HTTP Request
Node được dùng để thực hiện một yêu cầu HTTP
Cấu trúc node gồm các thành phần như:
Yêu cầu phương thức
Phương pháp yêu cầu (GET,POST, etc.)Địa chỉ đích
Địa chỉ URL yêu cầuChọn một loại nội dung
Có 4 loại nội dung mà bạn có thể lựa chọn:- text/plain: định dạng văn bản thuần túy, không có định dạng hay mã hóa đặc biệt.
- application/json: định dạng dữ liệu JSON, thường được sử dụng trong việc truyền tải dữ liệu giữa server và client.
- multipart/form-data: đại diện cho Multipart form, kiểu mã hóa này được sử dụng khi người dùng muốn tải tệp dữ liệu lên.
- application/x-www-form-urlencoded: là kiểu mã hóa mặc định nếu thuộc tính enctype không có giá trị, đại diện cho URL Encoded Form. Tất cả các ký tự được mã hóa trước khi gửi (khoảng trắng được chuyển đổi thành ký hiệu "+" hoặc "%20" và các ký tự đặc biệt được chuyển đổi thành giá trị ASCII HEX).
Thời gian chờ
Thời gian chờ để thực hiện request HTTP, chọn 0 để không có thời gian chờHeaders
Mục này thường được dùng để xác thực tài khoản sử dụng api của bạn bằng Header được yêu cầu.Nội Dung
Nội dung được yêu cầu
-Phản hồi
Nhận dữ liệu được trả về khi gọi api dưới các dạng: JSON, text, base64
Headers
Để xác thực khi dùng api trong trường hợp cần thiết. Ví dụ bạn cần xác thực bằng dạng Bearer token là:
