Bộ Chọn Phần Tử
Bộ chọn phần tử được sử dụng để xác định các phần tử trên trang.
Trong Automation, bạn có thể chọn một phần tử bằng cách sử dụng Bộ chọn CSS, biểu thức XPath hoặc Toạ độ
Các kiểu bộ chọn phần tử
Bộ chọn CSS
Là bộ chọn bạn sẽ sử dụng CSS selector để xác định được phần tử muốn thực hiện hành động mong muốn. Các bạn có thể tham khảo tài liệu để sử dụng các css selector trong kịch bản tự động.
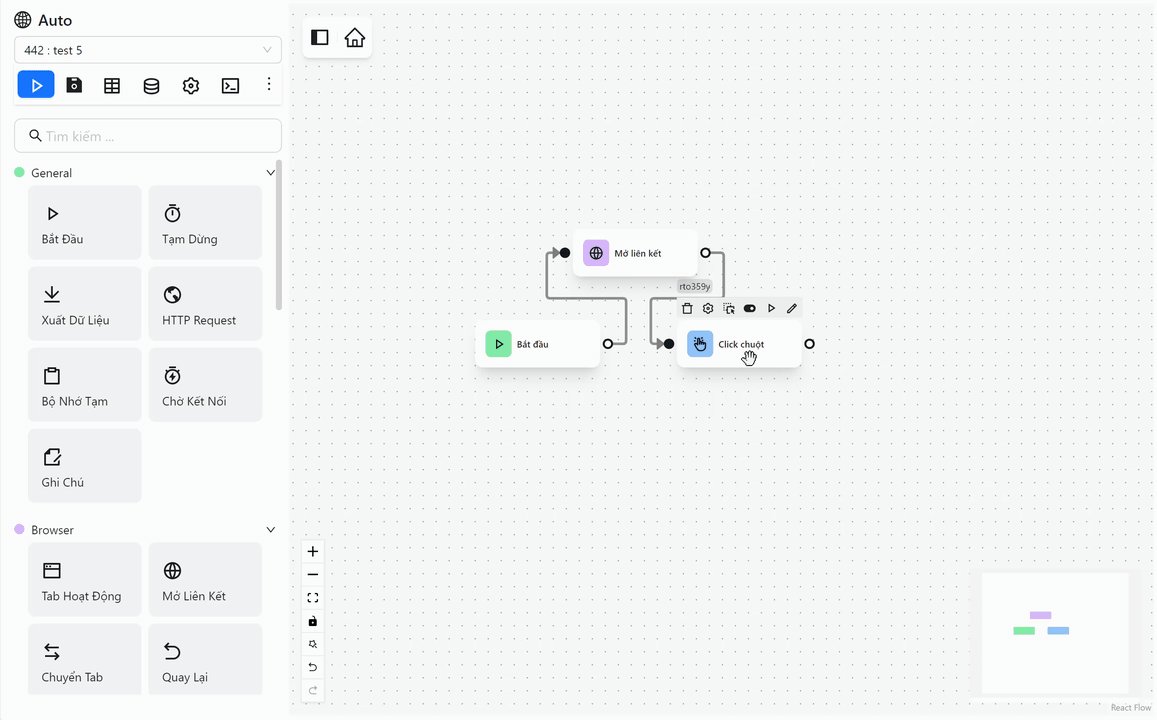
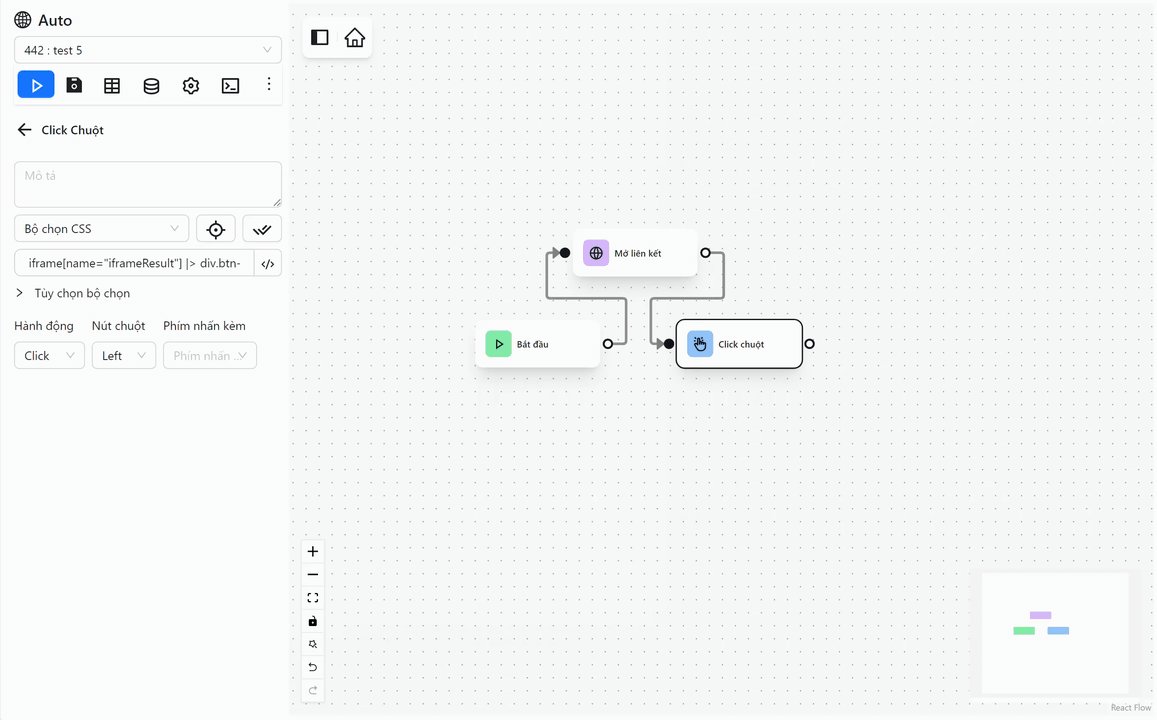
Ví dụ sử dụng kiểu bộ chọn css selector để dùng trong node Click Chuột
Kịch bản mình muốn click vào button Log in để đăng nhập tài khoản vào trang w3school.

