Các bước tạo ví Metamask
Script tạo một hoặc hàng loạt ví Metamask. Dưới đây là các bước quan trọng trong kịch bản bạn nên nắm được để tạo ví
Mở extension trên nền tảng web
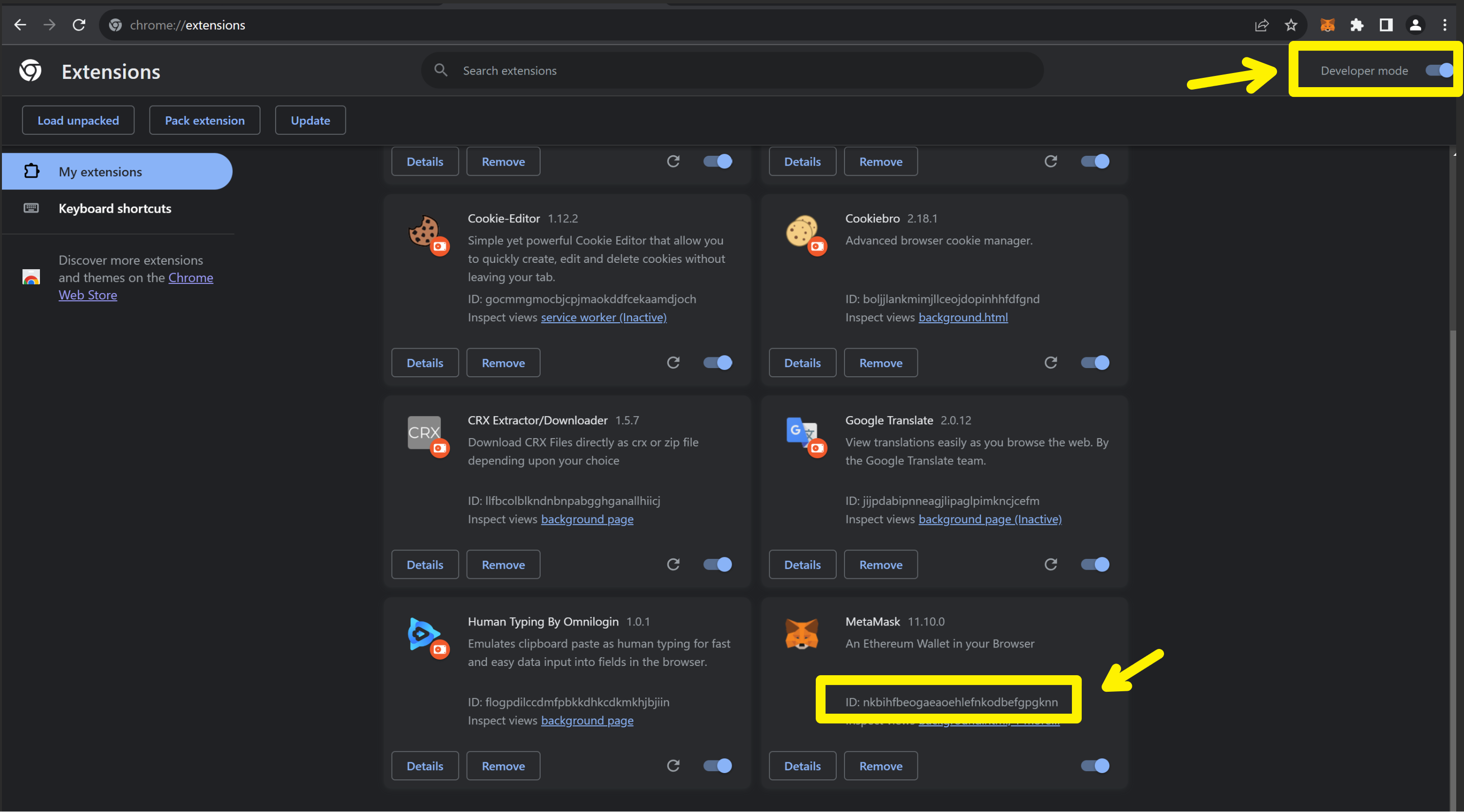
Để có thể thực hiện các hành động tạo ví, đầu tiên chúng ta cần truy cập đến trang của ví metamask với node Mở liên kết bằng đường link chrome-extension://x/home.html#onboarding/welcome trong đó x là extension id của ví metamask. Để có thể lấy được id của extension