
{{$increment(70, 7)}} // 77
//Cộng với biến
// a = 10
{{$increment([variables.a], 7)}} // 17{{$increment(22, 6)}} // 28
{{$increment(70, 7)}} // 77
//Cộng với biến
// a = 10
{{$increment([variables.a], 7)}} // 17$divide(value, incrementBy)
Được dùng để chia giá trị
Ví dụ
{{$divide(22, 10)}} // 2.2
{{$divide(9, 3)}} // 3
//Chia với biến
//a=12
{{$divide([variables.a], 3)}} // 4{{$divide(22, 10)}} // 2.2
{{$divide(9, 3)}} // 3
//Chia với biến
//a=12
{{$divide([variables.a], 3)}} // 4$subtract(value, incrementBy)
Được dùng để trừ giá trị
Ví dụ
{{$subtract(88, 8)}} // 80
{{$subtract(9, 8)}} // 1
//Trừ với biến
//a=12
{{$subtract([variables.a],8)}} // 4{{$subtract(88, 8)}} // 80
{{$subtract(9, 8)}} // 1
//Trừ với biến
//a=12
{{$subtract([variables.a],8)}} // 4$slice(value, start, end)
Hàm slice(value, start, end) thực hiện việc cắt (slice) một phần của chuỗi value và lấy các chuỗi trong khoảng start đến end
Ví dụ
{{$slice("Hello,world!", 1,6)}} // Output: "ello,"
// Kí tự được đếm như sau: H1 e2 l3 l4 o5 ,6 w7 o8 r9 l10 d11 !12
{{$slice( "Hello, world!", 7,12)}} // Output: "world,"
// Kí tự được đếm như sau: H1 e2 l3 l4 o5 ,6 w8 o9 r10 l11 d12 !13
//Cắt chuỗi với biến
//a="Hello,world!"
{{$slice([variables.a],7,12)}} // Output: "world,"{{$slice("Hello,world!", 1,6)}} // Output: "ello,"
// Kí tự được đếm như sau: H1 e2 l3 l4 o5 ,6 w7 o8 r9 l10 d11 !12
{{$slice( "Hello, world!", 7,12)}} // Output: "world,"
// Kí tự được đếm như sau: H1 e2 l3 l4 o5 ,6 w8 o9 r10 l11 d12 !13
//Cắt chuỗi với biến
//a="Hello,world!"
{{$slice([variables.a],7,12)}} // Output: "world,"$replace(value, search, replace)
Được sử dụng để thay thế tìm kiếm chuỗi từ giá trị thành chuỗi thay thế.
Ví dụ
{{$replace("OmniLogin rất", "rất", "dễ dùng")}} // OmniLogin dễ dùng
{{$replace("OmniLogin rất", "rất", "tuyệt vời")}} // OmniLogin tuyệt vời
//Cắt chuỗi với biến
//a="OmniLogin rất xịn"
{{$replace([variables.a], "xịn", "tuyệt vời")}} // OmniLogin rất tuyệt vời{{$replace("OmniLogin rất", "rất", "dễ dùng")}} // OmniLogin dễ dùng
{{$replace("OmniLogin rất", "rất", "tuyệt vời")}} // OmniLogin tuyệt vời
//Cắt chuỗi với biến
//a="OmniLogin rất xịn"
{{$replace([variables.a], "xịn", "tuyệt vời")}} // OmniLogin rất tuyệt vời$replaceAll(value, search, replace)
Được sử dụng để thay thế tất cả các chuỗi tìm kiếm phù hợp từ giá trị thành chuỗi thay thế.
Ví dụ
{{$replaceAll("O-m-nilogin", "-", "")}} // OmniLogin
{{$replaceAll("Omnilogin create virtual browser", " ", "")}} // Omnilogincreatevirtualbrowser
//Cắt chuỗi với biến
//a="OmniLogin rất xịn"
{{$replaceAll([variables.a], " ", "-")}} // OmniLogin-rất-tuyệt-vời{{$replaceAll("O-m-nilogin", "-", "")}} // OmniLogin
{{$replaceAll("Omnilogin create virtual browser", " ", "")}} // Omnilogincreatevirtualbrowser
//Cắt chuỗi với biến
//a="OmniLogin rất xịn"
{{$replaceAll([variables.a], " ", "-")}} // OmniLogin-rất-tuyệt-vời$toLowerCase(value)
Được sử dụng để viết thường một giá trị.
Ví dụ
{{$toLowerCase("HELLO WORLD!")}} // hello world!
{{$toLowerCase("hELLO wORLD!")}} // hello world!