Authorization:Bearer hfkasf2938safjkb,bfclsaidfcf,jsacbliwgsbdcjsacsdakhfasjbasdfhfakjsfdbcasdfgasfbasdfhbfcbashdagdkbsajfhgdsb.Authorization:Bearer hfkasf2938safjkb,bfclsaidfcf,jsacbliwgsbdcjsacsdakhfasjbasdfhfakjsfdbcasdfgasfbasdfhbfcbashdagdkbsajfhgdsb.Bạn sẽ điền như sau trong node

Viết biểu thức bên trong Nội dung
Khi viết biểu thức bên trong nội dung để truy cập dữ liệu như biến, bảng.v.v..,hơi khó một chút vì kết quả cuối cùng của nó phải là JSON hợp lệ. Và để tránh lỗi "Nội dung không hợp lệ JSON", bạn cần đóng gói biểu thức bên trong hàm $stringify.
- Giá Trị Chuỗi Nhiều Dòng
Nếu giá trị của dữ liệu bạn tham chiếu là một chuỗi và có một dòng mới trong đó, bạn phải thêm dấu chấm than (!) trước khi viết từ khóa của dữ liệu. Ví dụ:
{
"longText": {{!$stringify([variables.src])}}
}{
"longText": {{!$stringify([variables.src])}}
}- Khác
Nếu giá trị của dữ liệu bạn tham chiếu là đối tượng, mảng, v.v..., bạn có thể viết trực tiếp {} vào bên trong phần thân. Ví dụ:
{
"profile": {{$stringify[variables.userProfile]}}, // { name: 'John Doe', email: 'john@example.com' }
"stats": {{$stringify[variables.stats]}} // stats:["10", "200", "87", "21"]
}{
"profile": {{$stringify[variables.userProfile]}}, // { name: 'John Doe', email: 'john@example.com' }
"stats": {{$stringify[variables.stats]}} // stats:["10", "200", "87", "21"]