ví chúng ta truy cập vào đường dẫn chrome://extensions/ sau đó bật vào lựa chọn Developer mode để có thể hiện thị id của tất cả extension, sau đó copy id của extension metamask và thay thế vào giá trị x

Tạo bảng chứa dữ liệu kịch bản
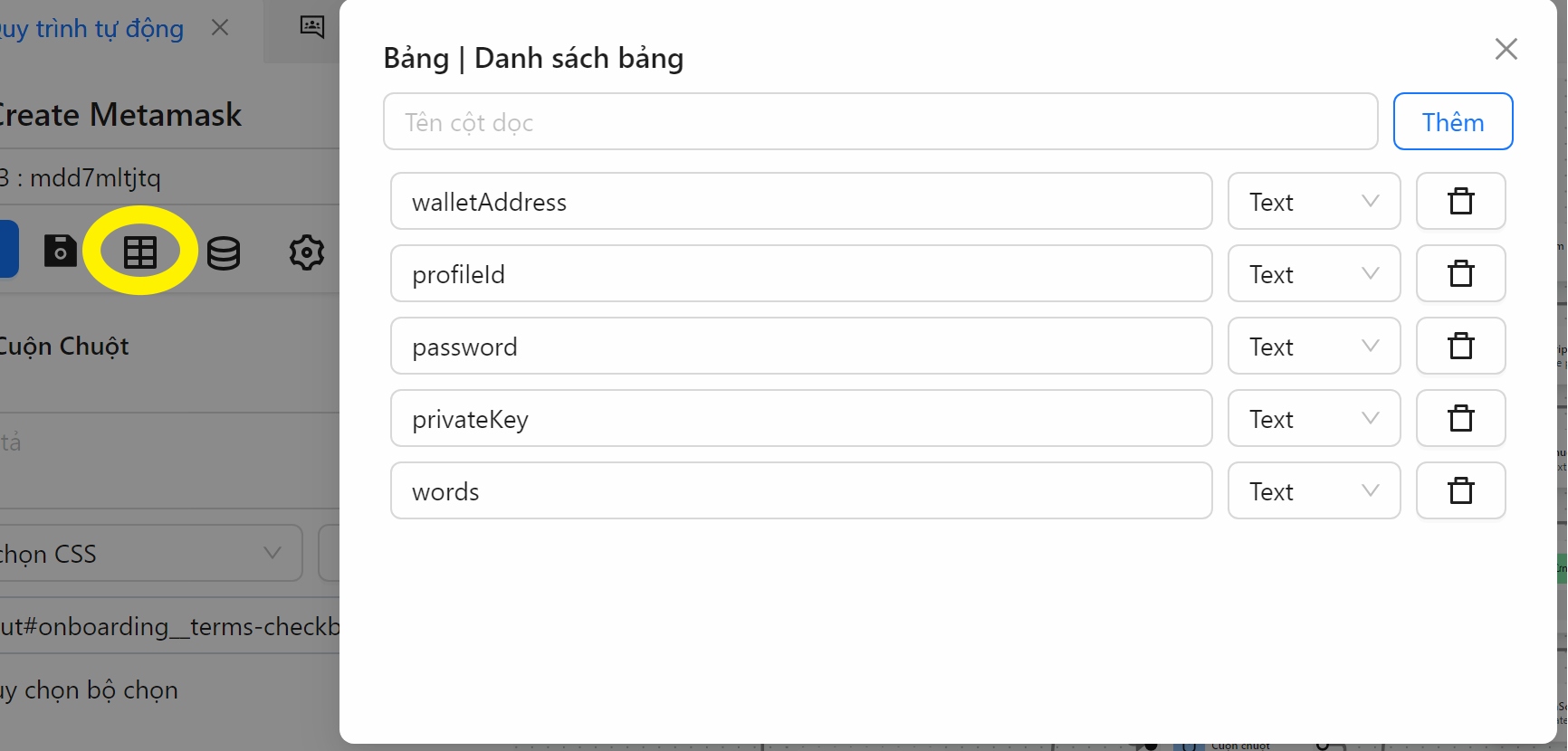
Sau khi vào được đường link của ví, chúng ta sẽ cần tạo các bảng trong quy trình để có thể nhận lấy các dữ liệu trong quá trình chạy kịch bản này. Để tạo được bảng chúng ta click vào biểu tượng bảng và tạo chúng trong cửa sổ hiển thị