//viết thường cụm từ với biến
//a="OmniLogin"
{{$toLowerCase([variables.a])}} // omnilogin{{$toLowerCase("HELLO WORLD!")}} // hello world!
{{$toLowerCase("hELLO wORLD!")}} // hello world!
//viết thường cụm từ với biến
//a="OmniLogin"
{{$toLowerCase([variables.a])}} // omnilogin$toUpperCase(value)
Được dùng để viết hoa chuỗi kí tự
Ví dụ
{{$toUpperCase("OmniLogin")}} // OMNILOGIN
{{$toUpperCase("oMNILOGIN")}} // OMNILOGIN
//viết thường cụm từ với biến
//a="OmniLogin"
{{$toUpperCase([variables.a])}} // OMNILOGIN{{$toUpperCase("OmniLogin")}} // OMNILOGIN
{{$toUpperCase("oMNILOGIN")}} // OMNILOGIN
//viết thường cụm từ với biến
//a="OmniLogin"
{{$toUpperCase([variables.a])}} // OMNILOGIN$modulo(num, divisor)
Trả về số dư hoặc số dư có dấu của phép chia.
Ví dụ
{{$modulo(22, 5)}} // 2
{{$modulo(-22, 5)}} // -2
{{$modulo(2, 2)}} // 0
{{$modulo(-2, 2)}} // -0
//Chia với biến
//a="12"
{{$modulo([variables.a], 5)}} // 2{{$modulo(22, 5)}} // 2
{{$modulo(-22, 5)}} // -2
{{$modulo(2, 2)}} // 0
{{$modulo(-2, 2)}} // -0
//Chia với biến
//a="12"
{{$modulo([variables.a], 5)}} // 2$filter(data, syntax)
Lọc/Truy vấn đối tượng javascript. Automation đang sử dụng thư viện JSONPath để thực hiện truy vấn.
data: Đối tượng Javascript để thực hiện truy vấnsyntax: JSONPath Syntax
Ví dụ
Truy vấn biến colors với những giá trị này:
[
{ color: "red", value: "#f00" },
{ color: "green", value: "#0f0" },
{ color: "blue", value: "#00f" },
{ color: "cyan", value: "#0ff" },
{ color: "magenta", value: "#f0f" },
{ color: "yellow", value: "#ff0" },
{ color: "black", value: "#000" }
][
{ color: "red", value: "#f00" },
{ color: "green", value: "#0f0" },
{ color: "blue", value: "#00f" },
{ color: "cyan", value: "#0ff" },
{ color: "magenta", value: "#f0f" },
{ color: "yellow", value: "#ff0" },
{ color: "black", value: "#000" }
]{{$filter([variables.colors], "$..color")}}
// ['red', 'green', 'blue', 'cyan', 'magenta', 'yellow', 'black']
{{$filter([variables.colors], "$..value")}}
// ['#f00', '#0f0', '#00f', '#0ff', '#f0f', '#ff0', '#000']{{$filter([variables.colors], "$..color")}}
// ['red', 'green', 'blue', 'cyan', 'magenta', 'yellow', 'black']
{{$filter([variables.colors], "$..value")}}
// ['#f00', '#0f0', '#00f', '#0ff', '#f0f', '#ff0', '#000']Dùng Biểu thức JS
!!{{ $filter(variables.colors, "$..color")}}
// ['red', 'green', 'blue', 'cyan', 'magenta', 'yellow', 'black']
!!{{ $filter(variables.colors, "$..value")}}
// ['#f00', '#0f0', '#00f', '#0ff', '#f0f', '#ff0', '#000']!!{{ $filter(variables.colors, "$..color")}}
// ['red', 'green', 'blue', 'cyan', 'magenta', 'yellow', 'black']
!!{{ $filter(variables.colors, "$..value")}}
// ['#f00', '#0f0', '#00f', '#0ff', '#f0f', '#ff0', '#000']$stringify(value)
Chuyển đổi giá trị JavaScript thành chuỗi JSON.
obj = { name: "John", age: 30, city: "New York" };
{{$stringify(obj)}} // "{\"name\":\"John\",\"age\":30,\"city\":\"New York\"}"obj = { name: "John", age: 30, city: "New York" };
{{$stringify(obj)}} // "{\"name\":\"John\",\"age\":30,\"city\":\"New York\"}"$reverse(value)
Đảo ngược thứ tự phần tử của một mảng. Nếu không phải là mảng thì hàm trả về giá trị ban đầu của tham số value
arr = [1, 2, 3, 4, 5];
{{$reverse(arr)}} // [5, 4, 3, 2, 1]
str = "Hello";
{{$reverse(str)}} // "Hello"arr = [1, 2, 3, 4, 5];
{{$reverse(arr)}} // [5, 4, 3, 2, 1]
str = "Hello";
{{$reverse(str)}} // "Hello"$shuffle(value)
Trộn ngẫu nhiên thứ tự phần tử của một mảng. Nếu không phải là mảng thì hàm trả về giá trị ban đầu của tham số value
arr = [1, 2, 3, 4, 5];
{{$shuffle(arr) }}// [5, 1, 2, 3, 4]
str = "Hello";
{{$shuffle(str)}} // "Hello"arr = [1, 2, 3, 4, 5];
{{$shuffle(arr) }}// [5, 1, 2, 3, 4]
str = "Hello";
{{$shuffle(str)}} // "Hello"$includes(data, item)
Chuyển đổi giá trị JavaScript thành chuỗi JSON.