Mình sẽ sử dụng bộ chọn phần tử là: button[type="submit"] trong node Click Chuột

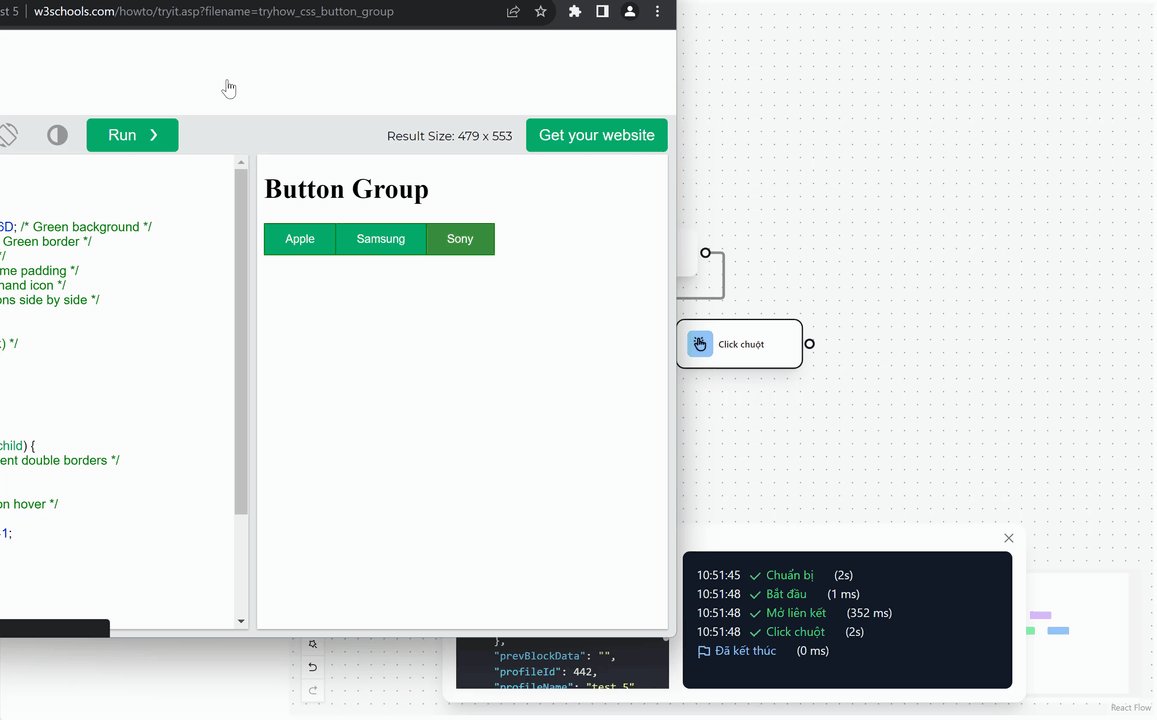
Khi chạy node Click Chuột sẽ click vào button Login

XPath
Là bộ chọn bạn sẽ sử dụng XPath để xác định được phần tử muốn thực hiện hành động mong muốn. Các bạn có thể tham khảo tài liệu để sử dụng các XPath trong kịch bản tự động.
Ví dụ sử dụng kiểu bộ chọn XPath để dùng trong node Click Chuột
Kịch bản mình muốn click vào button Log in để đăng nhập tài khoản vào trang w3school.

Mình sẽ sử dụng bộ chọn phần tử là: //button[@type="submit"] trong node Click Chuột

Khi chạy node Click Chuột sẽ click vào button Login

Toạ độ
- Với một toạ độ Là lựa chọn bạn sử dụng toạ độ để xác định được phần tử muốn thực hiện hành động mong muốn.
Ví dụ sử dụng toạ độ để dùng trong node Click Chuột
Kịch bản mình muốn click vào button Log in để đăng nhập tài khoản vào trang w3school.

Để click theo toạ độ, các bạn cần phải lấy được toạ độ của nút button Login, các bạn có thể dùng bộ chọn có sẵn của OmniLogin

Sau khi lấy được toạ độ mình sẽ dán nó vào node Click Chuột

Khi chạy node Click Chuột sẽ click vào button Login

- Với nhiều toạ độ
Ngoài ra các bạn có thể dùng nhiều toạ độ trong node click chuột để có thể thao tác trên nhiều toạ độ trong một node Click chuột
Ví dụ sử dụng nhiều toạ độ để dùng trong node Click Chuột
Kịch bản mình muốn tưới nước vào nhiều ô đất trong game Pixels
Để thêm nhiều toạ độ trong node, bạn hãy click vào biểu tượng dấu +, sau đó điền các giá trị toạ độ của các ô đất muốn tưới nước