}Phản Hồi
Sau khi nhận dữ liệu trả về sau khi gọi api bạn cần xử lí chúng để có thể sử dụng. Mục này gồm một số thông tin bạn cần chú ý như
Kiểu Phản Hồi
Loại phản hồi, mặc định làJSON.Đường Dẫn Dữ Liệu
Lấy đường dẫn của dữ liệu mong muốn. Ví dụ khi phản hồi trả về những dữ liệu này:json{ "status": 200, "data": { "name": "Prices", "values": [ { "id": 1, "value": 4000 }, { "id": 2, "value": 24000 } ] } }{ "status": 200, "data": { "name": "Prices", "values": [ { "id": 1, "value": 4000 }, { "id": 2, "value": 24000 } ] } }- Trường hợp bạn muốn lấy giá trị của mảng
values, sử dụng cú phápdata.values. Và để có được giá trị đầu tiên củavaluesmảng , sử dụn cú phápdata.values.0. - Trường hợp bạn muốn lấy tất cả giá trị được trả về như trên để dùng chúng thì để nguyên trường
Data path
- Trường hợp bạn muốn lấy giá trị của mảng
Gán cho biến
Có thể gán giá trị vào một biến .- Tên Biến
Tên biến để gán giá trị. Trường này xuất hiện khi bạn chọn gán cho biến
- Tên Biến
Chèn vào bảng
Có thể chèn giá trị vào cột trong bảng- Chọn cột
Cột nơi giá trị được chèn. Trường này xuất hiện khi bạn chọn chèn vào bảng
- Chọn cột
Thêm hàng bổ sung
Chèn thêm một hàng vào cột trong bảng.
Ví dụ thực tế