arr = [1, 2, 3, 4, 5]
{{$includes(arr, 3)}} // true
arr = [1, 2, 3, 4, 5]
{{$includes(arr, 6)}} // falsearr = [1, 2, 3, 4, 5]
{{$includes(arr, 3)}} // true
arr = [1, 2, 3, 4, 5]
{{$includes(arr, 6)}} // false$trim(data)
Loại bỏ khoảng trắng trong một chuỗi ký tự. Nếu không phải chuỗi, hàm sẽ trả về giá trị ban đầu của data
{{$trim(" abc ")}} // "abc"
{{$trim(123)}}// 123{{$trim(" abc ")}} // "abc"
{{$trim(123)}}// 123$match(value, regex, index, flags)
Hàm này kiểm tra xem value và regex có phải là chuỗi không và regex có phải là một đối tượng RegExp hoặc chuỗi không. Nếu cả hai điều kiện đều đúng, hàm sử dụng phương thức match() để tìm kiếm các đối tượng khớp với regex trong value.
{{$match("abc",/a/)}} // "a"
{{$match("abc",/ab/,0, 'i')}} // "Ab"{{$match("abc",/a/)}} // "a"
{{$match("abc",/ab/,0, 'i')}} // "Ab"$join(data,sep=" ")
Nối các phần tử của mảng dữ liệu thành một chuỗi. Mặc định các chuỗi các nhau bởi dấu " "
a=["an","hai","manh"]
{{$join([variables.a])}} // "an hai manh"
{{$join([variables.a],",")}} // "an,hai,manh"a=["an","hai","manh"]
{{$join([variables.a])}} // "an hai manh"
{{$join([variables.a],",")}} // "an,hai,manh"$find(data, path, value)
Tìm ra các giá trị trùng khớp với dữ liệu đầu vào và trả về một giá trị object
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 3, name: 'Charlie' }
];
{{find([variables.users], 'name', 'Bob');}} //{ id: 2, name: 'Bob' }const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 3, name: 'Charlie' }
];
{{find([variables.users], 'name', 'Bob');}} //{ id: 2, name: 'Bob' }$findAll(data, path, value)
Tìm ra tất cả giá trị ứng với dữ liệu đầu vào và trả về một mảng giá trị
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 4, name: 'Bob' },
{ id: 3, name: 'Charlie' }
];
{{findAll([variables.users], 'name', 'Bob');}} //[{ id: 2, name: 'Bob' },{ id: 4, name: 'Bob' }]
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 3, name: 'Charlie' }
];
{{findAll([variables.users], 'name', 'Bob');}} //[{ id: 2, name: 'Bob' }]const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 4, name: 'Bob' },
{ id: 3, name: 'Charlie' }
];
{{findAll([variables.users], 'name', 'Bob');}} //[{ id: 2, name: 'Bob' },{ id: 4, name: 'Bob' }]
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
{ id: 3, name: 'Charlie' }
];
{{findAll([variables.users], 'name', 'Bob');}} //[{ id: 2, name: 'Bob' }]Ví dụ
Phần này cung cấp thêm ví dụ về cách viết biểu thức và cấu trúc dữ liệu của dữ liệu nguồn.
Bảng
Bảng được lưu trữ dưới dạng một mảng các đối tượng với cột trong bảng là khóa đối tượng.