Lấy selector của các phần tử
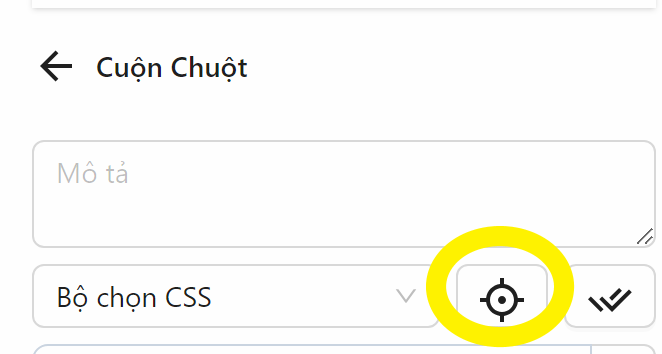
Để lấy được selector của một phần tử bất kỳ trên tab thì bạn có thể click vào biểu tượng ống ngắm ở các node cần điền selector

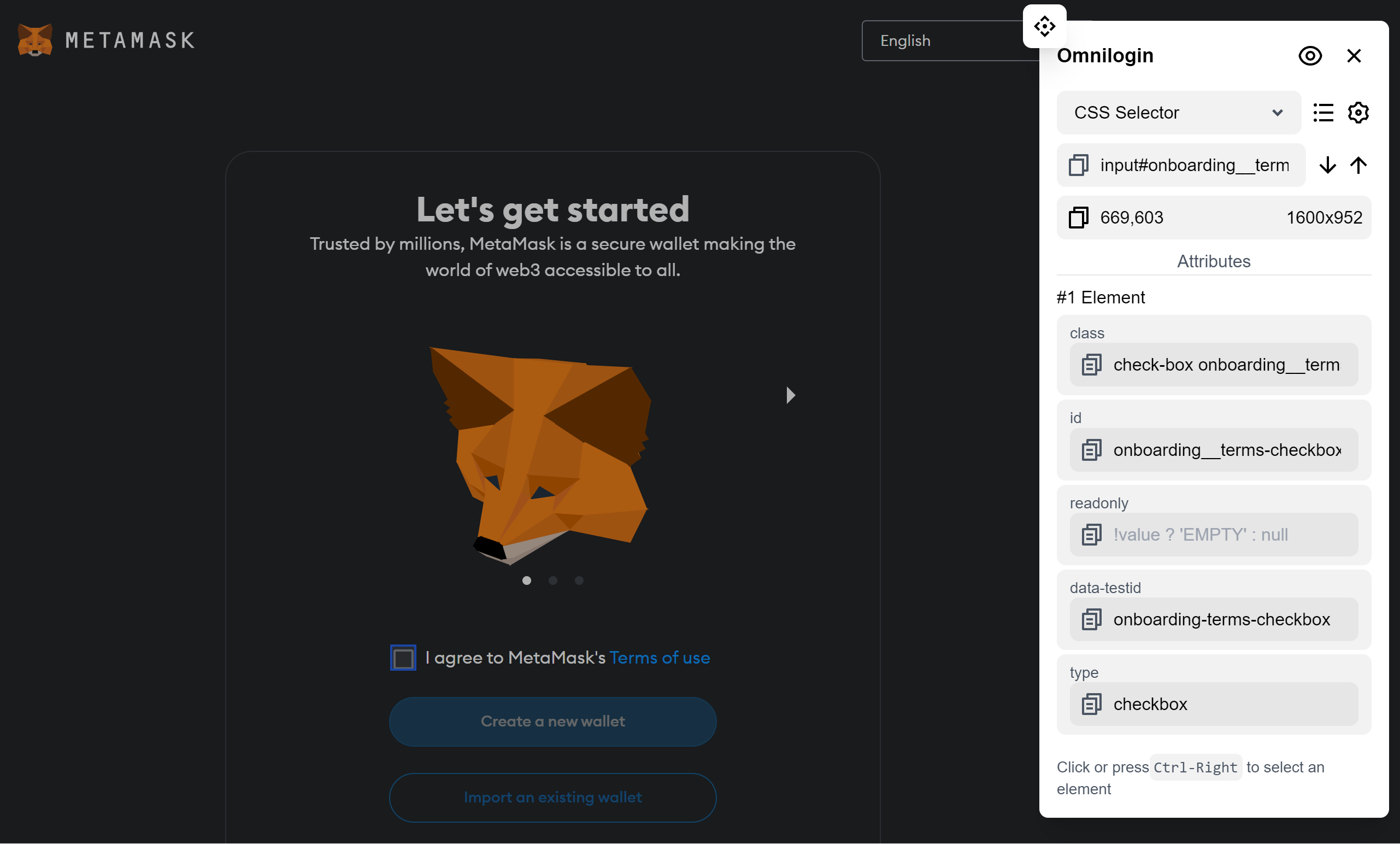
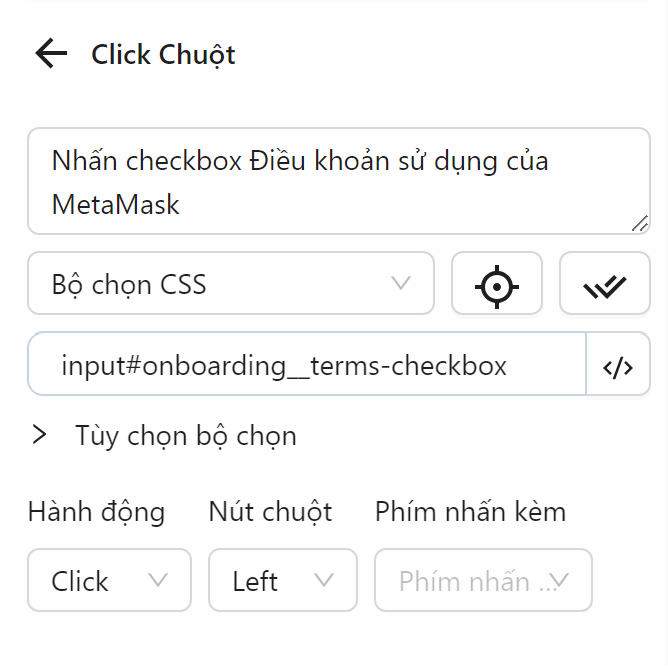
sau đó các tab active sẽ được bật lên công cụ Bộ chọn CSS để giúp chúng ta có thể lấy selector của phần tử mong muốn. Như ở ảnh dưới đấy là selector của ô check box I agree to MetaMask's Terms of use

