Bối cảnh thực thi JavaScript
Bối cảnh thực thi có nghĩa là môi trường nơi mã JavaScript sẽ thực thi. Trong Automation, có hai môi trường bạn có thể chọn là Tab hoạt động và Nền trình duyệt.
Tab hoạt động
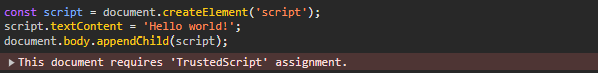
Quy trình sẽ đưa mã JavaScript vào tab hoạt động của Quy trình. Chọn môi trường này khi bạn muốn thực hiện thao tác DOM hoặc khi bạn muốn lấy thuộc tính hoặc văn bản từ một phần tử. Nhưng đối với một số trang web, nó không được phép đưa JS Đó là vì họ có Chính sách bảo mật nội dung (CSP) khiến không thể chèn mã của bên thứ ba. Để kiểm tra xem mã của bên thứ ba có được phép hay không, bạn có thể mở Công cụ dành cho nhà phát triển Chrome bằng cách nhấn ctrl+shift+i và trong tab console dán mã bên dưới:
const script = document.createElement('script');
script.textContent = "Hello world!";
document.body.appendChild(script);const script = document.createElement('script');
script.textContent = "Hello world!";
document.body.appendChild(script);Nếu bạn thấy lỗi This document requires 'TrustedScript' assignment., điều đó có nghĩa là mã của bên thứ ba sẽ không được đưa vào.

Để có thể sử dụng đoạn mã ở trang đó, chúng ta cần sửa lại đoạn mã như sau
const script = document.querySelector("body");
script.setAttribute("trustedScript", "true");
script.textContent = "Hello world!";
document.body.appendChild(script);const script = document.querySelector("body");
script.setAttribute("trustedScript", "true");
script.textContent = "Hello world!";
document.body.appendChild(script);Và chúng ta thêm thuộc tính trustedScript thì chúng ta có thể sử dụng đoạn script để tác động lên trang web hiện tại

 Tài liệu Automation
Tài liệu Automation