Khi chạy node Click Chuột, nó sẽ click vào các ô đất có toạ độ tương ứng

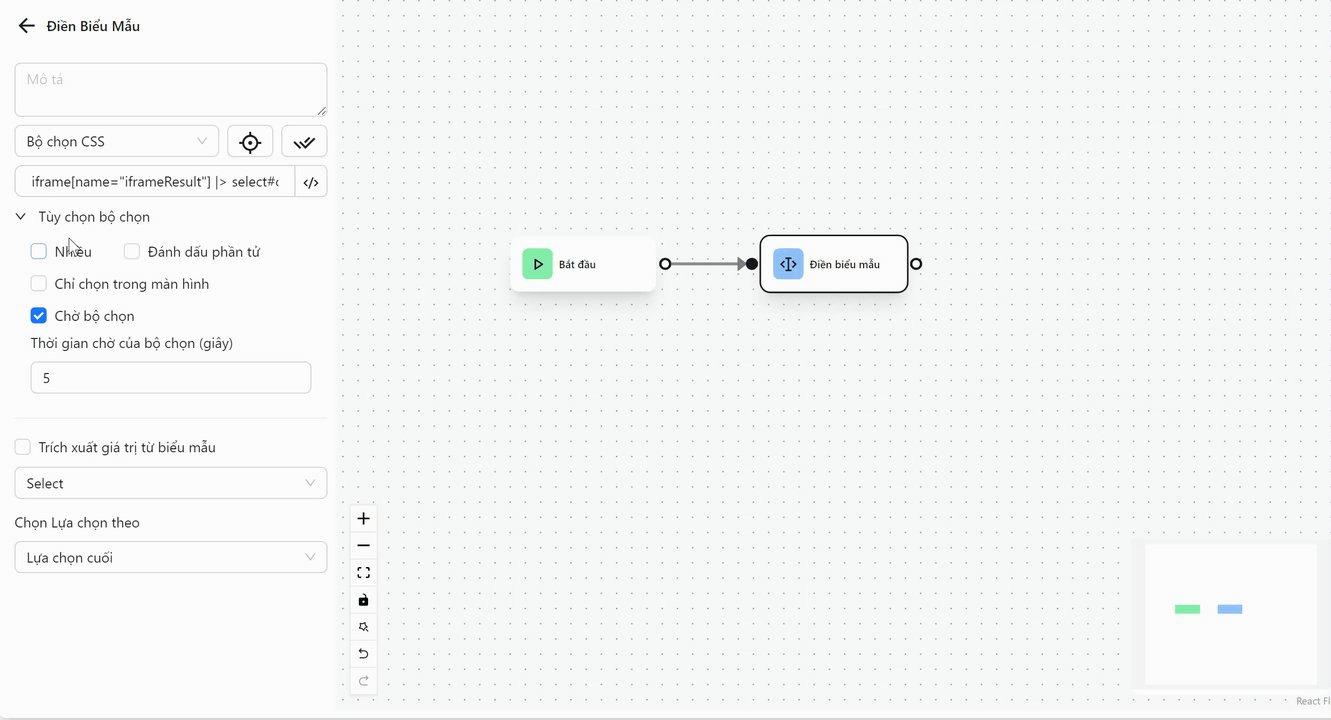
Tùy Chọn Bộ Chọn
Bạn sẽ tìm thấy các tùy chọn này khi chỉnh sửa một node bất kỳ

Bạn cũng có thể lựa chọn các tuỳ chỉnh theo chức năng của chúng.
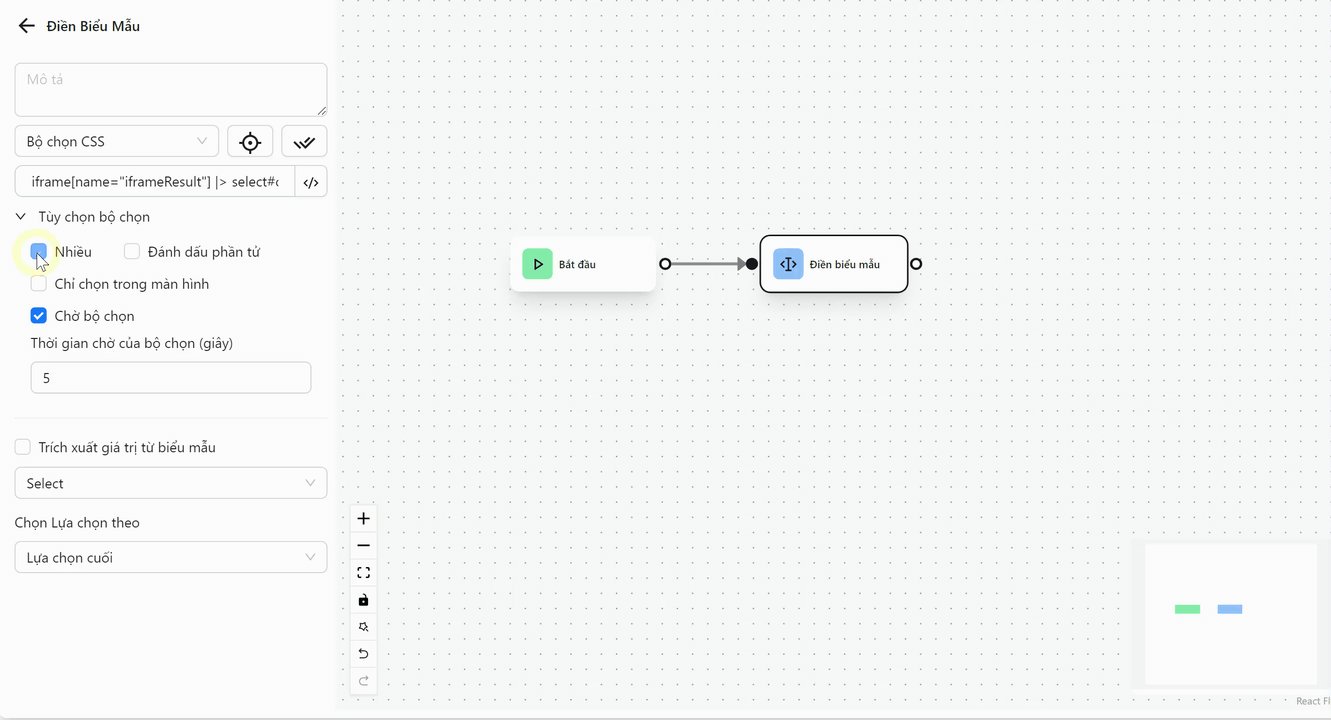
Nhiều
Chọn nhiều phần tử khớp với bộ chọn. Theo mặc định, Automation chỉ chọn phần tử đầu tiên khớp với Bộ chọn.
Ví dụ khi sử dụng node Click Chuột để click một danh sách các nút bấm. Thông thường khi muốn lặp qua một danh sách thì các bạn cần dùng node Lặp Dữ Liệu hay Lặp Phần Tử. Nhưng hiện tại bạn chỉ cần chọn lựa chọn Nhiều là đã có thể click tất cả các nút trong danh sách.