Sau khi dán selector lấy được vào node Click chuột chọn vào các element cần chọn. Chúng ta có thể dùng node này để click vào checkbox mong muốn.

Tương tự với phần tử khác, các bạn có thể lấy các selector của phần tử cần thực hiện hành động như cách ở trên hoặc tham khảo cách thứ 2 ở video này
Chèn dữ liệu quan trọng
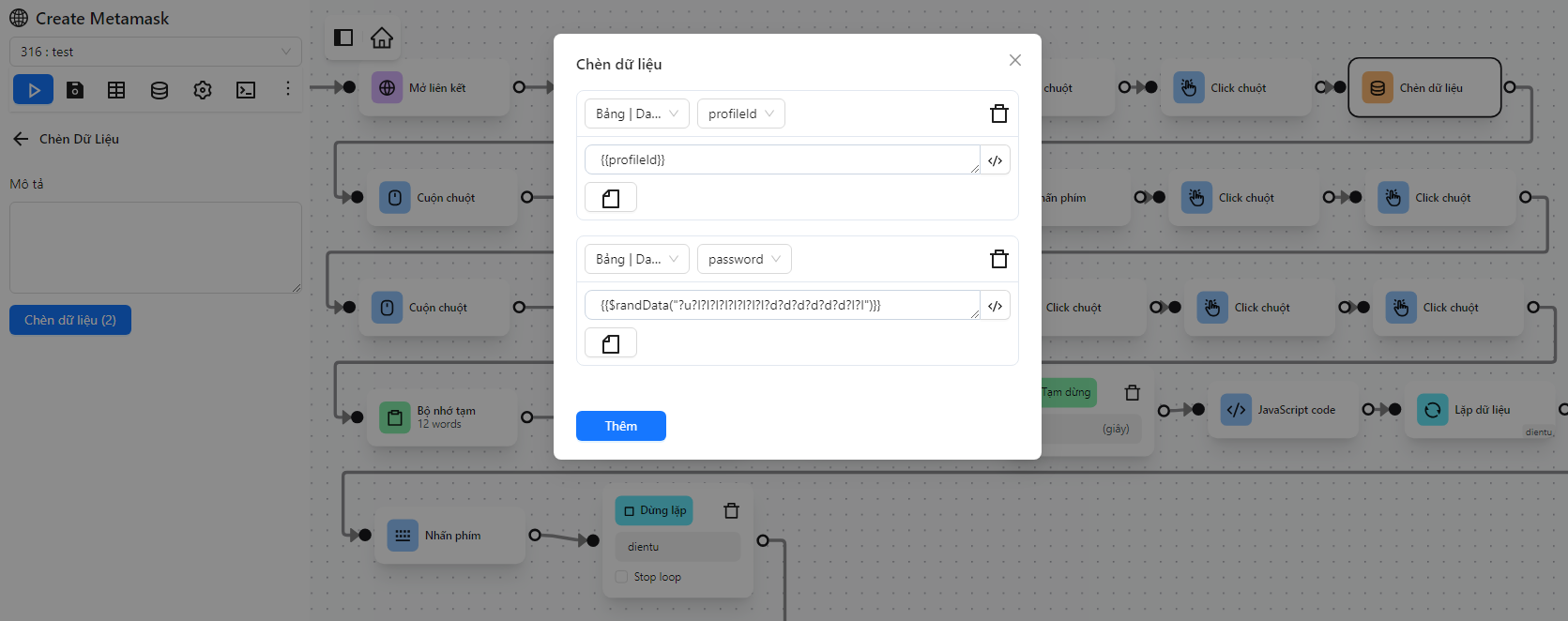
Để chèn được dữ liệu vào bảng chúng ta cần dùng node Chèn dữ liệu. Như ở đây