Trình tạo điều kiện
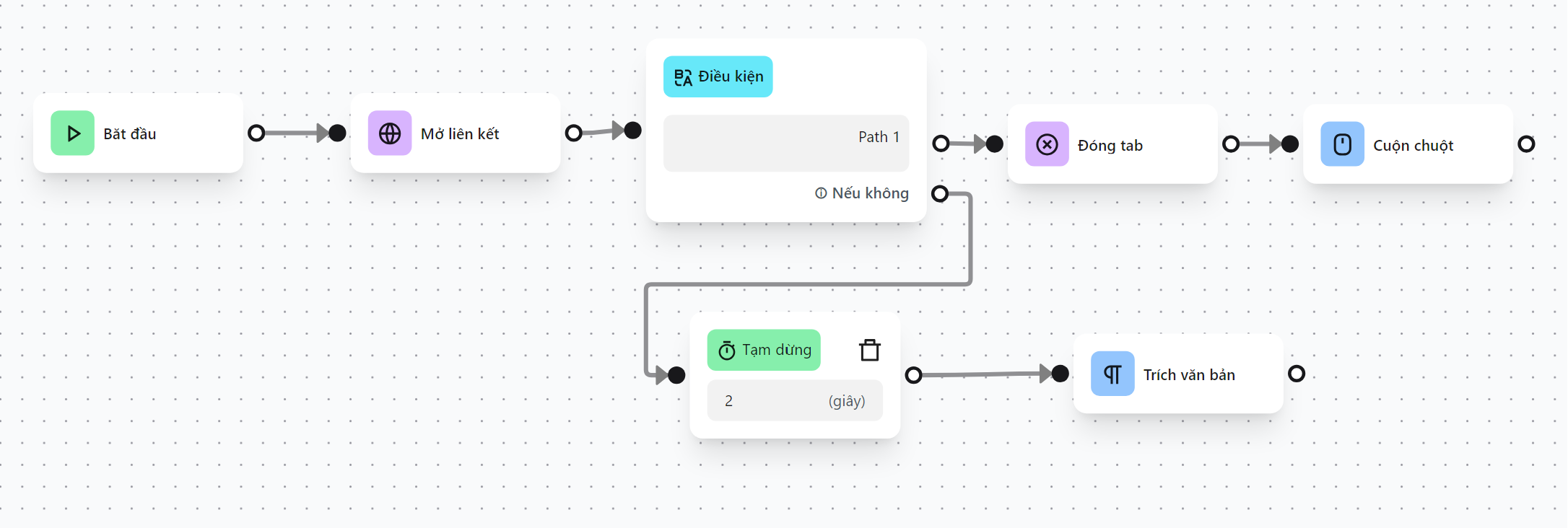
Trình tạo điều kiện cho phép bạn xây dựng các câu lệnh điều kiện trong quy trình của mình. Nó có thể được sử dụng để kiểm soát luồng bằng cách sử dụng node Điều kiện hoặc Lặp điều kiện. Bạn có thể thêm node điều kiện bằng cách nhấn vào nút bấm Thêm điều kiện. Ngoài ra bạn còn có thể thêm nhiều điều kiện dưới dạng
- Và: Thoả mãn
tất cảcác điều kiện được đưa ra mới được thực hiện node nối với đường raPath 1 - Hoặc: Thoả mãn
1 trongcác điều kiện được đưa ra mới được thực hiện node nối với đường raPath 1

Kiểu dữ liệu so sánh
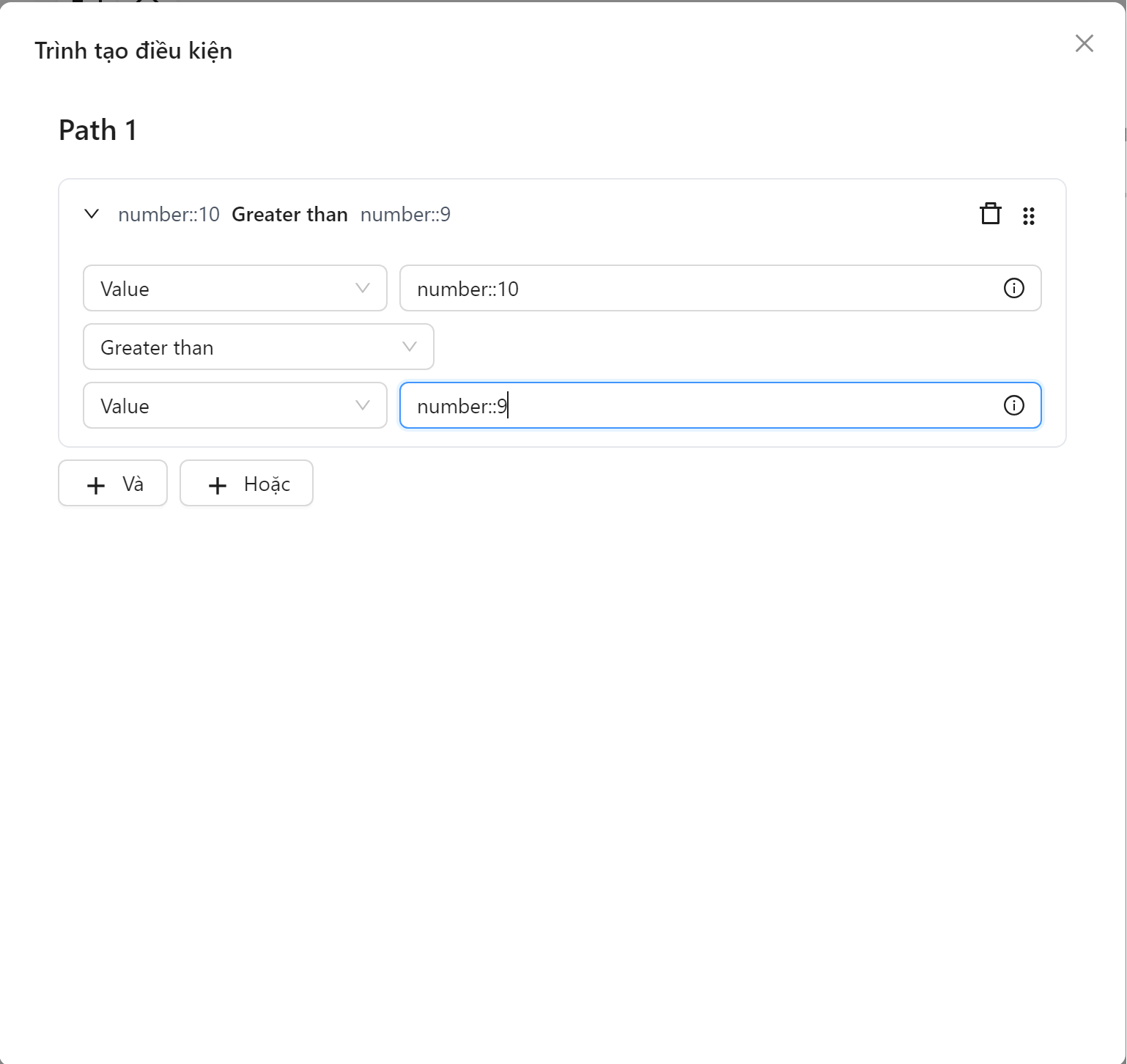
Value
Đối với giá trị bạn muốn so sánh, bạn có thể viết biểu thức bên trong trường văn bản.
- Value: các loại giá trị thông thường như chữ, số,...
- Tiền tố giá trị: Tiền tố này là quy ước dùng để chỉ ra kiểu dữ liệu của một giá trị. Nó có thể được sử dụng để chuyển đổi một giá trị sang kiểu dữ liệu tương ứng. Ví dụ: tiền tố "string::" có thể được sử dụng để chuyển đổi một giá trị thành một loại chuỗi và "number::" có thể được sử dụng để chuyển đổi một giá trị thành loại số. Bạn có thể thêm các tiền tố sau:
string::: chuyển đổi giá trị thành chuỗi.json::: chuyển đổi giá trị thành JSON.number::: chuyển đổi giá trị thành số.boolean::: chuyển đổi giá trị thành boolean.