Trong trường hợp thực tế, việc sử dụng node Http request còn phụ thuộc vào API được cung cấp. Do đó ví dụ này được thực hiện để giúp các bạn hiểu rõ hơn việc sử dụng node này trong một trường hợp nhất định. Ví dụ dưới sẽ dùng api của trang http://ktool.site/ để thuê số điện thoại cũng như lấy code được gửi vào số điện thoại đã thuê đó.
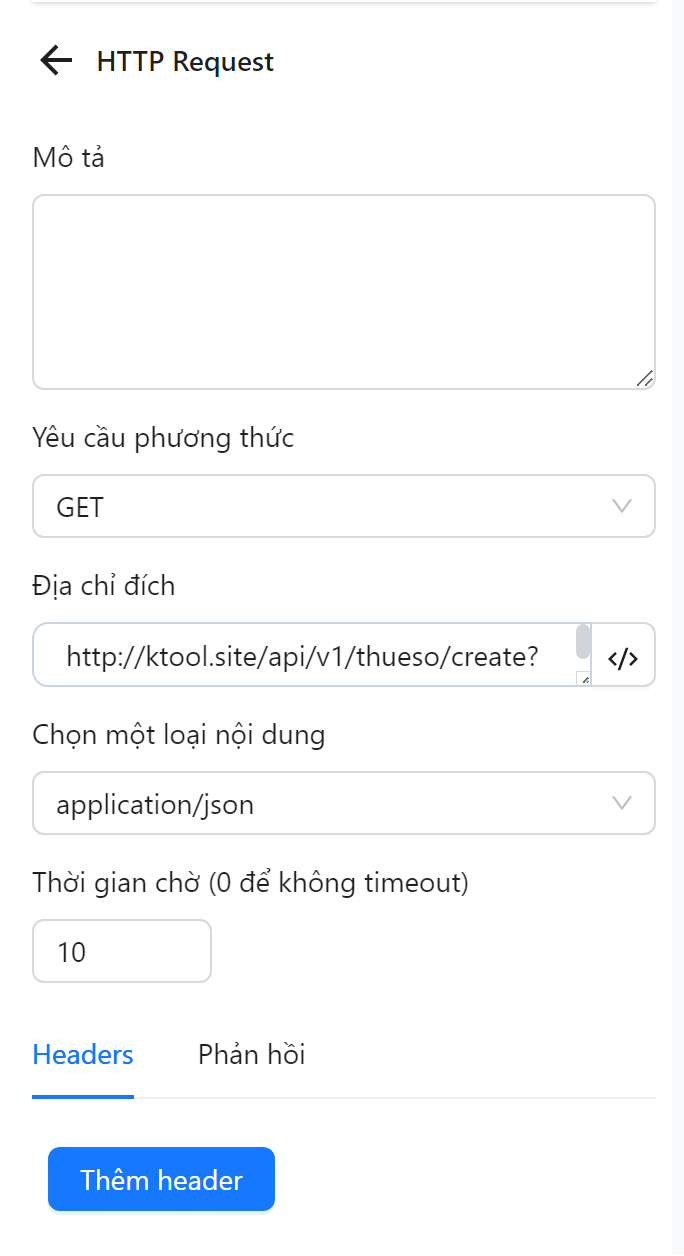
API lấy số điện thoại
- Ở phần yêu cầu phương thức, chúng ta sử dụng phương thúc
GETđể lấy giá trị. - Địa chỉ đích là địa chỉ api được cung cấp để lấy số điện thoại, ở trang web này địa chỉ đó có dạng :
http://ktool.site/api/v1/thueso/create?tokenid={token của bạn}&quocgia={vn1 hoặc vn2 hoặc cam...}&dichvu={Google hoặc Discord hoặc Telegram....}, bạn có thể chỉnh sửa các lựa chọn để hoàn thiện địa chỉ api, ví dụ:http://ktool.site/api/v1/thueso/create?tokenid=65170ce2bf4d11f4acfb99f45&quocgia=cam&dichvu=Google. - Vì api này không yêu cầu nội dung nên các bạn có thể bỏ qua phần loại nội dung nhưng thông thường các dạng api đều có nội dung dưới dạng
application/json - Header thường được dùng để xác thực tài khoản đang gọi api, trong trường hợp này chúng ta đã dùng api trong địa chỉ api nên không cần điền thông tin gì vào.

- Sau khi thực hiện truy vấn giá trị trả về sẽ có dạng như sau
{
"code": 200,
"data": {
"amount": 850,
"brand": "Google",
"codeID": "65728afa50806207f8b22c6a",
"phoneNumber": "855769145977"
}
}{