Đánh Dấu Phần Tử
Đánh dấu phần tử đã được chọn, nghĩa là phần tử đó sẽ không được chọn nếu nó đã được chọn trước đó bởi cùng một node.
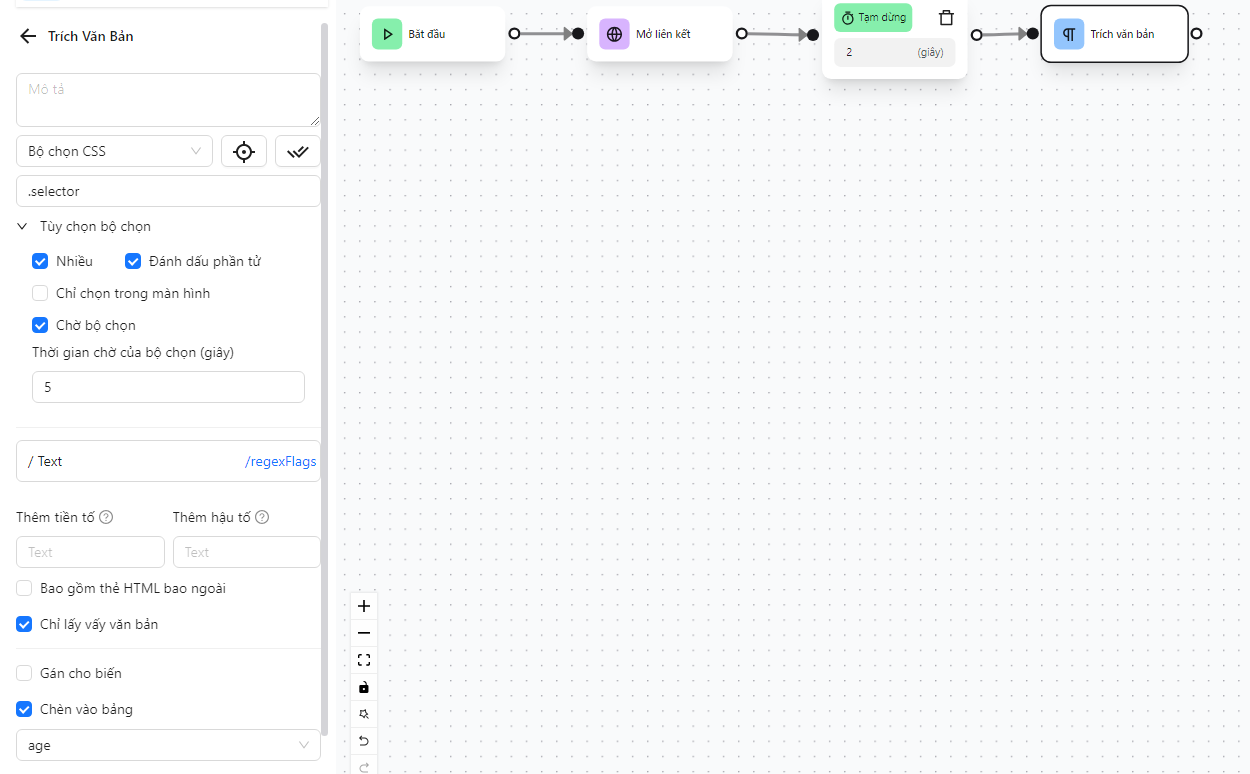
Ví dụ khi bạn có quy trình như thế này