- Tiền tố giá trị: Tiền tố này là quy ước dùng để chỉ ra kiểu dữ liệu của một giá trị. Nó có thể được sử dụng để chuyển đổi một giá trị sang kiểu dữ liệu tương ứng. Ví dụ: tiền tố "string::" có thể được sử dụng để chuyển đổi một giá trị thành một loại chuỗi và "number::" có thể được sử dụng để chuyển đổi một giá trị thành loại số. Bạn có thể thêm các tiền tố sau:

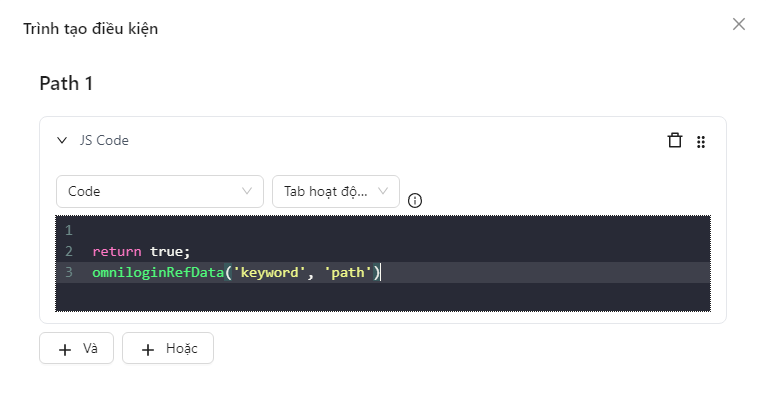
- Code: Biểu thức JavaScript.

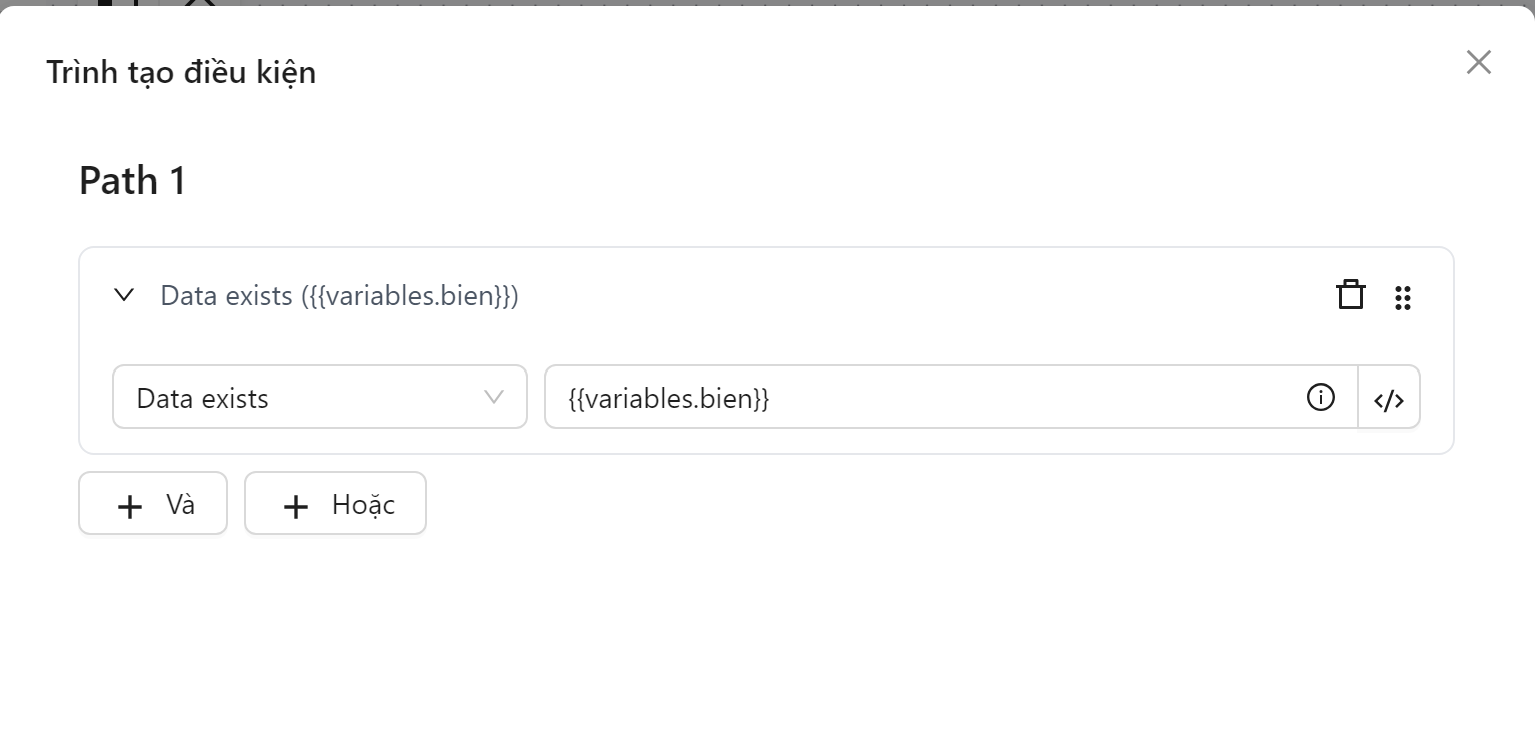
- Data exist: Kiểm tra xem dữ liệu quy trình (biến, bảng, v.v.) có tồn tại hay không.