chúng ta cần random mật khẩu rồi chèn vào cột password trong bảng . Để hiểu hơn về cú pháp random đọc thêm phần Biểu thức

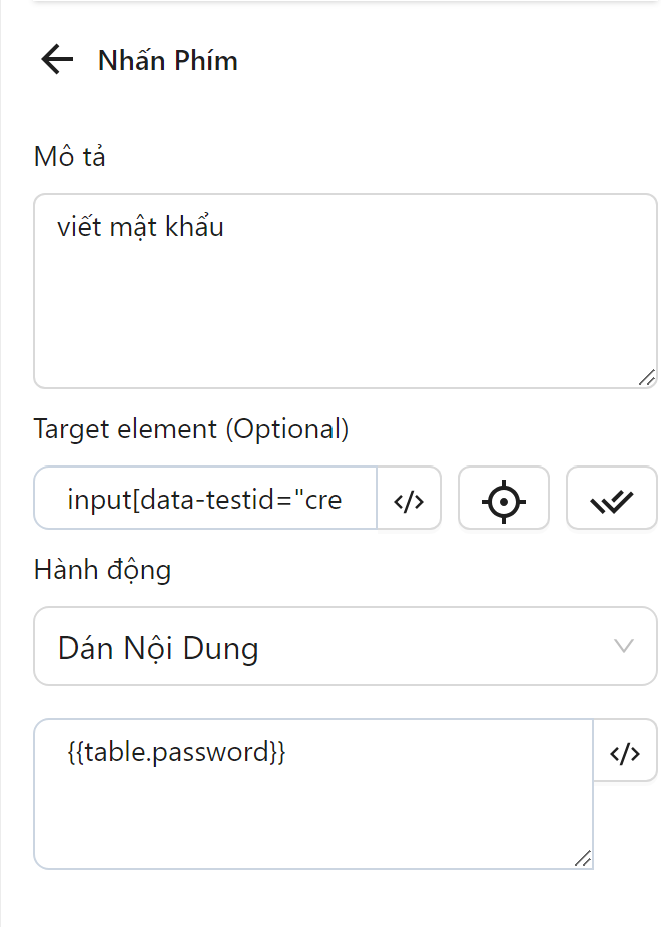
Sau khi chèn được mật khẩu vào bảng, chúng ta sẽ dùng node Nhấn phím để ghi mật khẩu vào ô input cần điền mật khẩu. Để hiểu hơn về cú pháp lấy dữ liệu từ bảng hãy đọc thêm Biểu thức

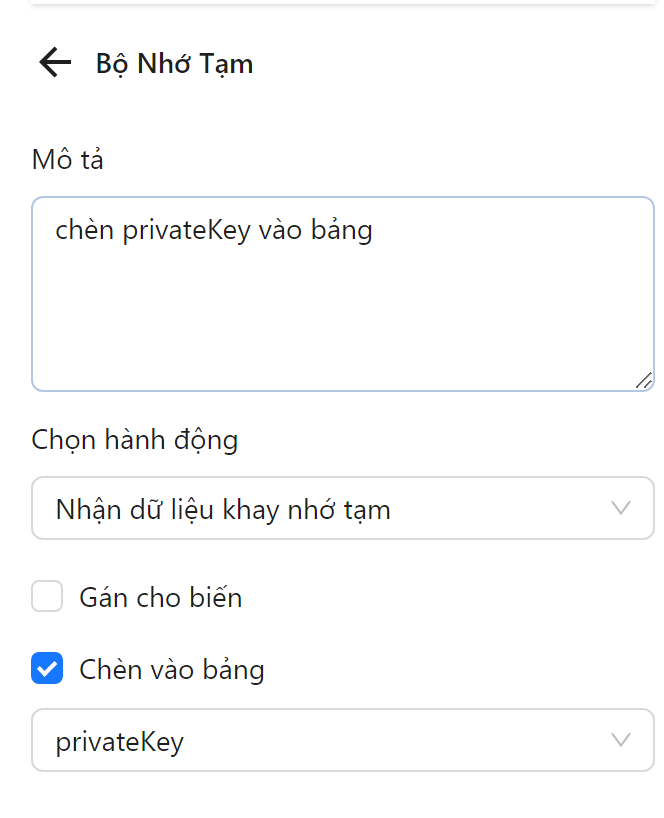
Ngoài ra với một số dữ liệu được lưu vào Bộ nhớ tạm, các bạn có thể dùng node Bộ nhớ tạm để