và sử dụng Trích Văn Bản với bộ chọn .text như chọn một đối tượng, và trang web DOM.
<div>
<p class="text" id="1">Text</p>
<p class="text" id="2">Text</p>
<p class="text" id="3">Text</p>
<p class="text" id="4">Text</p>
</div><div>
<p class="text" id="1">Text</p>
<p class="text" id="2">Text</p>
<p class="text" id="3">Text</p>
<p class="text" id="4">Text</p>
</div>Khi Trích Văn Bản đang được thực thi, nó sẽ nhận phần tử đầu tiên khớp với bộ chọn là <p class="text" id="1">Text</p> và vì tùy chọn phần tử đánh dấu được bật nên nó sẽ đánh dấu phần tử và trông như thế này <p class="text" id="1" block--block-id>Text</p>.
<div>
<p class="text" id="1" block--block-id>Text</p>
<p class="text" id="2">Text</p>
<p class="text" id="3">Text</p>
<p class="text" id="4">Text</p>
</div><div>
<p class="text" id="1" block--block-id>Text</p>
<p class="text" id="2">Text</p>
<p class="text" id="3">Text</p>
<p class="text" id="4">Text</p>
</div>Khi node Trích văn bản được thực thi lần thứ 2, nó sẽ thực hiện tương tự nhưng thay vì chọn <p class="text" id="1" block--block-id>Text</p> nó sẽ chọn <p class="text" id="2">Text</p> vì phần tử phần tử đầu tiên đã được đánh dấu.
Chỉ chọn trong màn hình
Chỉ thao tác với những phần tử đang hiển thị trên màn hình.
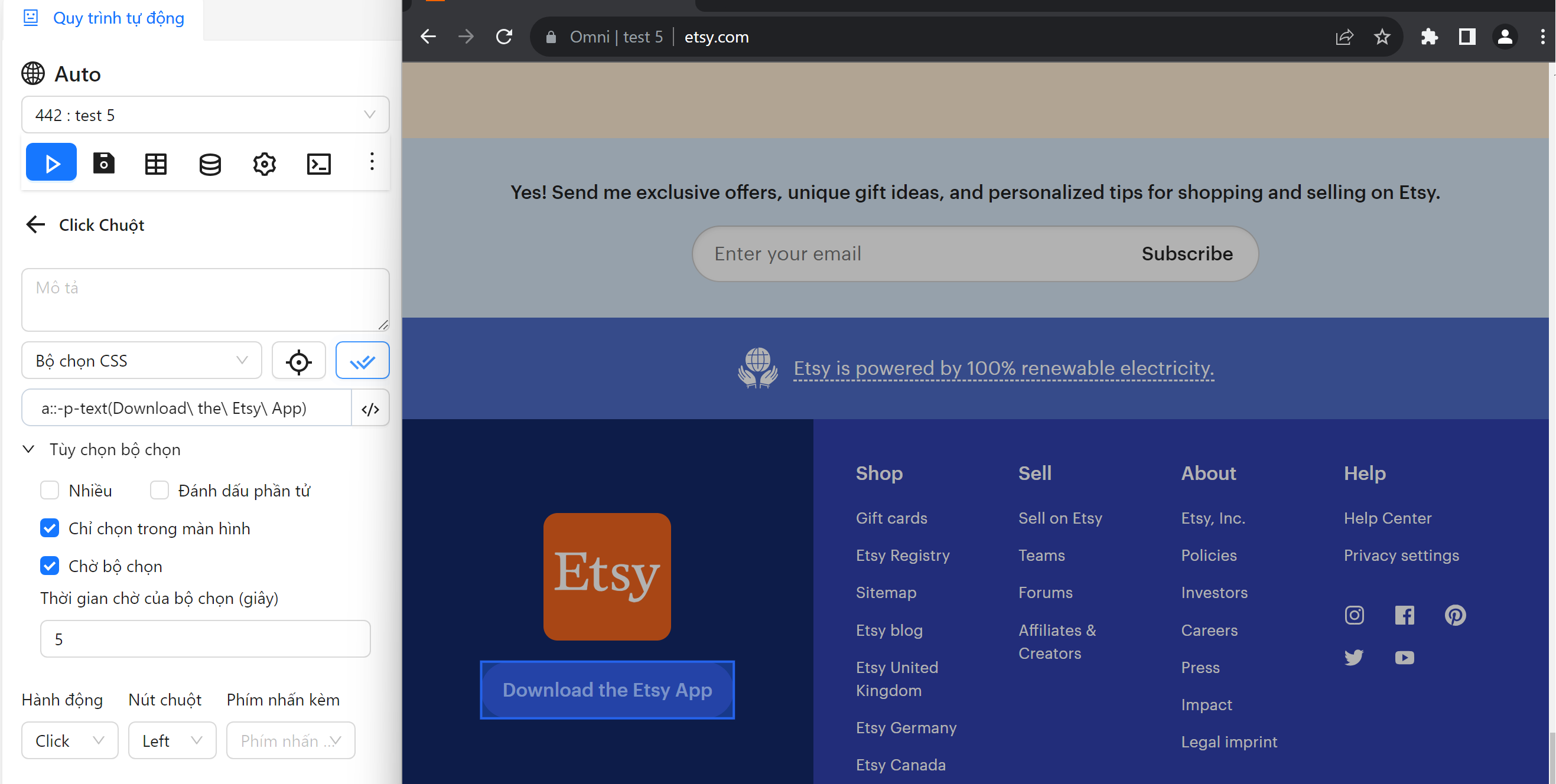
Ví dụ dưới đây khi chúng ta muốn click vào nút Download the Esty App nằm ở cuối trang.

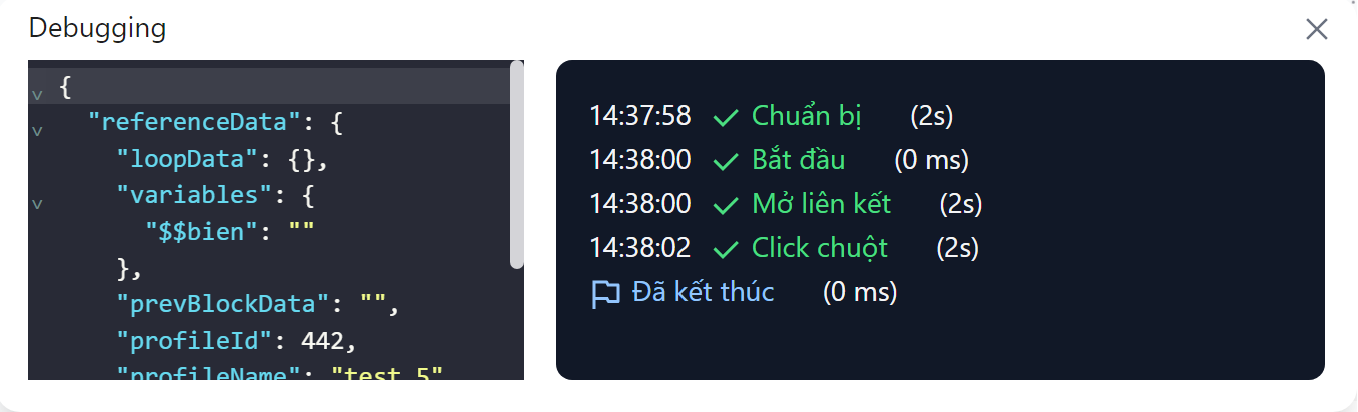
Bình thường thì chúng ta có thể thực hiện hành động click được