"code": 200,
"data": {
"amount": 850,
"brand": "Google",
"codeID": "65728afa50806207f8b22c6a",
"phoneNumber": "855769145977"
}
}- Ở phần phản hồi, với yêu cầu là lấy giá trị số điện thoại nhận được kèm với codeID sẽ được sử dụng ở lần lấy OTP của số điện thoại này nên chúng ta sẽ dùng giá trị của đối tượng
data. Do đó điền vào trườngData pathtên của đối tượng lấy giá trịbien.

- Cuối cùng để dùng giá trị đối tượng
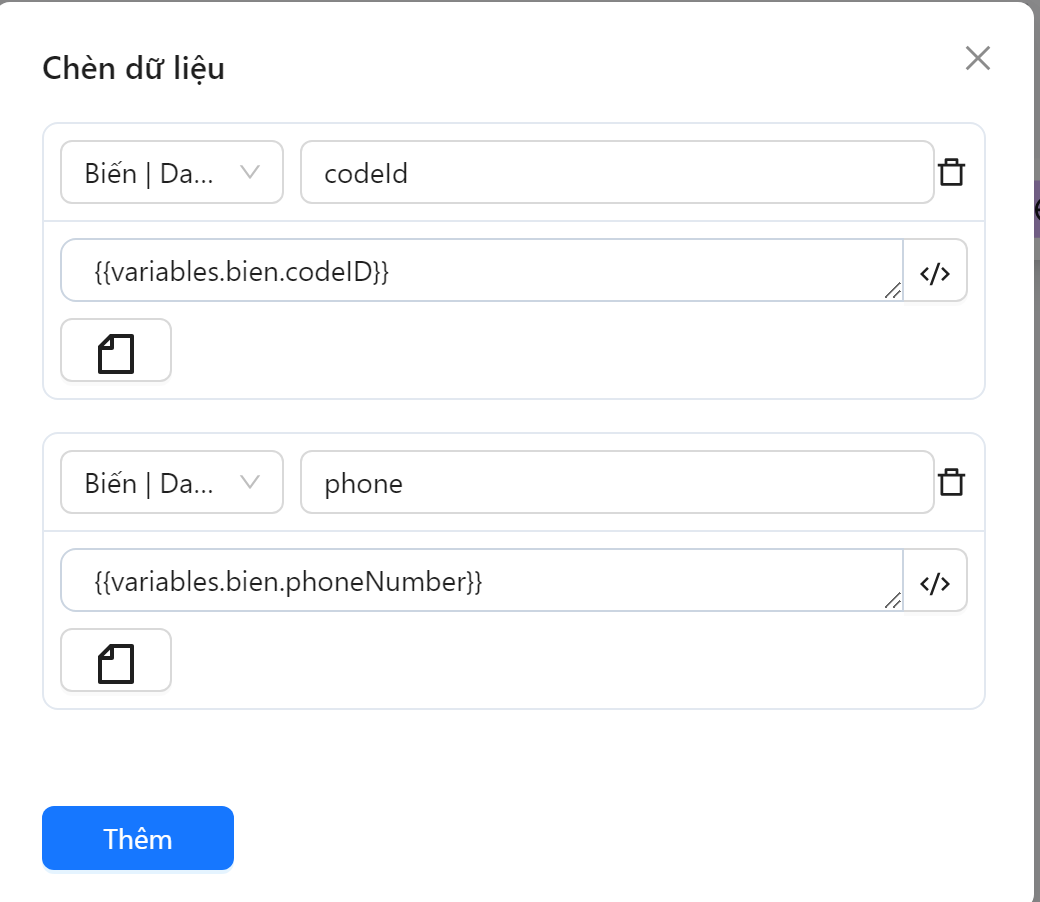
datađã lấy thì chúng ta chọn gán cho biến với lựa chọn Gán giá trị đối tượng đó với một biến bất kỳ. Sau đó chúng ta có thể lấy giá trị củacodeIDhoặcphoneNumberbằng biểu thức{{variables.bien.codeID}}hoặc{{variables.bien.phoneNumber}}
Ví dụ trường hợp lấy giá trị trả về chèn vào các biến tương ứng bằng node Chèn dữ liệu

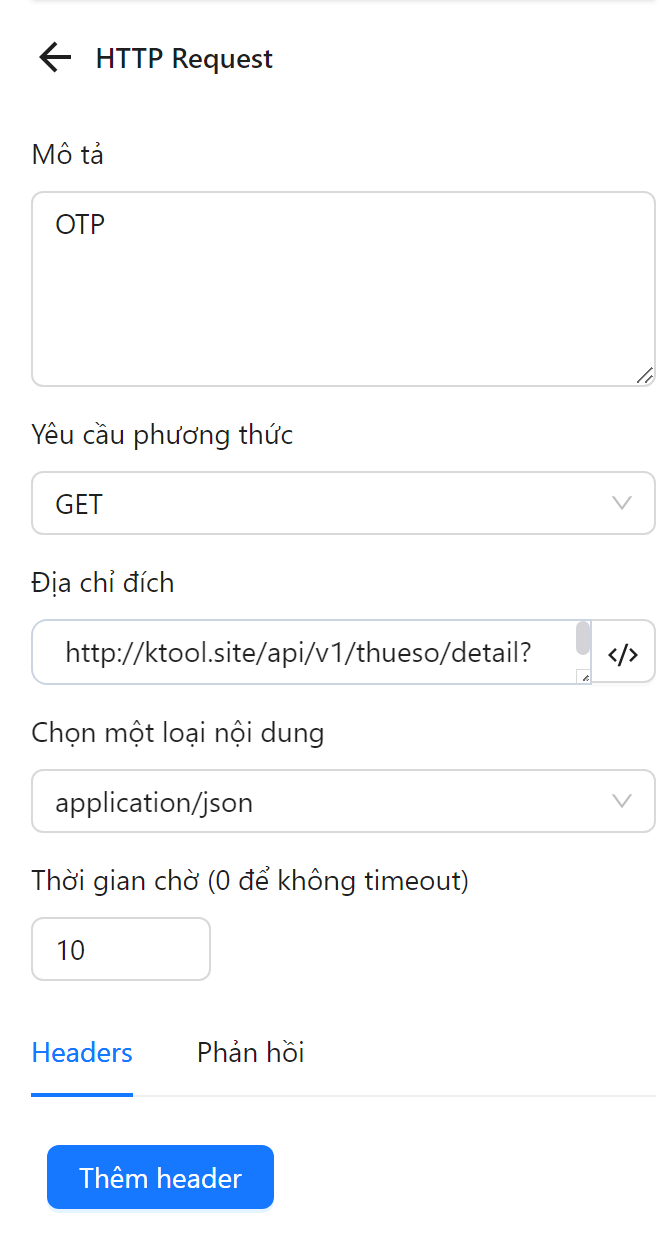
API lấy code trả về số điện thoại đã thuê
- Ở phần yêu cầu phương thức, chúng ta sử dụng phương thúc
GETđể lấy giá trị. - Địa chỉ đích là địa chỉ api được cung cấp để lấy số điện thoại, ở trang web này địa chỉ đó có dạng :
http://ktool.site/api/v1/thueso/detail?tokenid={token của bạn}&code={codeID data trả về của lấy số điện thoại}, bạn có thể chỉnh sửa các lựa chọn để hoàn thiện địa chỉ api, ví dụ:http://ktool.site/api/v1/thueso/detail?tokenid=65170ce2bf4d11f4acfb99f45&code=65352e816d2de34c3fa5d2e32. - Vì api này không yêu cầu nội dung nên các bạn có thể bỏ qua phần loại nội dung nhưng thông thường các dạng api đều có nội dung dưới dạng