lưu dữ liệu mong muốn vào cột trong bảng. Chẳng hạn như ảnh dưới đây, mình sẽ chèn dữ liệu từ Bộ nhớ tạm vào cột privateKey trong bảng

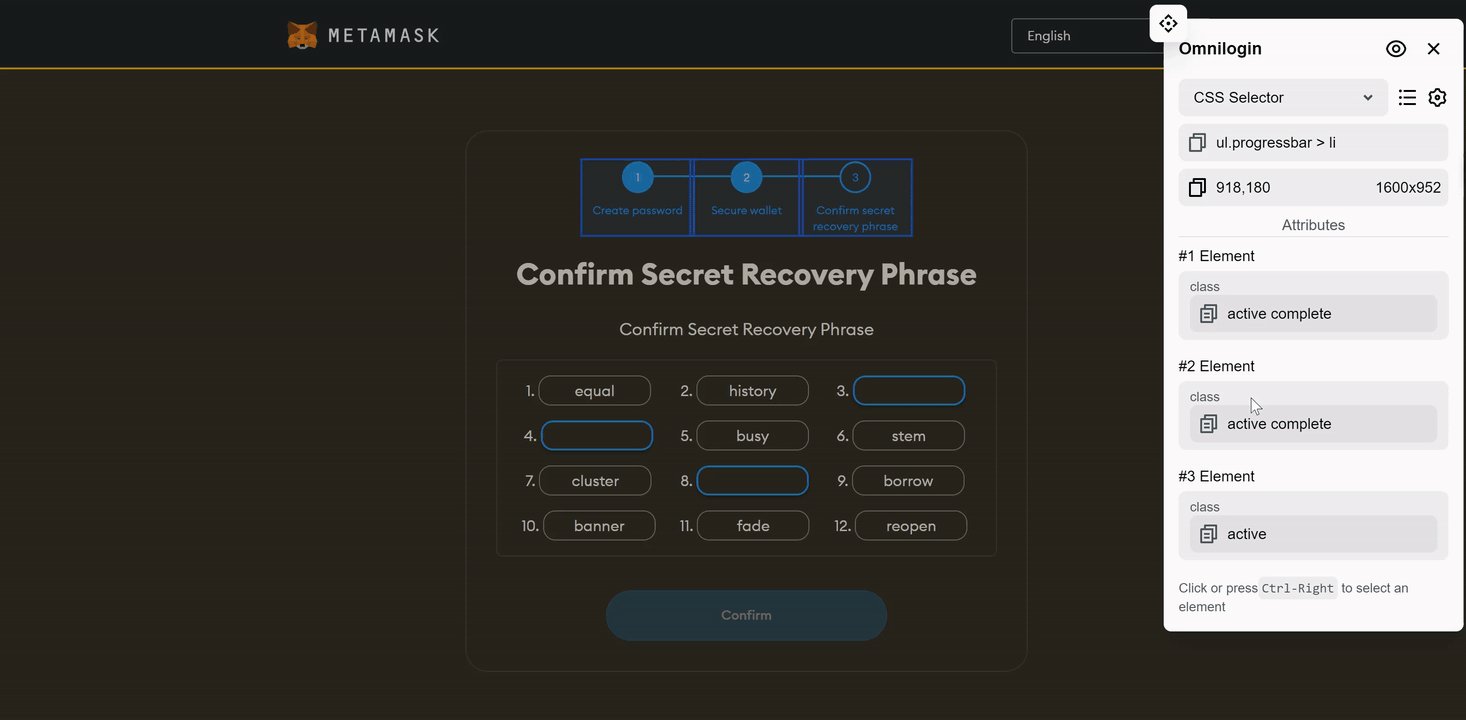
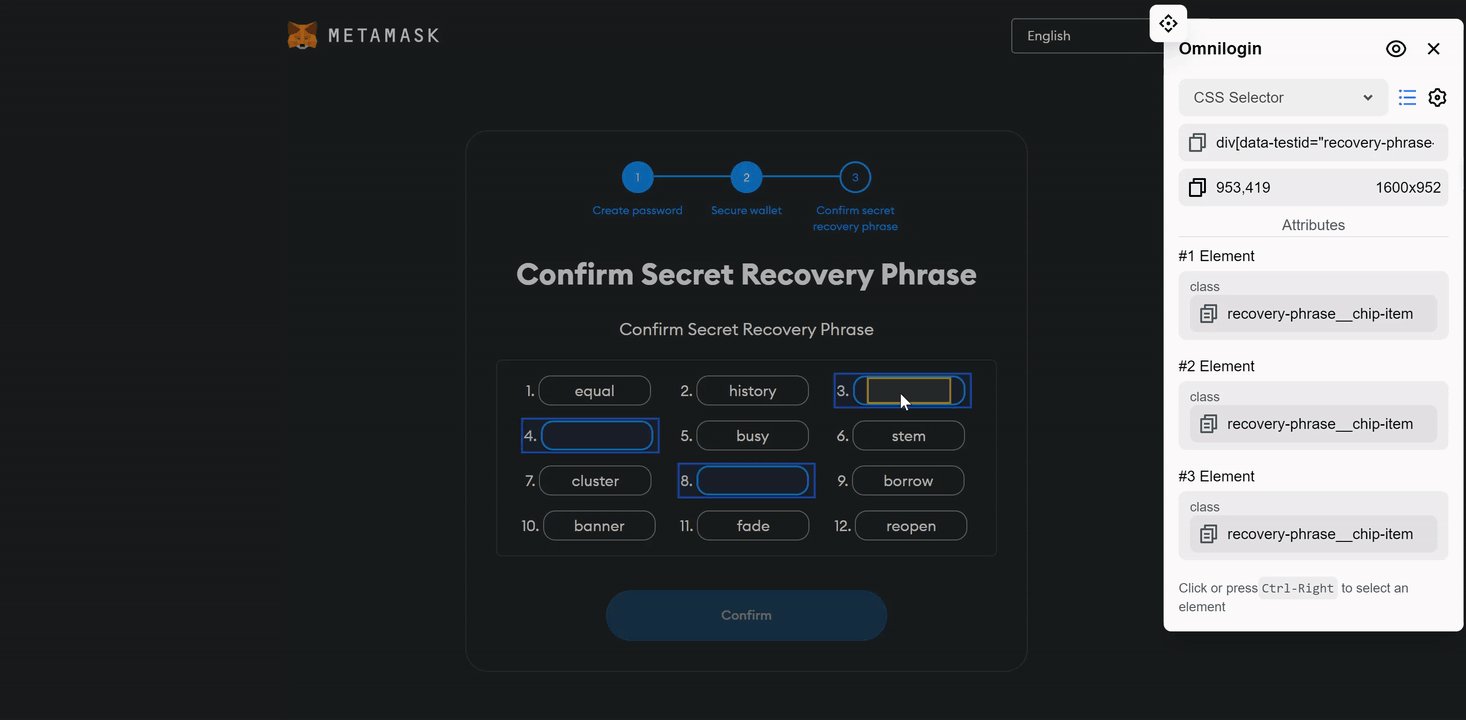
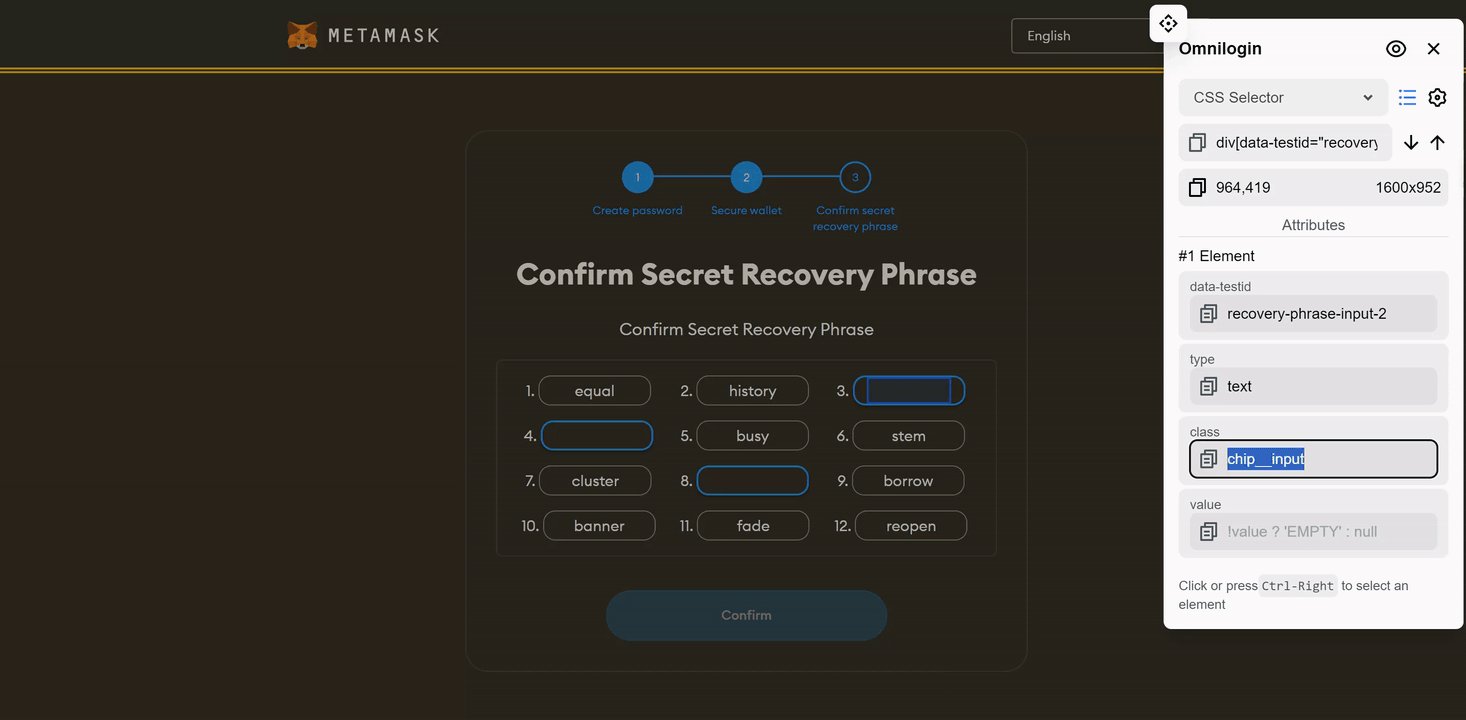
Ghi nhớ và trả lời 12 kí tự khôi phục
Không chỉ là dùng các node cơ bản như là Click chuột, Nhấn phím, Chuyển tab...
Ở kịch bản này chúng ta cần phải giải quyết một vấn đề là: điền các từ khoá bí mật vào ở các ô trống.