[
{ "color": "blue", "value": "#00f" },
{ "color": "cyan", "value": "#0ff" },
{ "color": "magenta", "value": "#f0f" },
{ "color": "yellow", "value": "#ff0" },
{ "color": "black", "value": "#000" }
][
{ "color": "blue", "value": "#00f" },
{ "color": "cyan", "value": "#0ff" },
{ "color": "magenta", "value": "#f0f" },
{ "color": "yellow", "value": "#ff0" },
{ "color": "black", "value": "#000" }
]Lấy hàng đầu tiên của bảng
biểu thức:{{ table.0 }}
đầu ra:{ "color": "blue", "value": "#00f" }Lấy hàng thứ hai của bảng.
biểu thức:{{ table.1 }}
đầu ra:{ "color": "cyan", "value": "#0ff" }Lấy hàng cuối cùng của bảng.
expression:{{ table.$last }}
đầu ra:{ "color": "black", "value": "#000" }Lấy giá trị
colorcủa cột ở hàng đầu của bảng.
biểu thức:{{ table.0.color }}
đầu ra:blueLấy giá trị
valuecủa cột ở hàng đầu của bảng.
biểu thức:{{ table.0.value }}
đầu ra:#00f
Biến
Các biến được lưu trữ dưới dạng một đối tượng với tên biến là khóa đối tượng.
{
"url": "https://google.com",
"numbers": [100, 500, 300, 200, 400]
}{
"url": "https://google.com",
"numbers": [100, 500, 300, 200, 400]
}Lấy giá trị của biến
url.
biểu thức:{{ variables.url }}
đầu ra:https://google.comLấy giá trị của biến
numbers.
biểu thức:{{ variables.numbers }}
đầu ra:[100, 500, 300, 200, 400]Lấy giá trị đầu tiên của biến
numbers.
biểu thức:{{ variables.numbers.0 }}
đầu ra:100
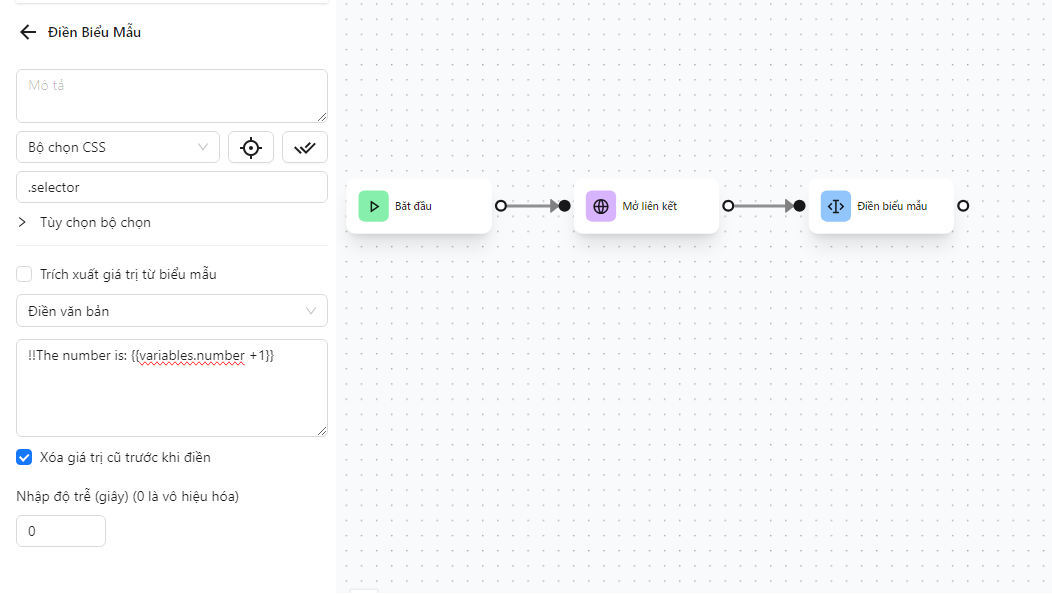
Biểu Thức JavaScript
Automation cũng hỗ trợ javascript trong biểu thức, nhưng để viết javascript, bạn phải thêm !! ký tự làm giá trị đầu tiên trên trường văn bản của một node.
Ví dụ: từ Số đó là: {{variables.number}} thành !! Số đó là: {{variables.number}}.

Và bạn có thể sử dụng hàm có sẵn giống như hàm javascript.
Ví dụ
- Dùng hàm có sẵn
{{$getLength(table)}} //11
{{$randData("?d?d")}} // 99{{$getLength(table)}} //11
{{$randData("?d?d")}} // 99- Lấy hàng cuối cùng của bảng
{{table[table.length - 1].columnName}}{{table[table.length - 1].columnName}}- Lấy dấu thời gian hiện tại
{{Date.now()}} //1666237704022{{Date.now()}} //1666237704022- Truy cập dữ liệu vòng lặp và chỉ mục
// lặp theo dữ liệu vòng lặp
{{loopData.loopId.data}}
// lặp theo chỉ mục
{{loopData.loopId.$index}}// lặp theo dữ liệu vòng lặp
{{loopData.loopId.data}}
// lặp theo chỉ mục
{{loopData.loopId.$index}} Tài liệu Automation
Tài liệu Automation