Element
Sử dụng bộ chọn để lấy CSS selector hoặc XPath của phần tử
Element text
- So sánh một phần tử văn bản dựa trên CSS selecotr hoặc XPath của phần tử đó
- So sánh với: value, element text, element attribute value

Element exist
- Kiểm tra phần tử
cótồn tại thông qua CSS selector hoặc XPath của phần tử đó

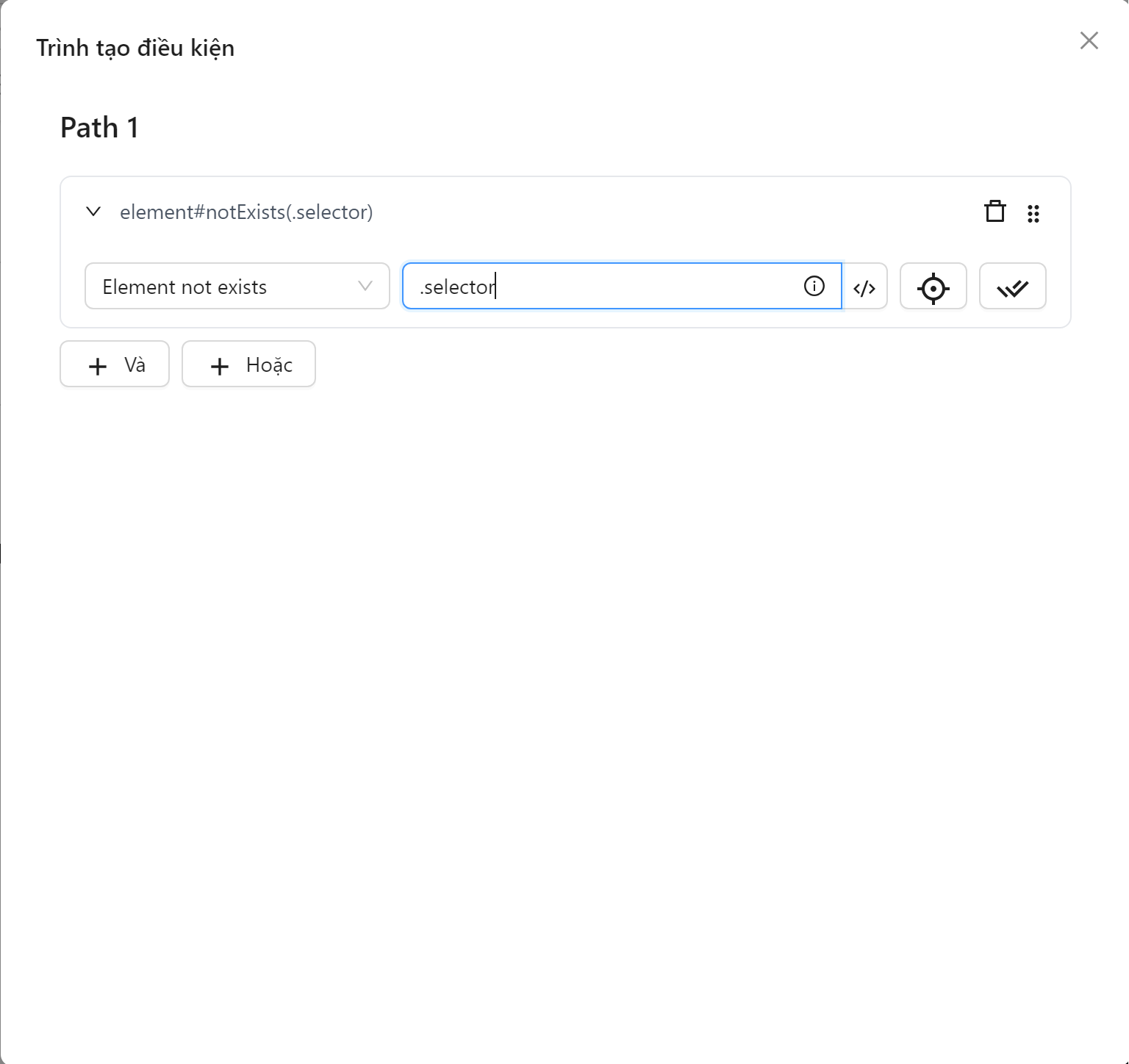
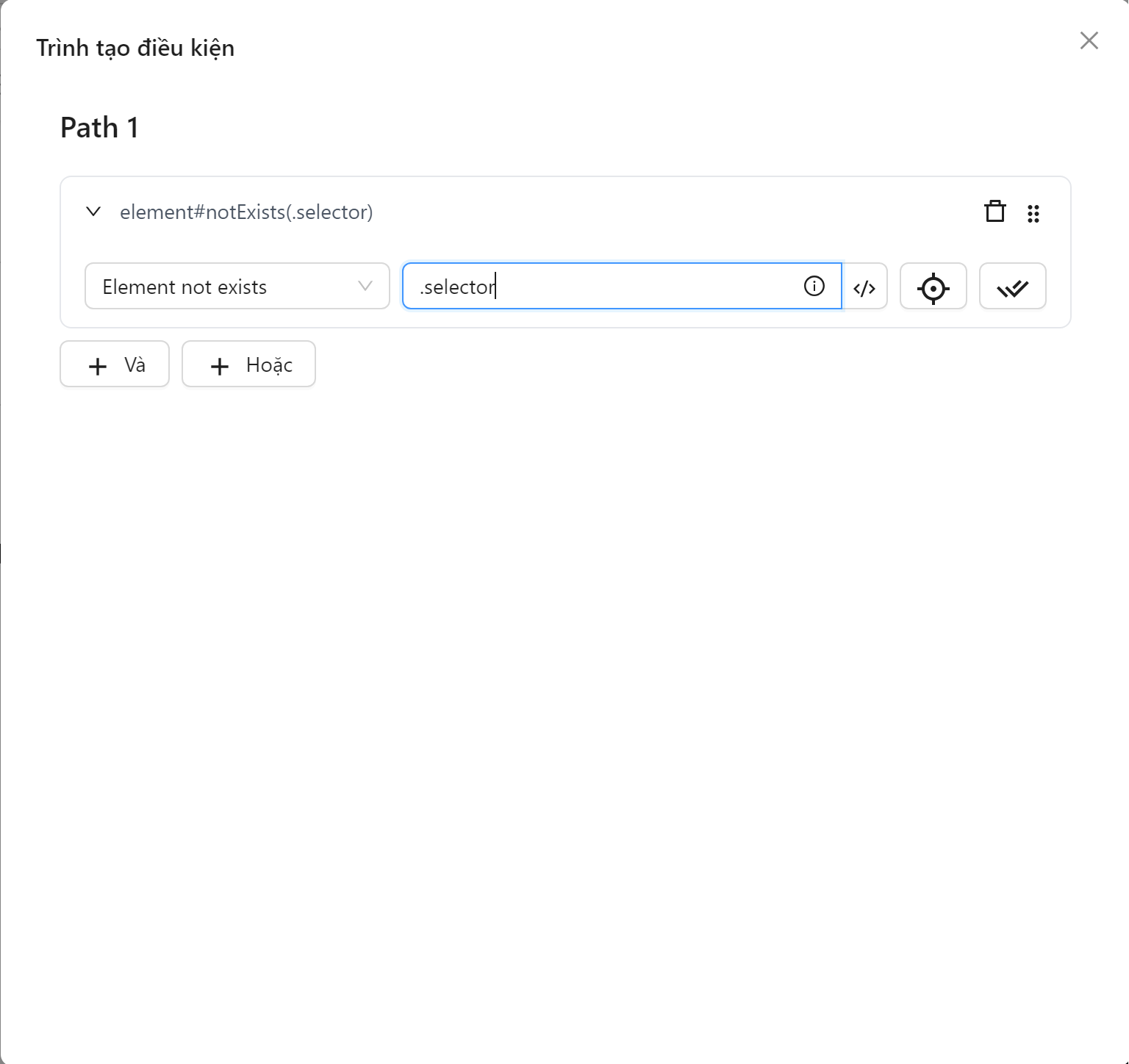
Element not exist
- Kiểm tra phần tử
khôngtồn tại thông qua CSS selector hoặc XPath của phần tử đó

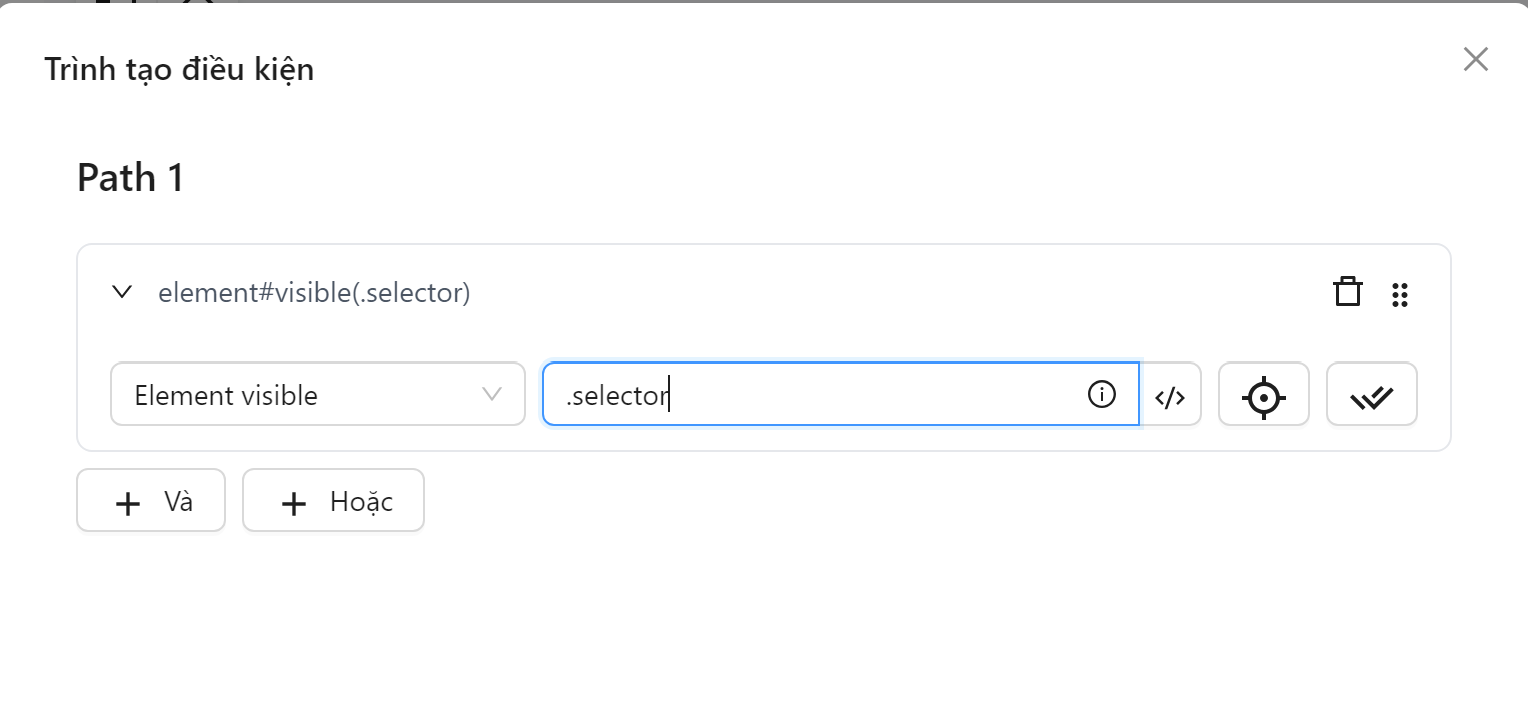
Element visible