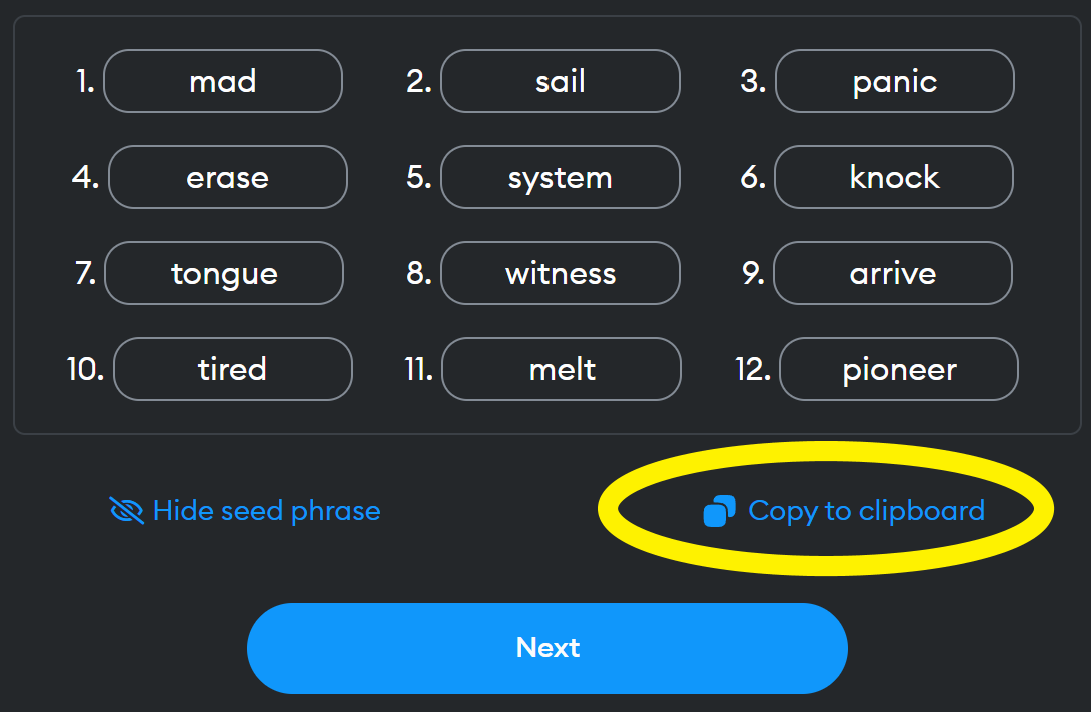
Đầu tiên chúng ta cần click vào biểu tượng copy để lưu các từ khoá bí mật vào bộ nhớ tạm

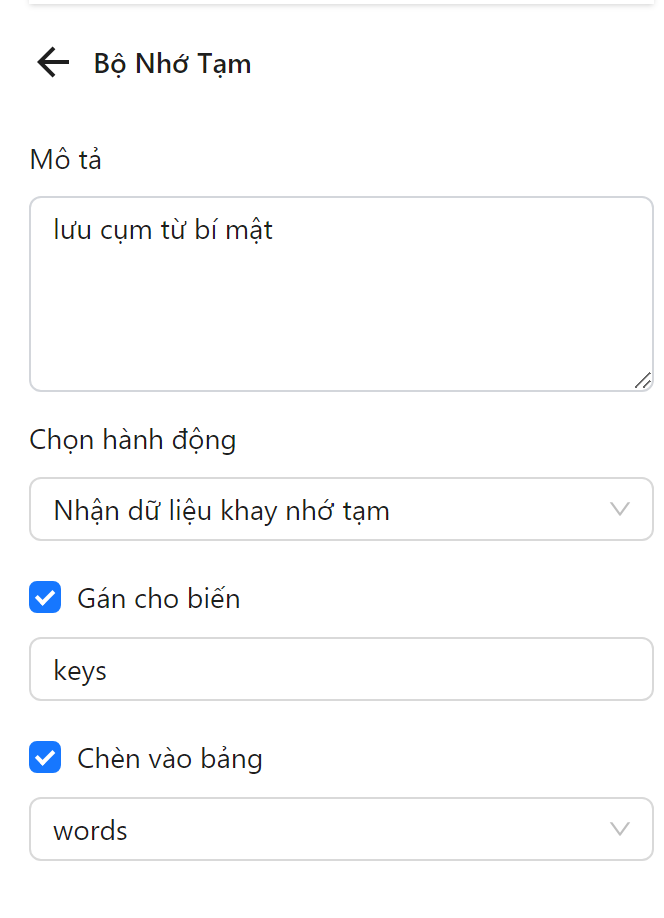
Sau đó chèn dữ liệu vừa được lưu vào bộ nhớ tạm bằng node Bộ nhớ tạm vào biến keys và vào cột words

Sau khi chúng ta lưu chuỗi 12 kí tự vào biến chúng ta sử dụng node JavaScript code để đẩy dữ liệu từ dạng chuỗi kí tự sang thành mảng chuỗi kí tự theo từng phần từ .
const keys = omniloginRefData('variables', 'keys');
const words = keys.split(' ');
omniloginSetVariable('words', words);const keys = omniloginRefData('variables', 'keys');
const words = keys.split(' ');
omniloginSetVariable('words', words);Khi được mảng chuỗi 12 kí tự theo từng phần tử chúng ta tiếp tục dùng node JavaScript code để lấy thứ tự của các từ và quy nó về biến
const cum_12_ky_tu = omniloginRefData('variables', 'words');
const thu_tu_trong = Array.from(document.querySelectorAll('.chip__input'))
.map(elem =>
elem.getAttribute('data-testid')
.split('-')
.slice(-1)[0]
);