application/json - Header thường được dùng để xác thực tài khoản đang gọi api, trong trường hợp này chúng ta đã dùng api trong địa chỉ api nên không cần điền thông tin gì vào.

- Sau khi thực hiện truy vấn giá trị trả về sẽ có dạng như sau
{
"code": 200,
"data": {
"status": true,
"otp": "127535",
"id": "653103d36d2de34c3fa569d4",
"brand": "Google"
}
}{
"code": 200,
"data": {
"status": true,
"otp": "127535",
"id": "653103d36d2de34c3fa569d4",
"brand": "Google"
}
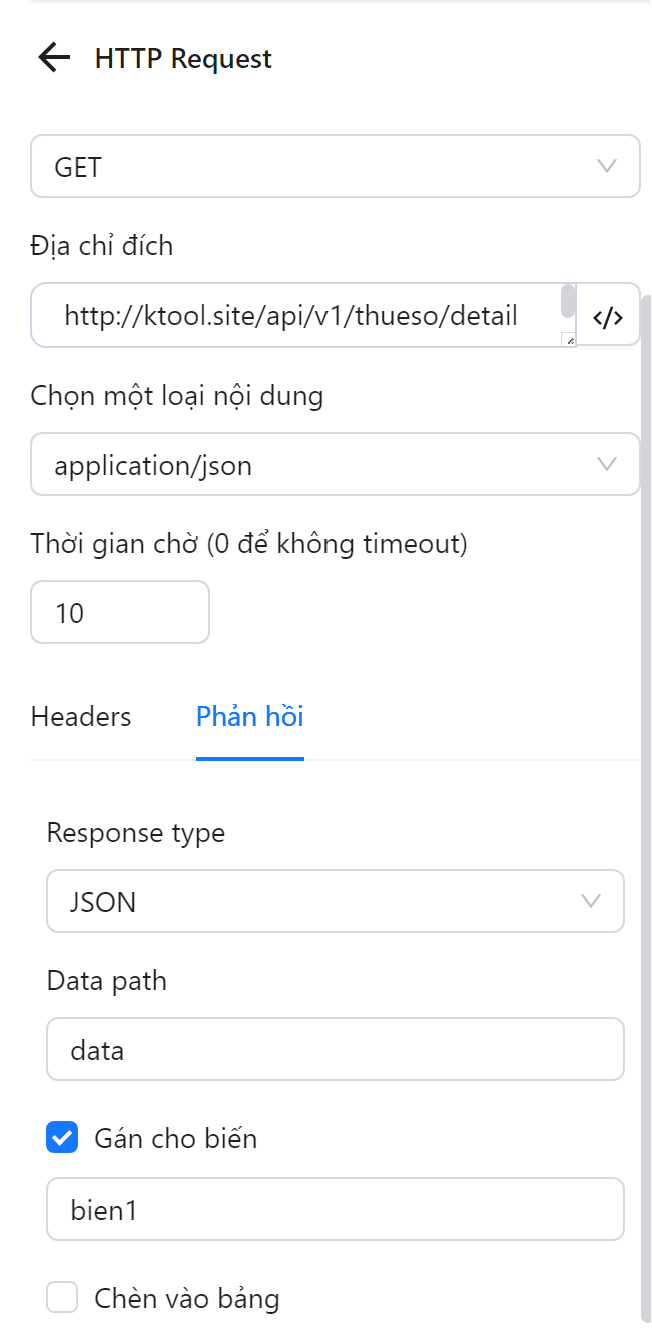
}Ở phần phản hồi, với yêu cầu là lấy giá trị số điện thoại nhận được kèm với codeID sẽ được sử dụng ở lần lấy OTP của số điện thoại này nên chúng ta sẽ dùng giá trị của đối tượng
data. Do đó điền vào trườngData pathtên của đối tượng lấy giá trịbien1.
Cuối cùng để dùng giá trị đối tượng
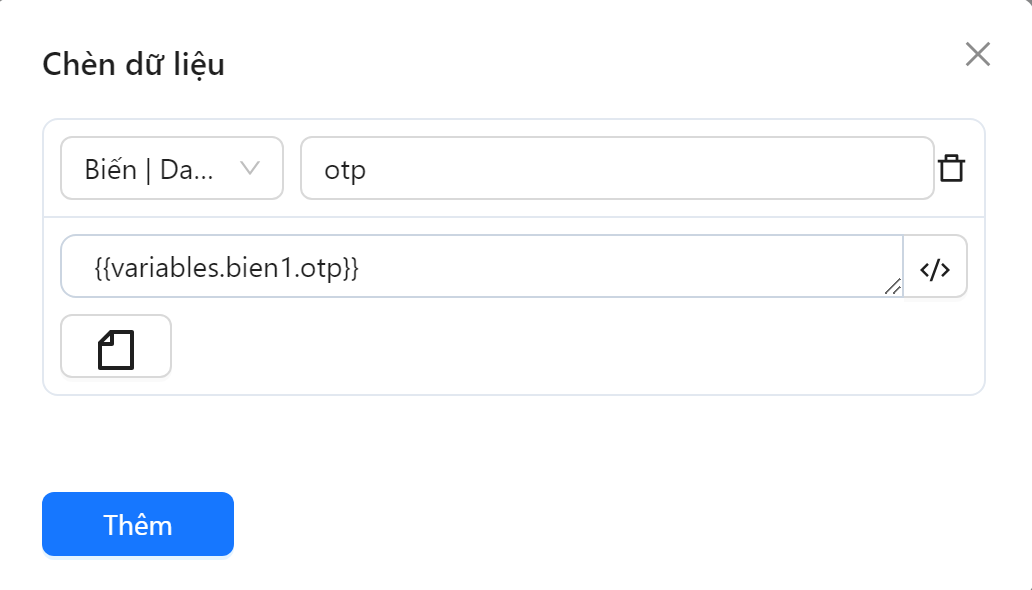
datađã lấy thì chúng ta chọn gán cho biến với lựa chọn Gán giá trị đối tượng đó với một biến bất kỳ. Sau đó chúng ta có thể lấy giá trị củaotpkhi dùng cú pháp{{variables.bien1.otp}}
Ví dụ trường hợp lấy giá trị trả về chèn vào các biến tương ứng bằng node Chèn dữ liệu

 Tài liệu Automation
Tài liệu Automation