- Kiểm tra phần tử
có hiển thịthông qua CSS selector hoặc XPath của phần tử đó

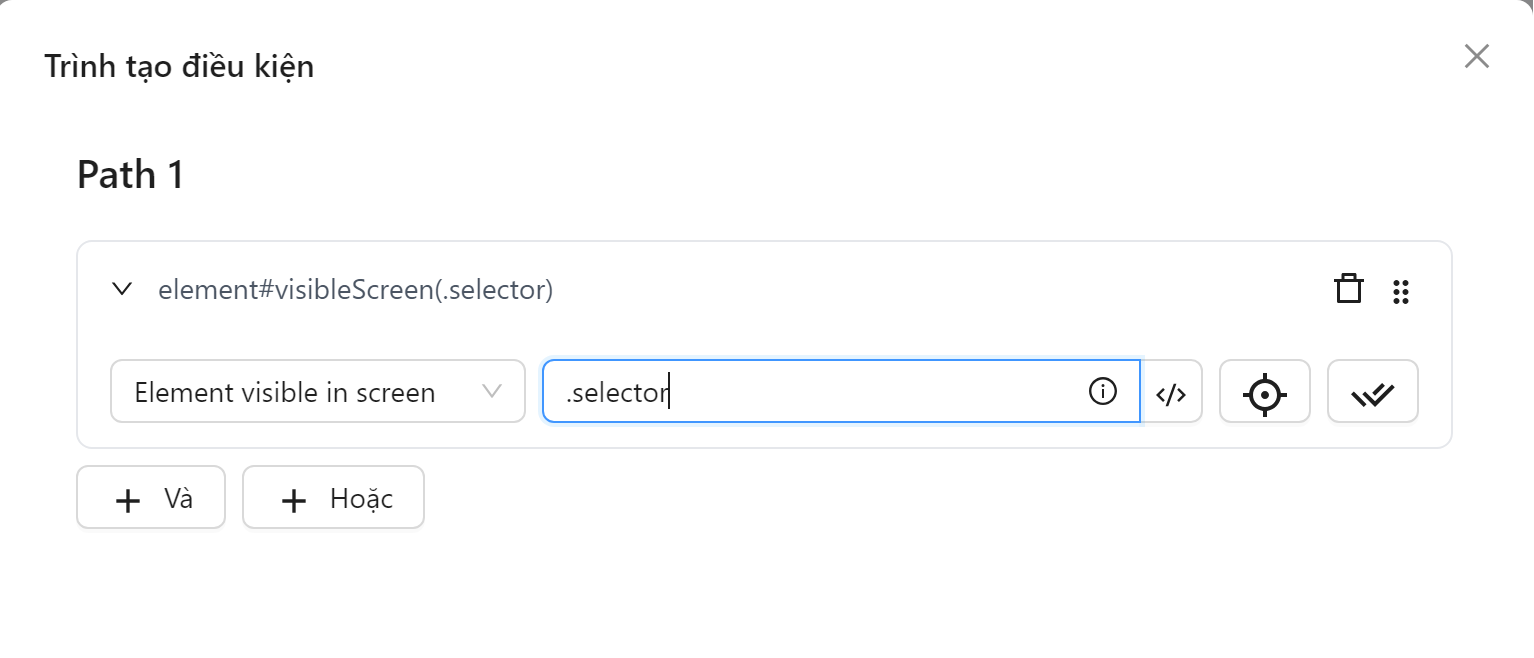
Element visible in screen
- Kiểm tra phần tử
có hiển thị trên màn hìnhthông qua CSS selector hoặc XPath của phần tử đó

Element hidden in screen
- Kiểm tra phần tử
không hiển thị trên màn hìnhthông qua CSS selector hoặc XPath của phần tử đó

Element attribute value
- So sánh giá trị thuộc tính với các giá trị value, element text, element attribute value.

Kiểu so sánh
Basic
- Equal: so sánh