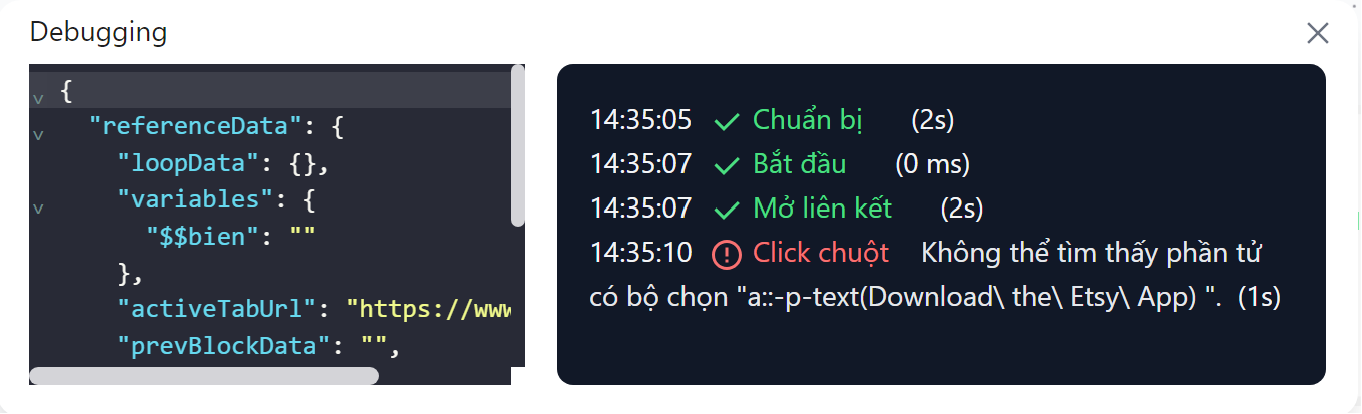
Nhưng với trường hợp chúng ta chọn lựa chọn Chỉ chọn trong màn hình thì không thể click được