omniloginSetVariable('tu_can_dien', thu_tu_trong.map(t => cum_12_ky_tu[t]));const cum_12_ky_tu = omniloginRefData('variables', 'words');
const thu_tu_trong = Array.from(document.querySelectorAll('.chip__input'))
.map(elem =>
elem.getAttribute('data-testid')
.split('-')
.slice(-1)[0]
);
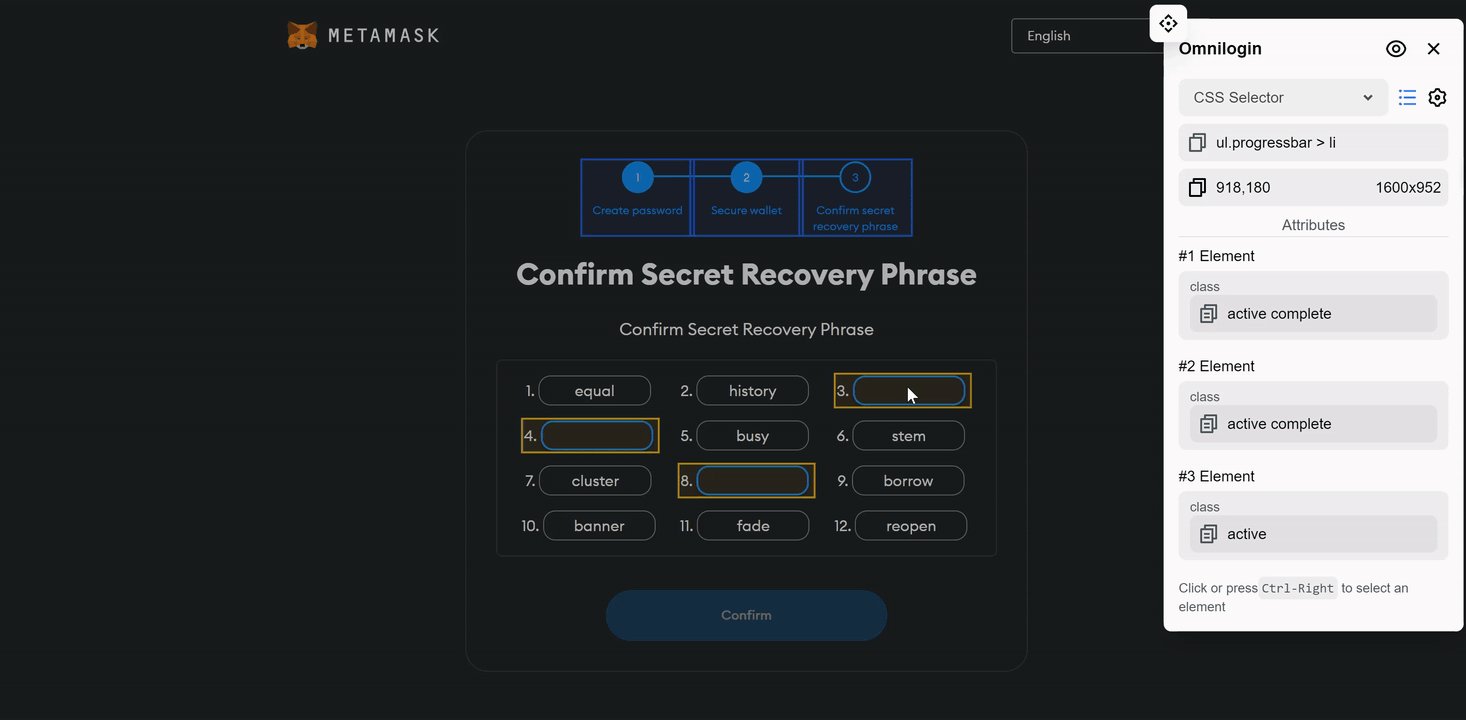
omniloginSetVariable('tu_can_dien', thu_tu_trong.map(t => cum_12_ky_tu[t]));Và tiếp sau đó chúng ta dùng node Lặp dữ liệu và làm như sau để có thể lấy được danh sách các từ khoá bí mật còn trống, sau đó cho vào selector của node Lặp dữ liệu

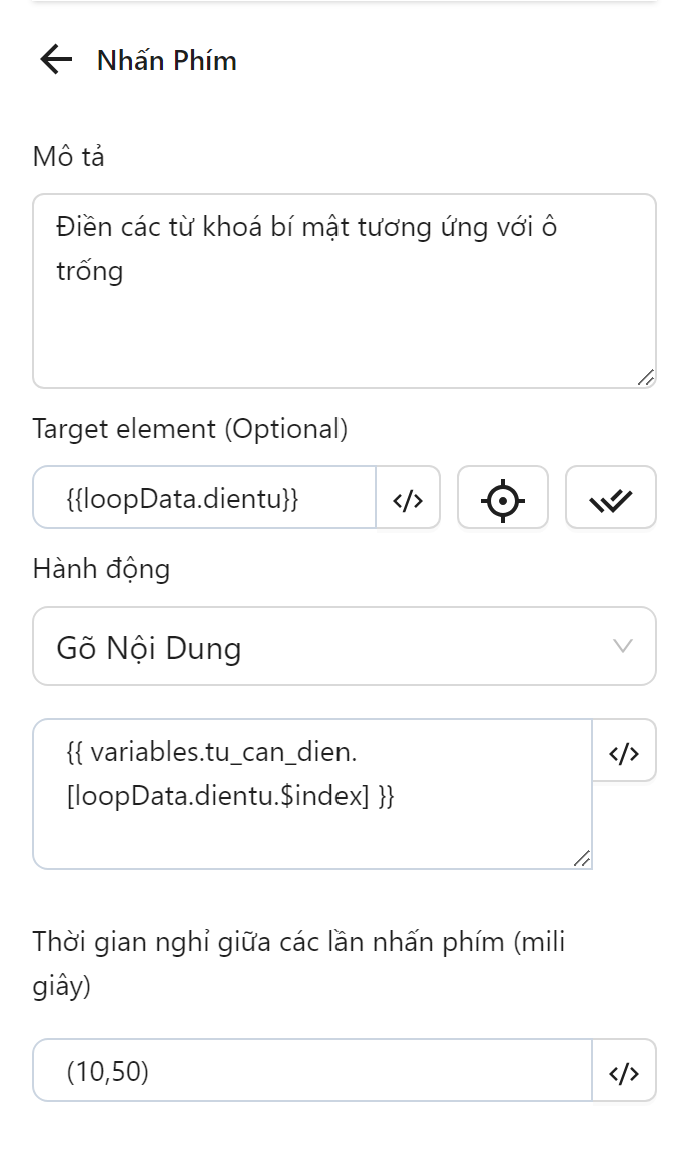
và khi bắt được các ô cần điền chúng ta sử dụng node Nhấn phím để dùng điền các từ còn thiếu vào như sau :

Trên đây là các bước quan trọng trong kịch bản tạo ví Metamask, trong quá trình thực hiện các bước còn lại nếu các bạn gặp khó khắn thì hãy tham khảo các video hướng dẫn của bên mình ở playlist Automation của kênh youtube Omnilogin
Bạn có thể tải kịch bản tại đây:
 Tài liệu Automation
Tài liệu Automation