Trích Văn Bản
Lấy nội dung văn bản của một phần tử
Bộ Chọn Phần Tử
Lựa chọn Bộ Chọn để phần tử nhấn vào.Tuỳ chọn bộ chọn
Có nhiều tuỳ chọn cho bạn sử dụng như- Nhiều: chọn nhiều phần tử theo một danh sách đã chọn
- Đánh dấu phần tử: phần tử đã được chọn trước đó sẽ không được chọn
- Chỉ chọn trong màn hình: Chọn phần tử khi nó xuất hiện trong màn hình của bạn
- Chờ bộ chọn: bạn có thể chọn chờ bộ chọn trong một khoảng thời gian tuỳ chỉnh
- Thời gian chờ của bộ chọn: thời gian chờ để thực thi bộ chọn, mặc định là 5 giây. Trường này là tùy chọn khi bạn chọn "Chờ bộ chọn"
Cờ regexFlags
Các lựa chọn dùng với phần văn bản muốn chọn- Khớp toàn bộ(g): lấy một phần văn bản khớp với nội dung muốn lấy.
- Bỏ qua hoa thường(i): lấy các văn bản trùng khớp với bộ chọn không phân biệt chữ hoa thường.
- Nhiều dòng(m): Chọn những văn bản trùng hợp ở nhiều dòng khác nhau.
Thêm tiền tố: có thể thêm bất kỳ kí tự gì trước văn bản muốn lấy.
Thêm hậu tố: có thể thêm bất kỳ kí tự gì sau văn bản muốn lấy.
Bao gồm thẻ HTML bao ngoài
Bao gồm cấc thẻ HTML của phàn tử bên trong văn bản.Chỉ lấy văn bản
Chỉ lấy phần văn bản từ bộ chọn đã nhậpGán Cho Biến
Có thể gán văn bản cho Biến- Tên Biến
Ghi tên của biến để gán văn bản cho biến. Trường này là tùy chọn khi bạn chọn "Gán cho biến"
- Tên Biến
Chèn Vào Bảng
Có thể chọn một cột trong Bảng để gán văn bản cho cột đấy.- Chọn Cột
Cột nơi văn bản sẽ được chèn vào. Trường này là tùy chọn khi bạn chọn "Chèn vào bảng"
- Chọn Cột
Tiền Tố Văn Bản
Thêm tiền tố vào văn bản được lấyHậu Tố Văn Bản
Thêm hậu tố vào văn bản được lấyThêm Hàng Bổ Sung
Chèn thêm một giá trị vào cột Bảng.
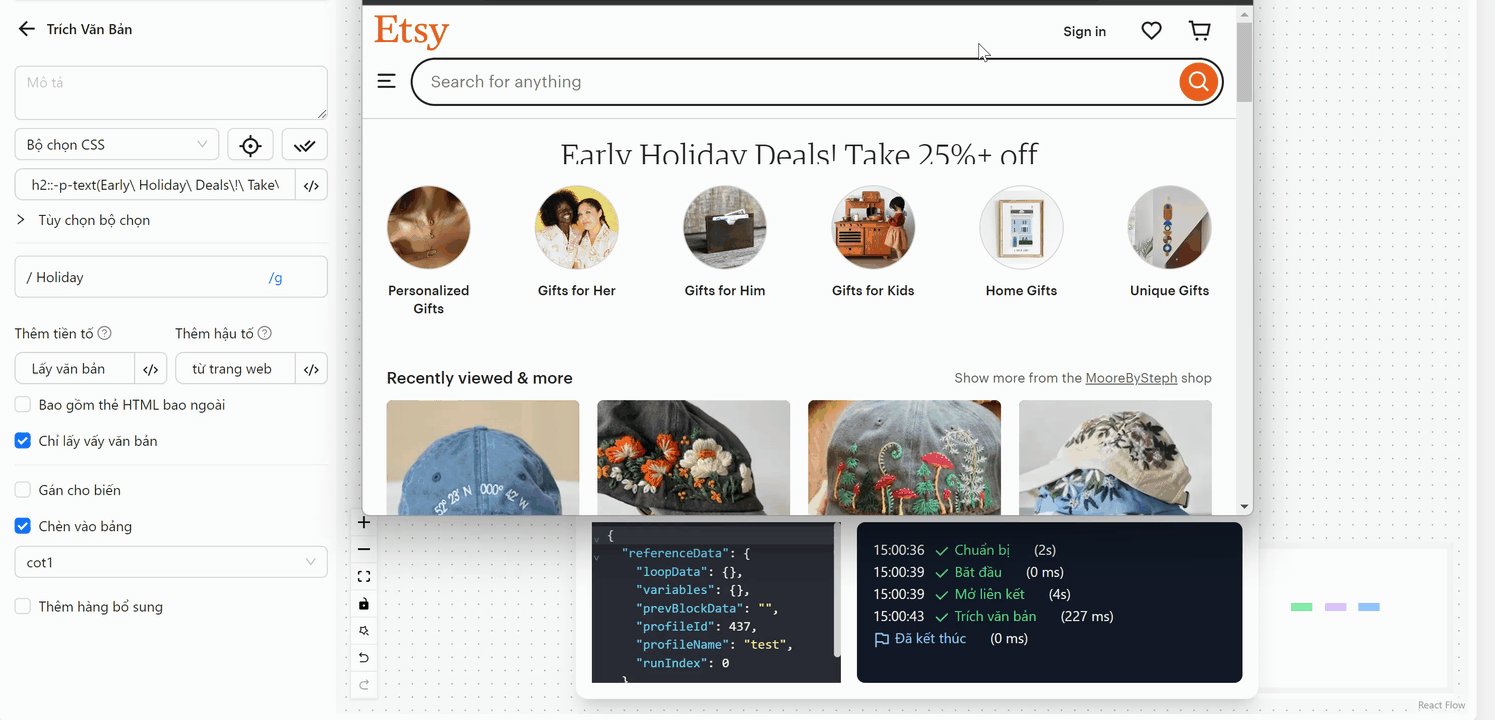
Ví dụ trường hợp sử dụng node Trích văn bản với Bộ chọn css là một đoạn văn bản

 Tài liệu Automation
Tài liệu Automation