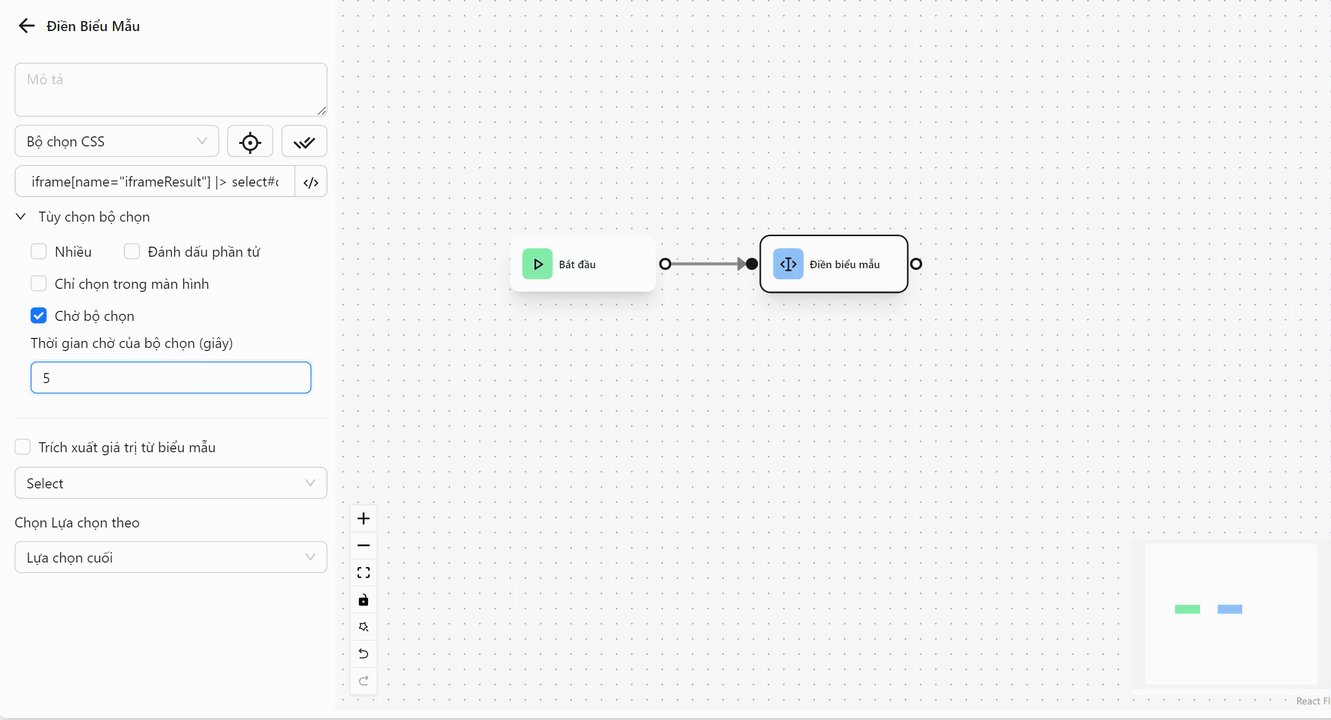
Chờ Bộ Chọn
Đợi cho đến khi selector xuất hiện trên trang web. Nếu tại thời điểm kiểm tra selector đã xuất hiện rồi, node ngay lập tức được thực thi. Nếu selector không xuất hiện sau thời gian nhất định trong trường nhập thời gian chờ, quy trình sẽ báo lỗi ở logs.
Tạo Bộ Chọn
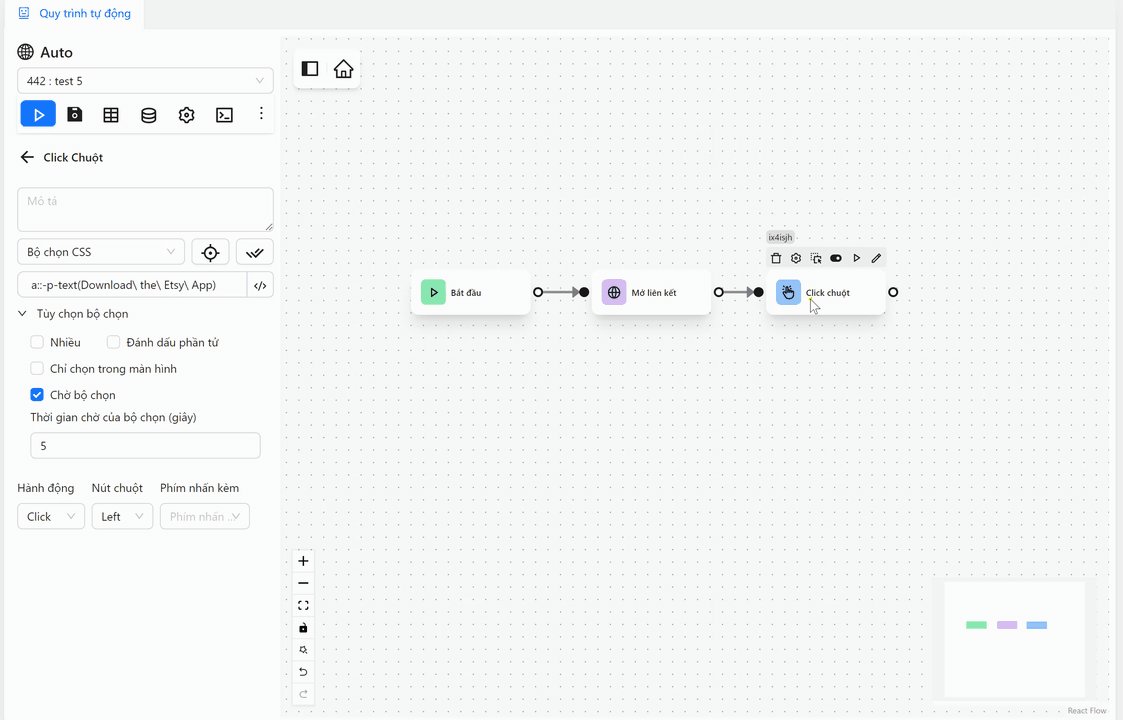
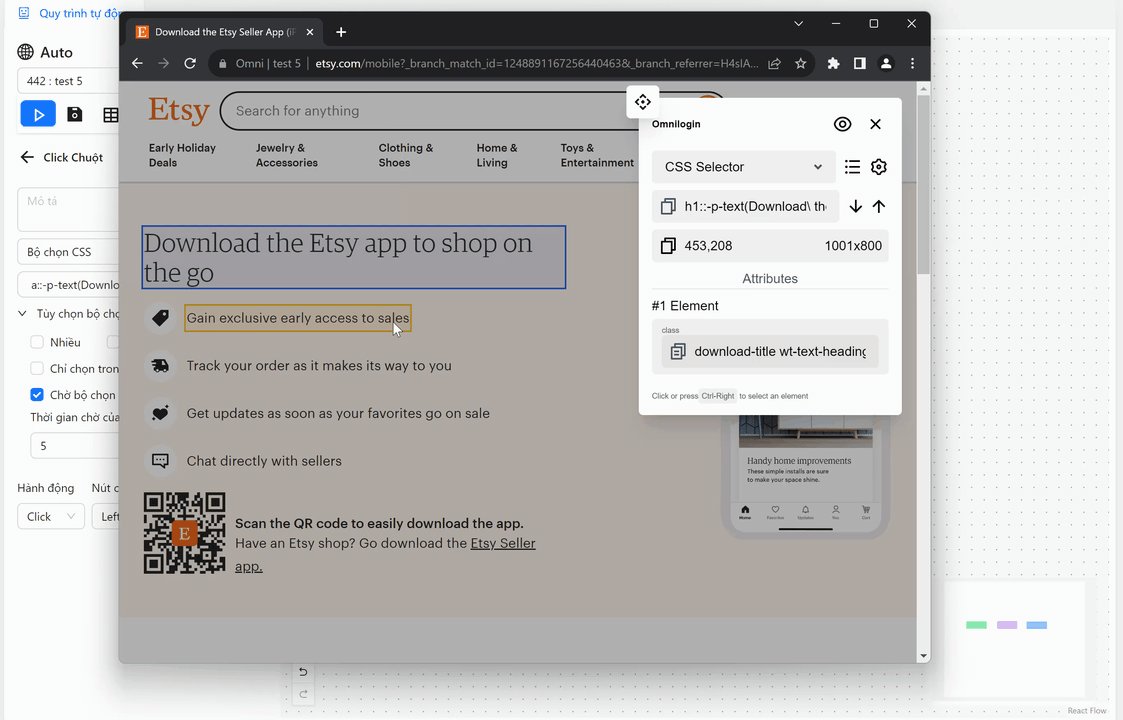
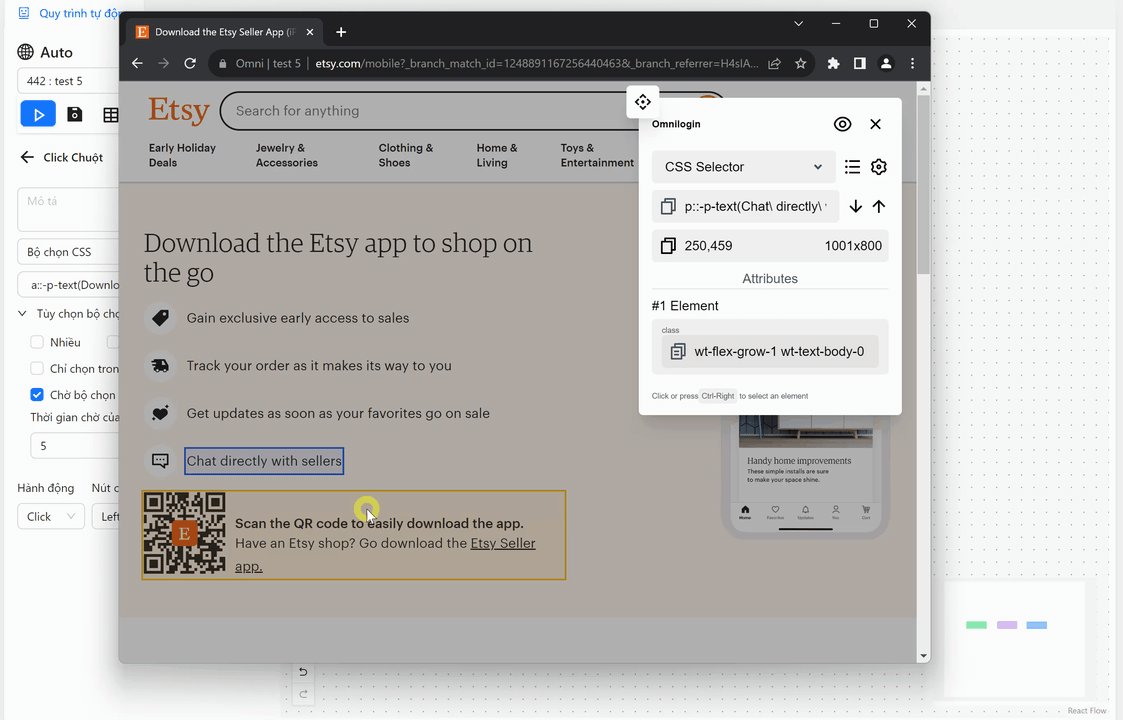
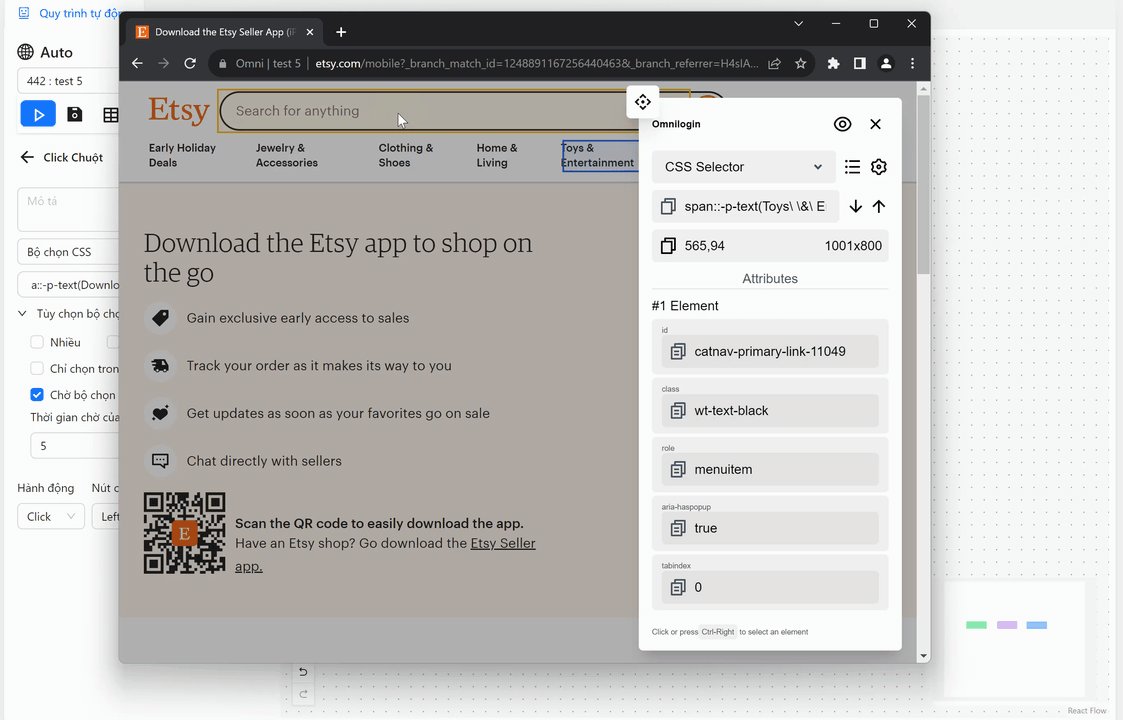
Nếu bạn không biết cách viết bộ chọn của riêng mình, bạn có thể sử dụng Bộ chọn của OmniLogin bằng cách chọn vào node trên thanh của node bạn đang tìm bộ chọn.
Bạn có thể chọn vào bất cứ chỗ nào để chọn một phần tử. Automation sẽ tạo bộ chọn tương ứng với phần tử đã chọn.

Chú ý
Bạn cần mở trình duyệt ở trang mà bạn muốn tìm bộ chọn phần tử. Khi đó khi nhấn vào biểu tượng thì bạn sẽ tự động được chuyển đến trang đang hoạt động. Nếu bạn đã nhấn vào biểu tượng mà không được chuyển đến, thì hãy nhấn vào trình duyệt đang mở.
Tuỳ chỉnh bộ chọn
Automation hỗ trợ các bộ chọn tiêu chuẩn như Bộ chọn CSS, biểu thức XPath và Toạ độ
 Tài liệu Automation
Tài liệu Automation