bằnggiữa hai vế phân biệt hoa, thường. Ví dụ:Ankhông bằngan - Equal(case insensitive): so sánh không phân biệt hoa, thường. Ví dụ:
Anbằngan - Not equal: so sánh sự khác nhau giữa hai vế.
Number
- Greater than: so sánh vế trên lớn hơn vế dưới
- Greater than or equal: so sánh vế trên lớn hơn hoặc bằng vế dưới
- Less than: so sánh vế trên nhỏ hơn vế dưới
- Less than or equal: so sánh vế trên nhỏ hơn hoặc bằng vế dưới
Text
- Contains: kiểm tra không phân biệt chữ hoa thường của vế trên chứa văn bản vế dưới. Ví dụ:
google.comkhông nằm tronggoOgle.com/abc - Contains (case insensitive): so sánh không phân biệt chữ hoa thường vế trên chứa vế dưới. Ví dụ:
goOgle.comnằm tronggoOgle.com/abc - Not contains: so sánh phân biệt chữ hoa thường vế trên không nằm trong vế dưới. Ví dụ:
google.comkhông nằm tronggoOgle.com/abc - Not contains (case insensitive): so sánh phân biệt chữ hoa thường vế trên không nằm trong vế dưới. Ví dụ:
google.comkhông nằm tronggoOgle2.com/abc - Starts with: so sánh phân biệt hoa thường văn bản ở vế trên có bắt đầu với cụm từ ở vế dưới không. Ví dụ:
gooleMe.combắt đầu bằng cụm từgoogle - Ends with: so sánh phân biệt hoa thường văn bản ở vế trên có kết thúc với cụm từ ở vế dưới không. Ví dụ:
gooleMe.combắt đầu bằng cụm từcom - Match with RegEx: so sánh phân biệt hoa thường văn bản ở vế trên có trùng khớp với RegEx bên dưới vế dưới không. Ví dụ:
123456trùng khớp với đoạn RegEx\b[0-9]{6}\b
Boolean
- Is truthy: Giá trị nhập khi chuyển đổi sang giá trị boolean là true. Ví dụ:
abclà giá trị Truthy - Is falsy: Giá trị nhập khi chuyển đổi sang giá trị boolean là false. Ví dụ:
number::0là giá trị Falsy
Chú ý
Để phân biệt đâu là các giá trị Truthy hay Falsy thì xem tại đây
 Tài liệu Automation
Tài liệu Automation